In our previous article, we focused on what is a sidebar. In this article, you will read more about how to add a sidebar to your pages and how to customize it.
How to Add and Customize а Sidebar in WordPress
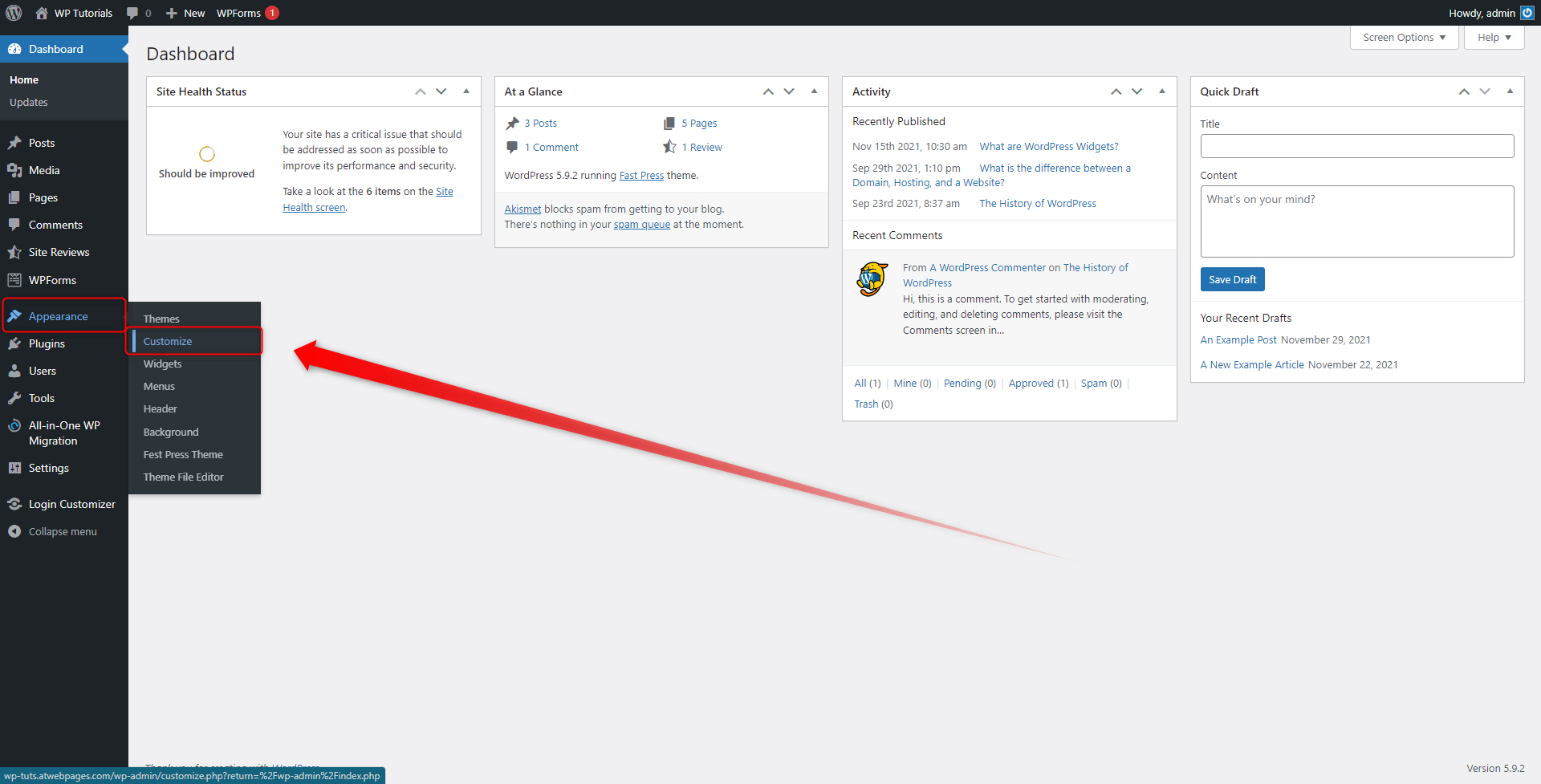
First, go to Appearance->Customize via your admin panel:

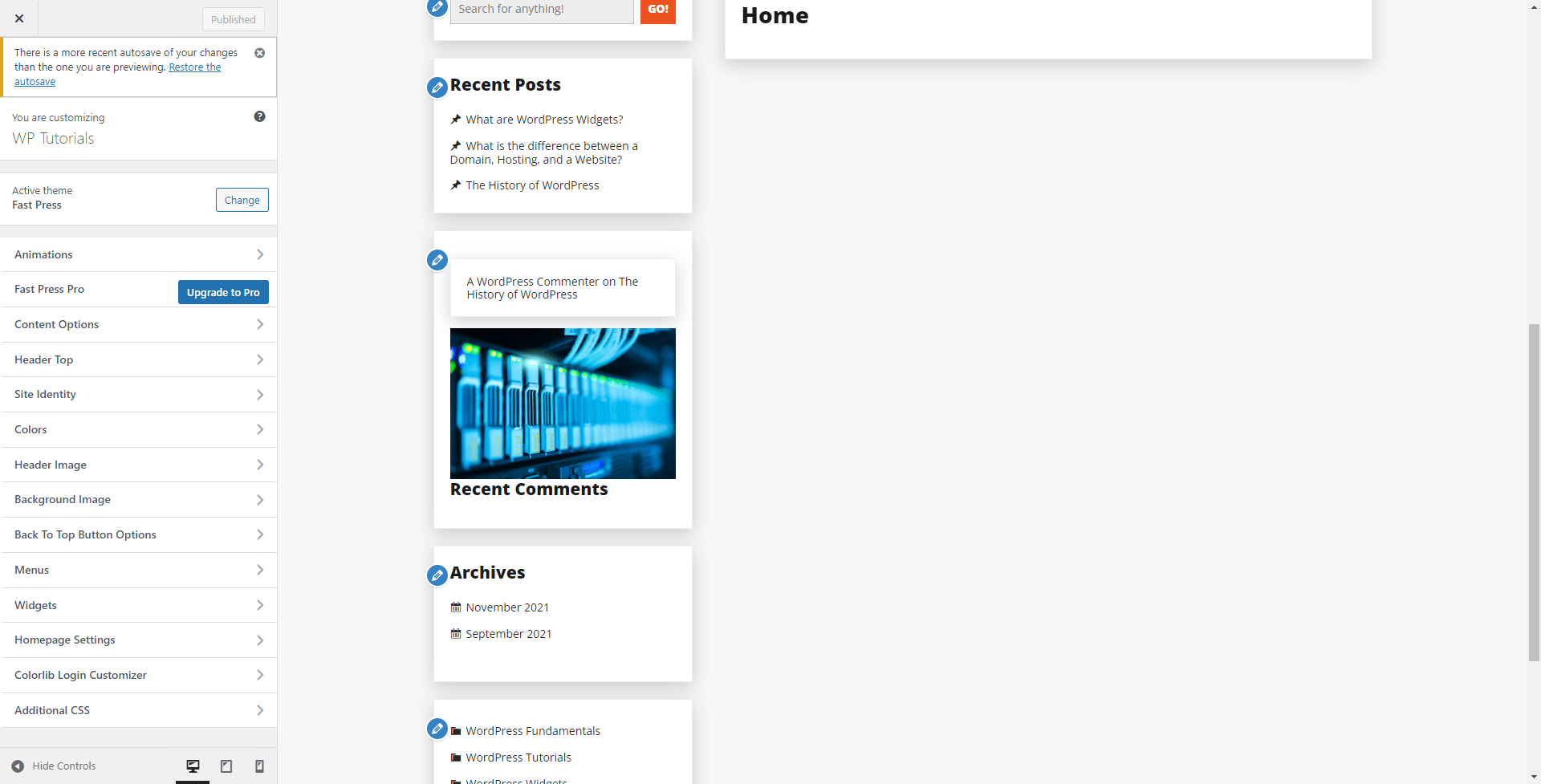
This will open your WordPress Theme customization page. This is indeed the place from where you can find and use the sidebar options:

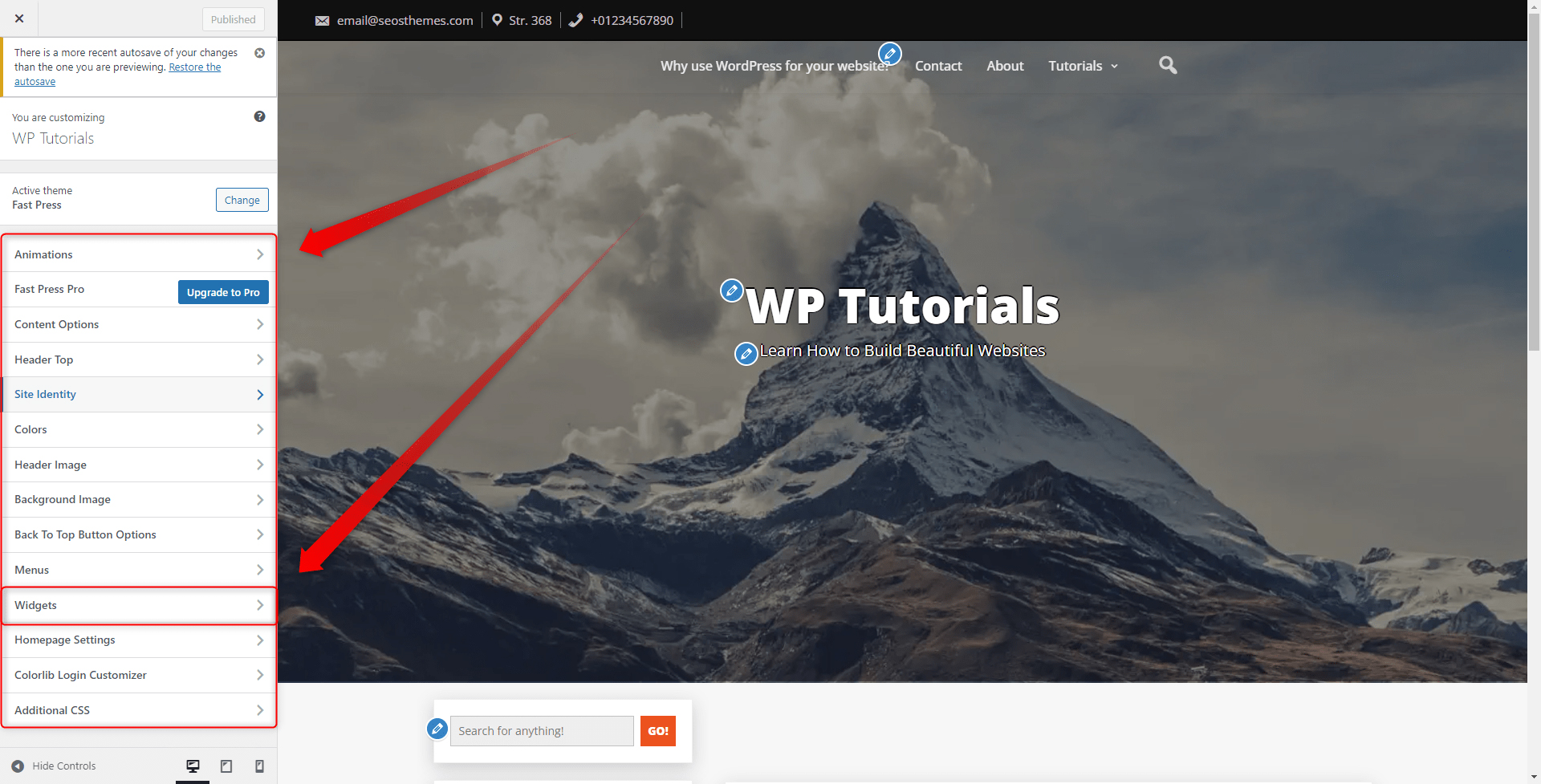
Notice the dedicated list of options at the left of the page. From here search for Widgets and click on the menu:

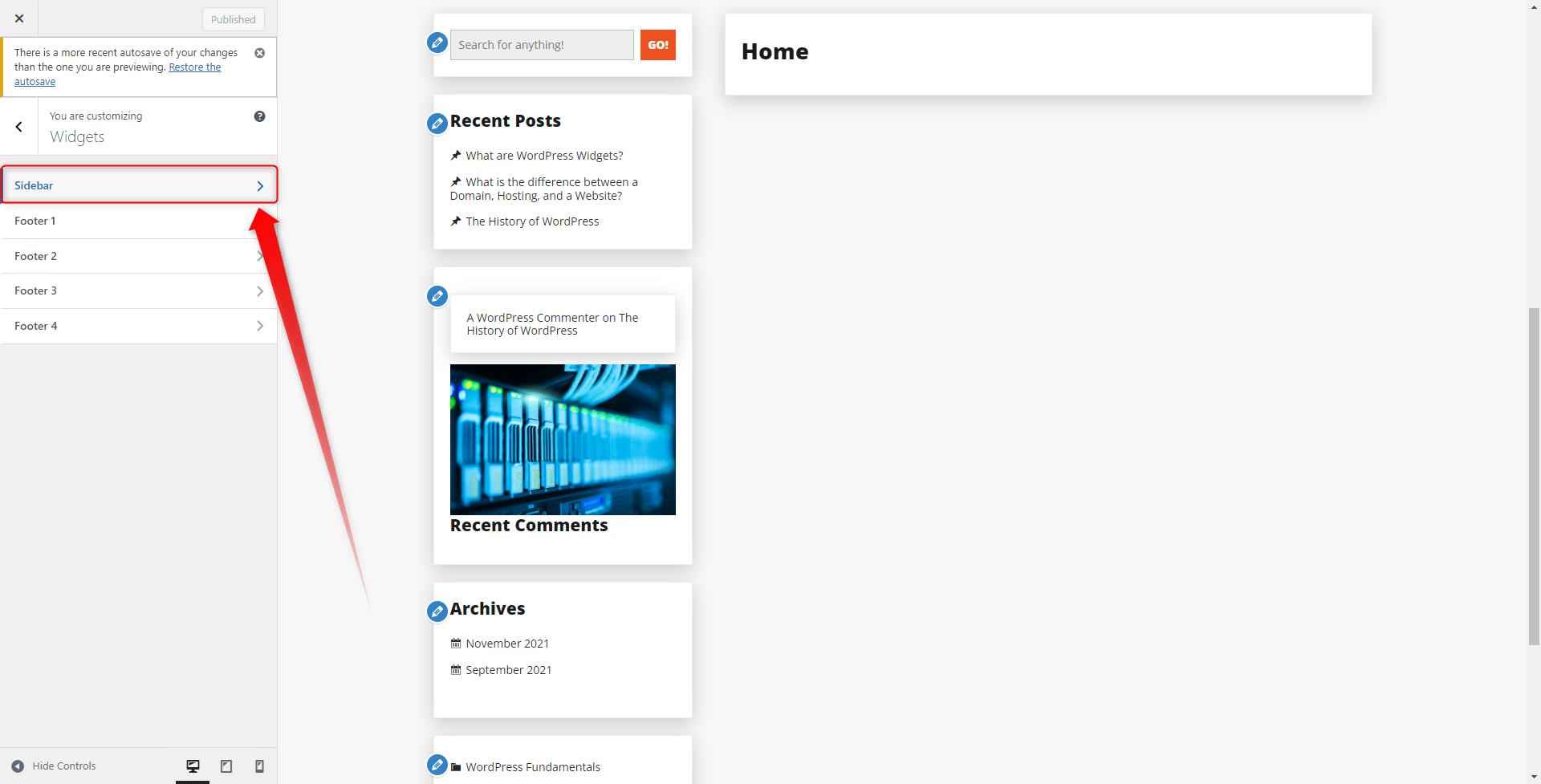
This will open a new page with options:

Locate the Sidebar button and click it. This will open the options for customizing your site’s sidebars.
Keep in mind that each WordPress theme includes different customization options some can feature numerous sidebar settings and others can have none.

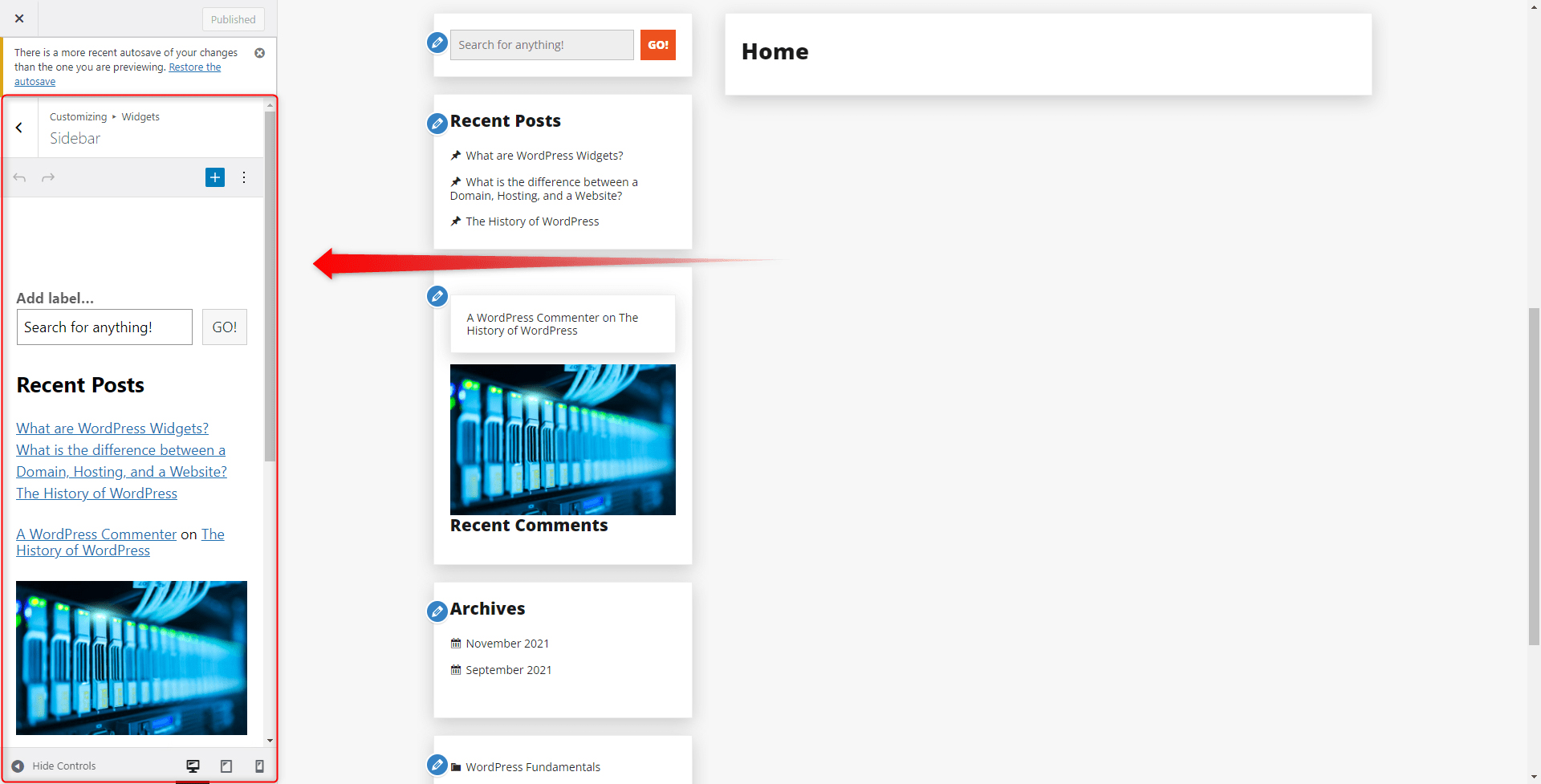
This will open the sidebar options:

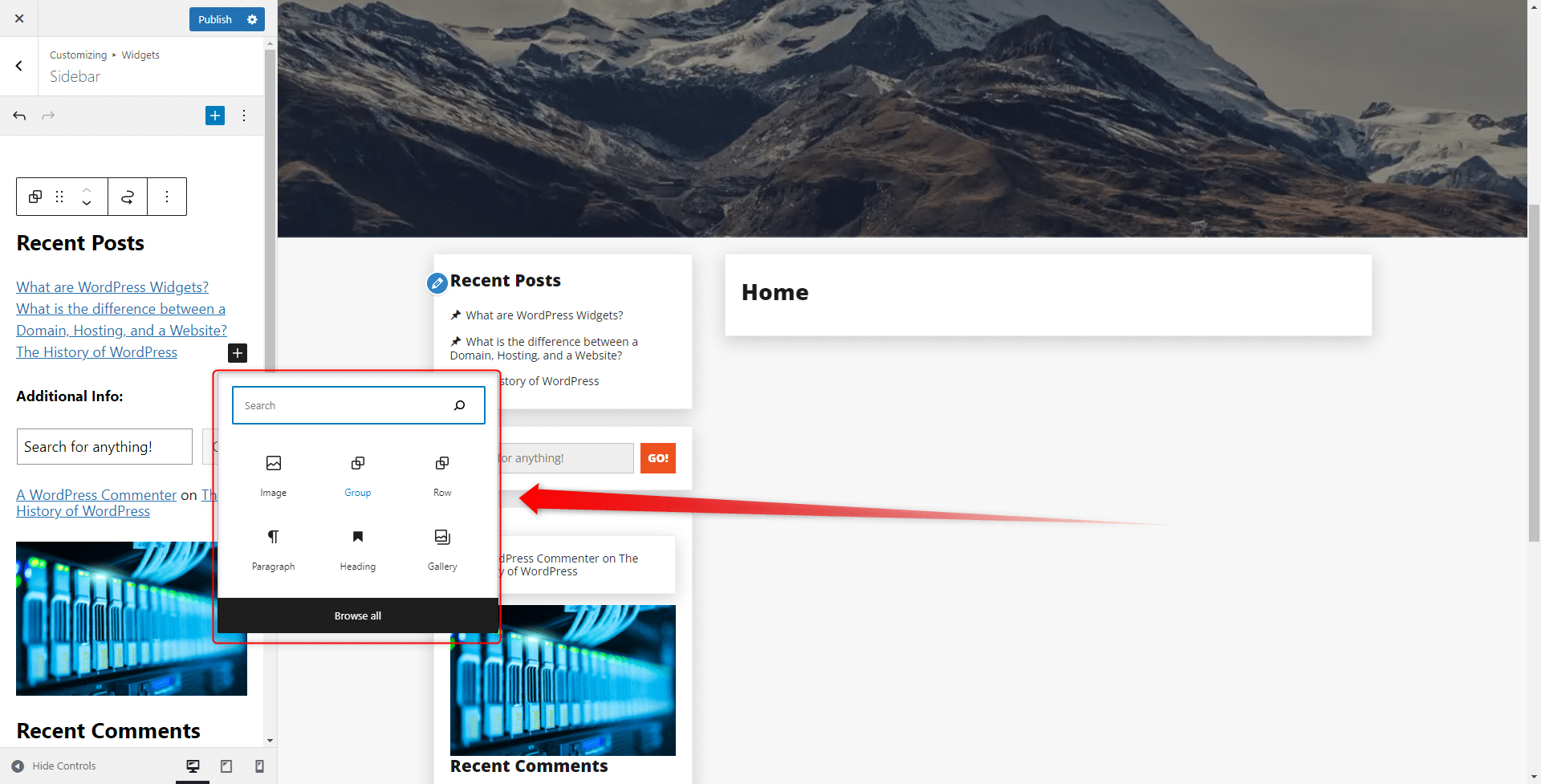
From here you can change all aspects of your site’s sidebar. For example, you can add images, menus, and text and change their order. To do so, either click on the blue pencil icons or hover your mouse button over the sidebar menu options, until the box with settings appears:

Spend some time and try out different layouts with different displayed components. Only by doing so, you can find out what works for your site and fits your own design preferences.
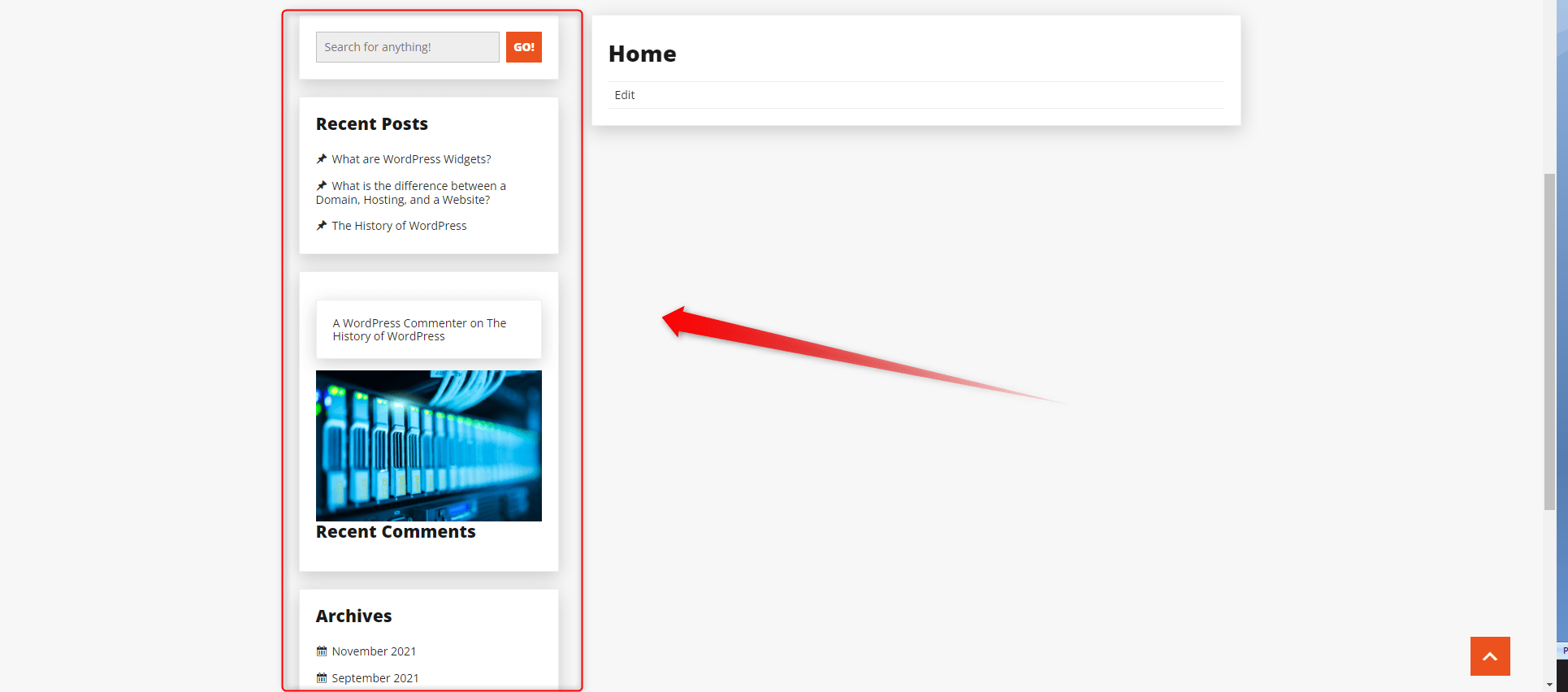
After a bit of tweaking, this is the final result of our site’s sidebar:

Add а Custom Sidebar With a Plugin
If your theme’s default options are not meeting your demands, it is a good idea to try out some dedicated WordPress plugins that can add more to your sidebar functionality. When reverting to this option, you benefit from:
- Adding а custom sidebar on specific pages.
- Add custom content.
- Create an exclusive site design.
- Custom sidebars can enhance the functionality of the existing ones, too.
How to Add а Custom Sidebar with a WordPress Plugin?
To enable such customization, you should first search for and install dedicated plugins. If you aren’t sure how to proceed, then check out how to install one.
For this demonstration, we installed and activated Dynamic Sidebar Widget Area Manager plugin. As it comes to your preferences, you can use the one that fits your needs the most:
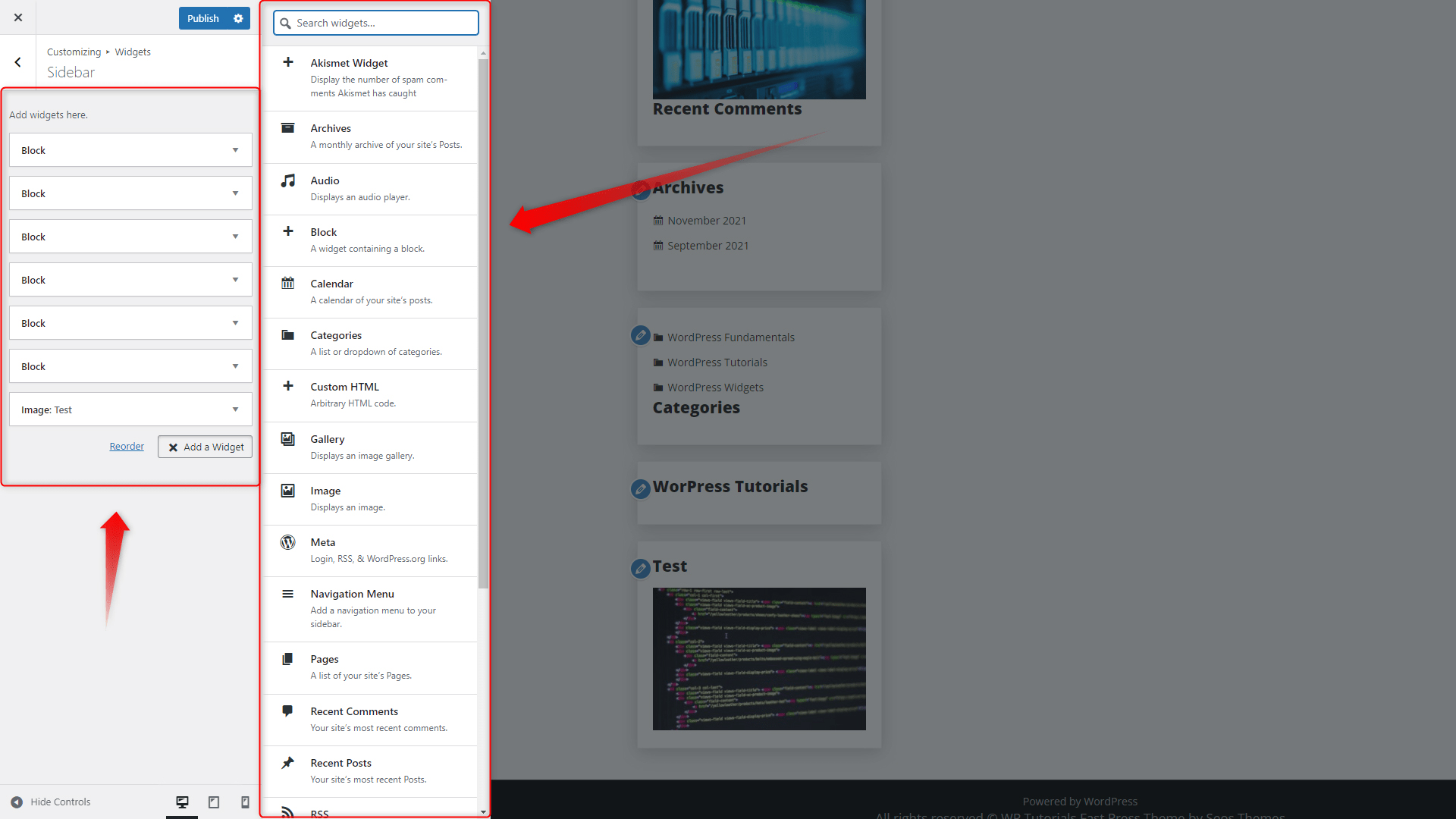
Depending on the plugin you select, a different set of new options will appear. In our case, we can fully customize and edit all components of the sidebar. Getting back to Appearance->Customize->Widgets->Sidebar, we can see that there are numerous new options available for our sidebar that allow us to design it precisely the way we want:

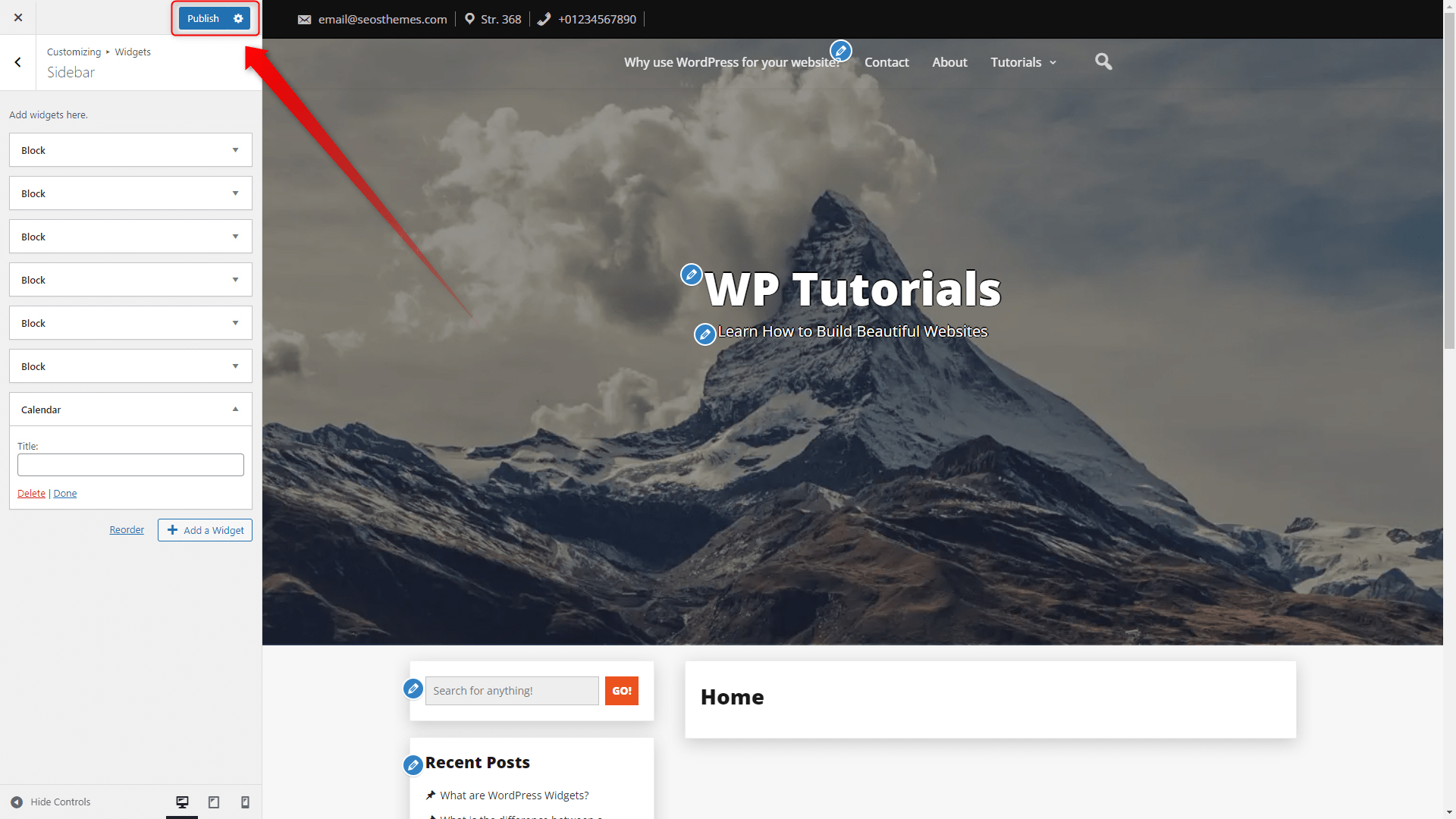
Once you are finished with the customization process, don’t forget to click on the blue Publish button at the top of the screen, so your changes are saved and applied to your website:

Conclusion
The WordPress sidebars are a versatile and useful feature that allows you to add different kinds of content to your pages without distracting your visitors to the page’s main content. Sidebars can contribute to a deeper visitor engagement and also to the site’s exclusive and beautiful layout. Therefore, it is advisable to add some to your site and benefit from the added functionality and layout exclusivity.
If you are new to WordPress, then have a look at our free guide to learn everything the platform offers.
Related: