If you wish to share code snippets on your WordPress pages and blog posts, the Gutenberg Block Editor got you covered.
With a special code block, you can showcase any kind of snippets and properly format them, so your site visitors fully understand every code symbol you share.
Why Should You Use Gutenberg Code Blocks
Before Gutenberg was introduced, there was the WordPress Classic editor. To display code snippets with the Classic editor was challenging, as the formatting options were quite limiting.
However, as Gutenberg became the default WordPress editor, the proper display of code snippets is now simple and effective. This is possible with the introduction of the so-called code blocks that can contain any kind of snippets and display them separately from another type of content in a way that the proper alignment and structure are fully maintained.
How to Display Code with WordPress Gutenberg Code Block
The first thing you should do is to enter the WordPress admin panel.
Then, make sure Gutenberg is selected as your default editor. If you are not sure how to do so, we suggest you read how to do so in this article:
How to Use WordPress Gutenberg Block Editor
also, have a look at how to align the width of a Gutenberg block.
Once you enter your WordPress admin panel, you should open the page or a blog post in which you want to include a code block. Regardless of whether you wish to work on a page or a post, keep in mind that the process is the same for both.
For this demonstration, we will insert a code block in a sample blog post. To do so, we created a new sample post by clicking on Posts->Add New:

Once you click on Add New, WordPress should activate Gutenberg:

Once the block editor is active, you can now insert a code block. To do so, click on the black + button:

Clicking this button will open a menu with various blocks you can immediately insert into your page or blog post:

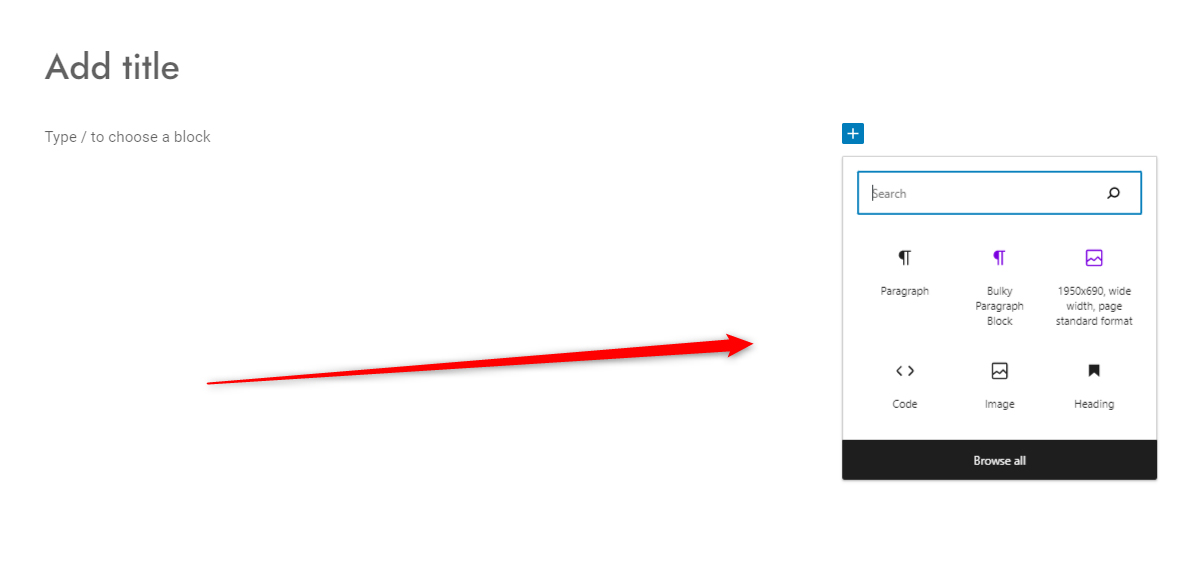
Once the menu with suggested blocks is opened, from the list select Code:
![]()
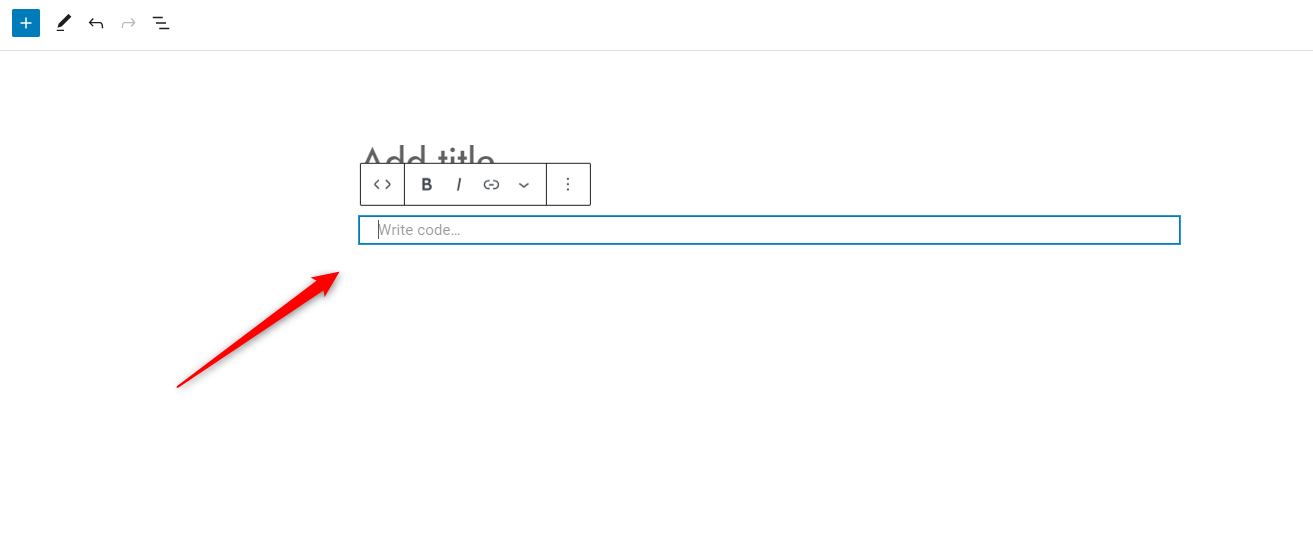
Selecting the Code icon will prompt WordPress to insert a code block in your content structure:

Now that the code block is inserted inside your content area, you can add your code snippet inside the block.
To add your code to the block, click inside the Write code… area and start typing down your snippet. You can also copy and paste your code the same way – click inside the Write code… area and paste the snippet right away.
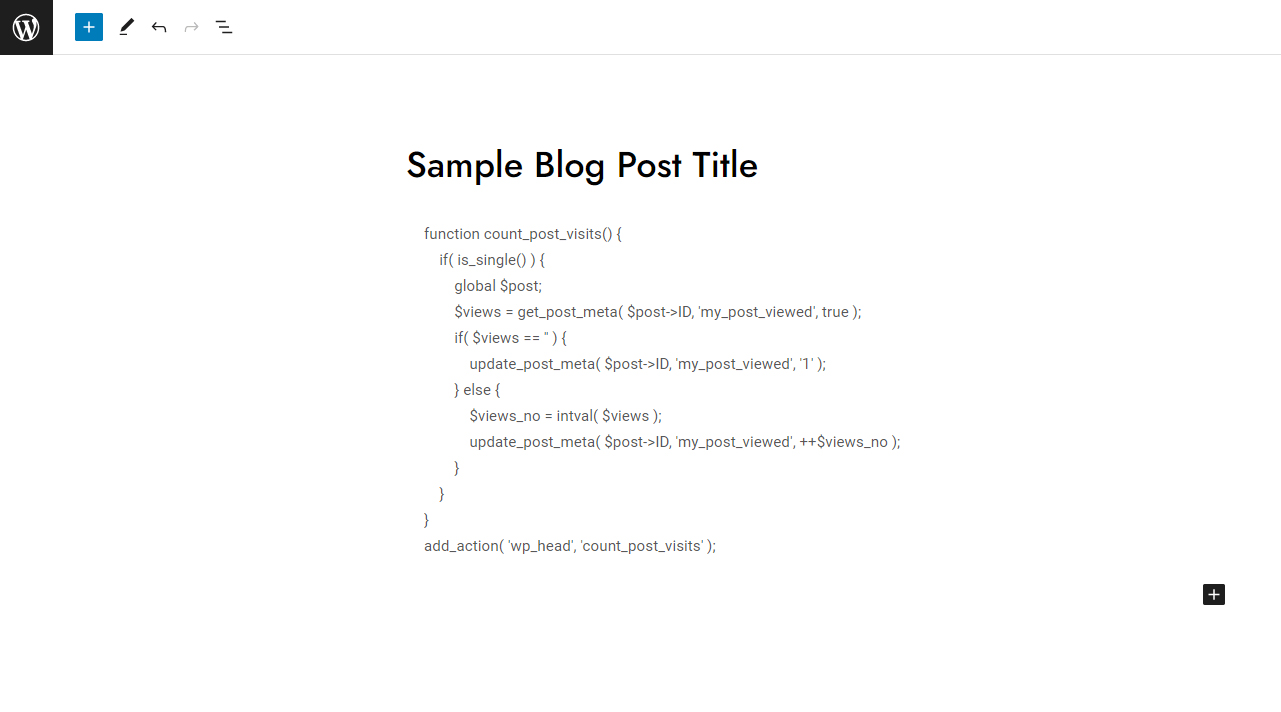
Either way you choose, the result should look like this:

Now you’ve managed to add a code snippet with a Gutenberg code block. This block will be completely separate from other types of content in the same area, so you should not worry about messing up the structure of the snippet when inserting various blocks such as paragraphs, media, and widgets.
Conclusion
Displaying code snippets with the Gutenberg block editor is quite simple and effective.
Should you launch an educational website featuring code examples, you are sharing any kind of documentation, or for any other reason you should display code snippets, the WordPress block editor makes the process simple and quick, without requiring time and effort.
Related:
- How to Use WordPress Gutenberg Block Editor
- How to Insert Gutenberg Blocks in WordPress
- How to Create Posts in WordPress via the Block Editor (Step By Step Guide)
- How to Copy a Page with WordPress Gutenberg Edito
- How to Add Tabs to Your WordPress Site with Gutenberg
- How to Change Text Color With WordPress Block Editor
- how to Set Full-Width Alignment in the WordPress Gutenberg Block
- 5 Best WordPress Slider Plugins for Gutenberg
- Create a WordPress Website – The Ultimate Guide
- WordPress Basics Pt.1
- How to Create a New Page in WordPress
- What are the components of the WordPress Posts