Looking for ways to copy your WordPress web pages? The Gutenberg block editor got you covered.
In this article, you will read about 3 different methods you can instantly apply when crafting your WordPress website.
How to Copy a Page with WordPress Gutenberg Editor
There are a total of 3 methods that you can use to copy a WordPress page using the Block editor. These methods are:
- Method 1: Copy Page Content Block by Block
- Method 2: Bulk Copy all Page Content
- Method 3: Copy the Page’s HTML Code
However, before we proceed with each method, the first thing you should do is to make sure that Gutenberg is selected as your default WordPress editor.
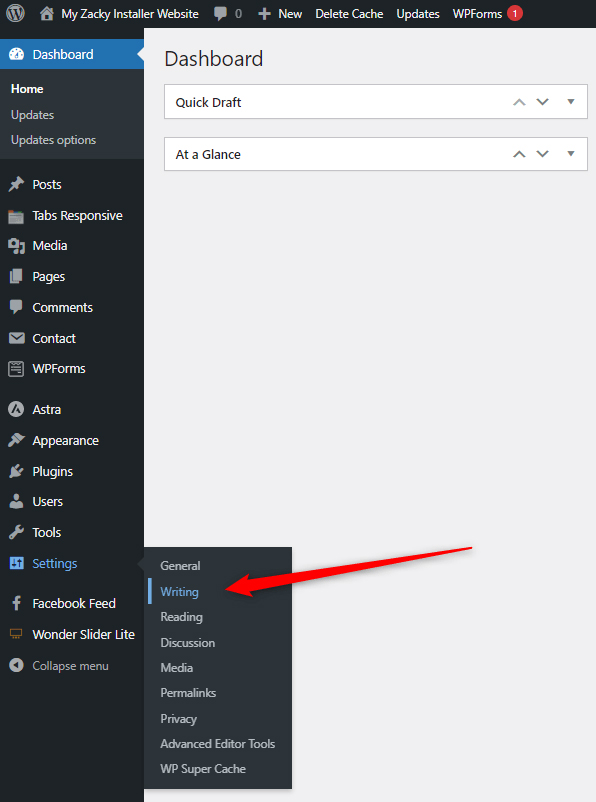
To activate it, enter your WordPress dashboard and head to Settings->Writing:

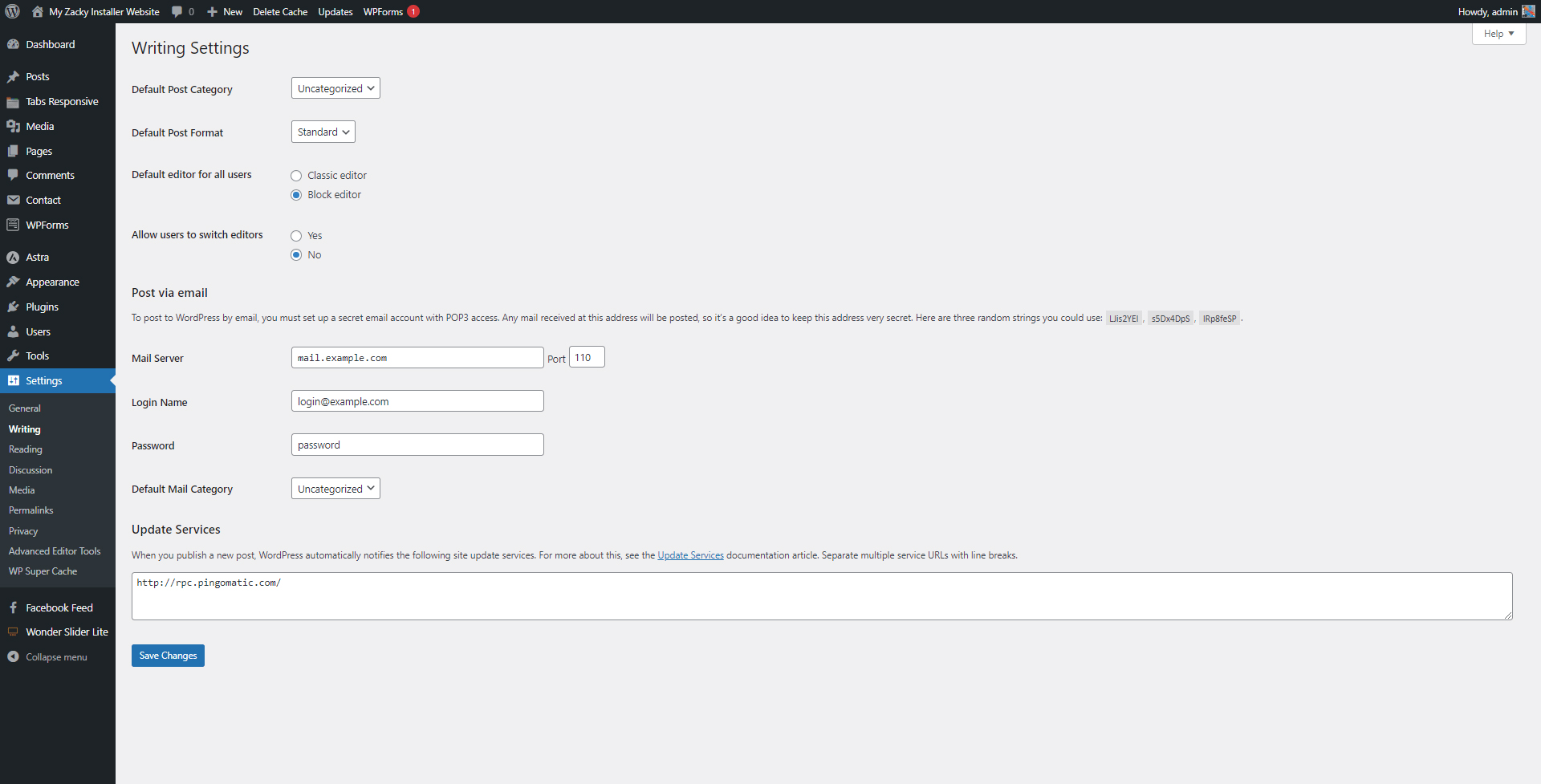
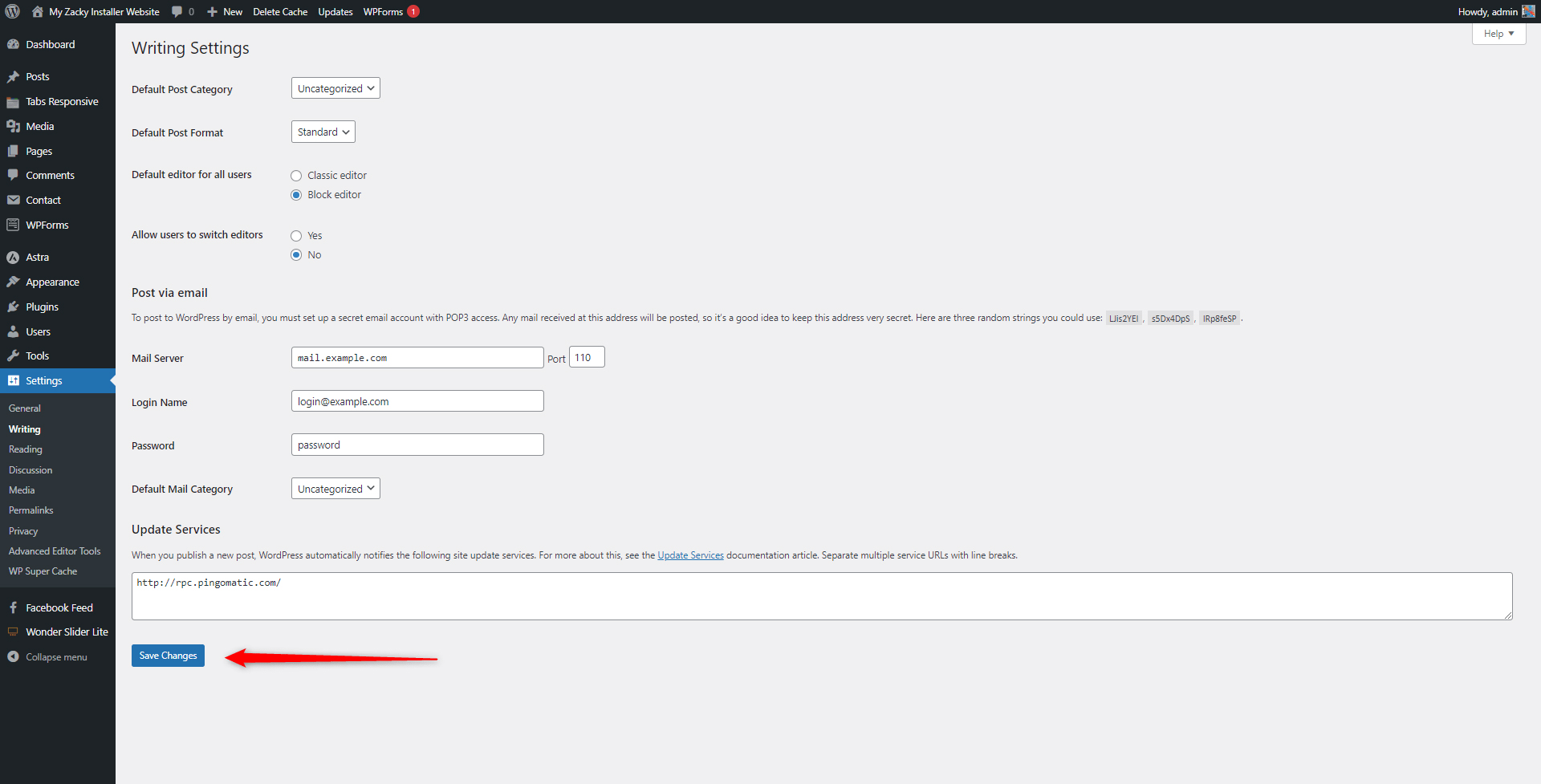
Once you click on the Writing settings, WordPress should open a page such as this one:

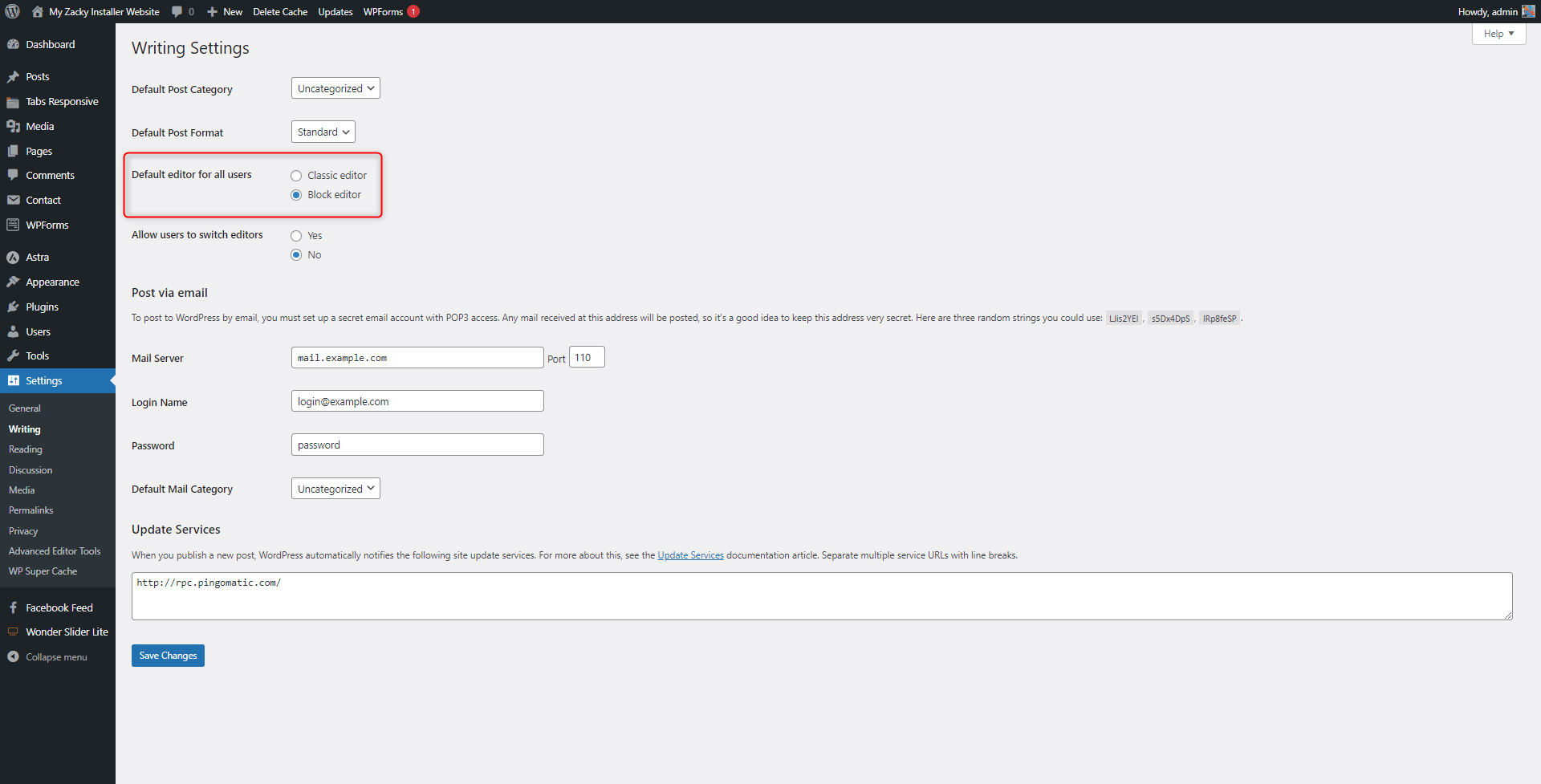
On this page find the options for the default editor:

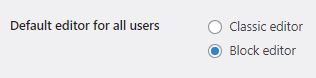
Once you locate these options, select Block Editor:

Once you do, click on the blue Save Changes button located at the bottom of the screen, so WordPress applies and saves your preferences:

Now you have selected Gutenberg as your default WordPress editor.
Let’s proceed with the methods themselves.
Method 1: Copy Page Content Block by Block
Gutenberg editor allows you to copy and paste various blocks from one page to another with only several simple clicks. Should you want to use this method, here’s how to apply it.
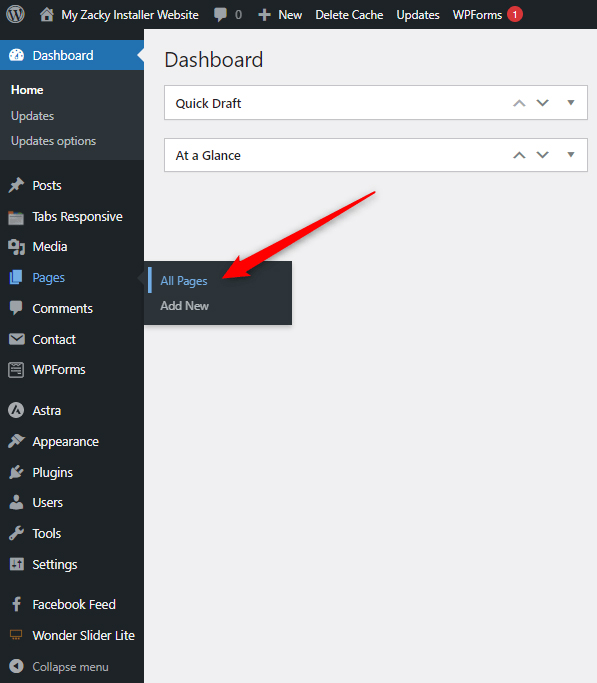
First, via your WordPress dashboard head to Pages->All Pages:

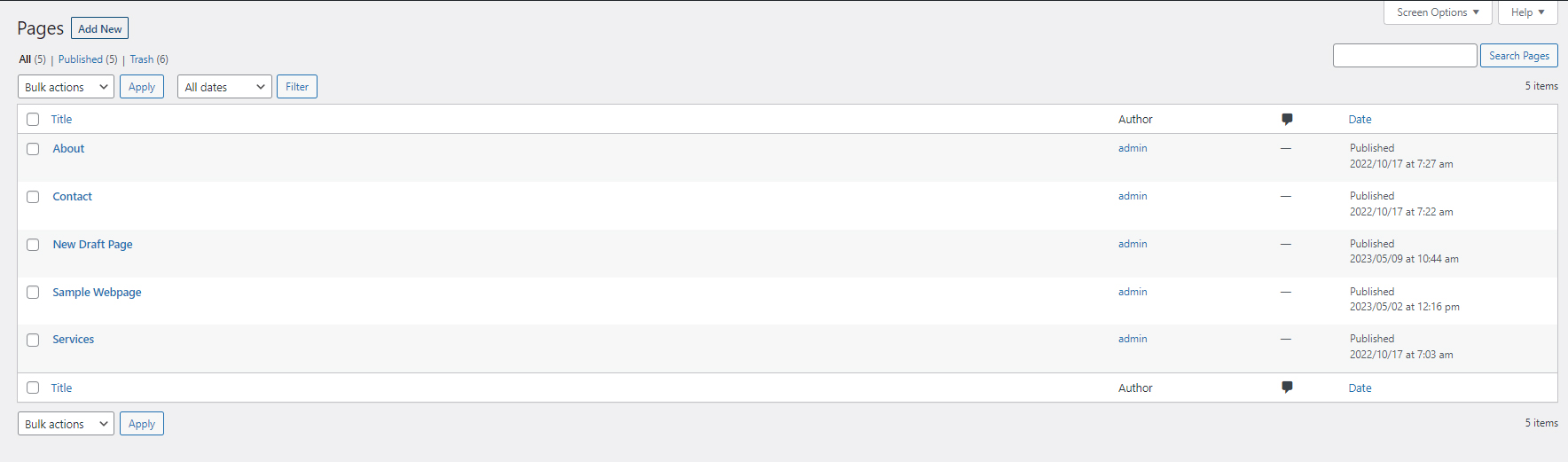
This will prompt WordPress to display a list with all your published pages and drafts:

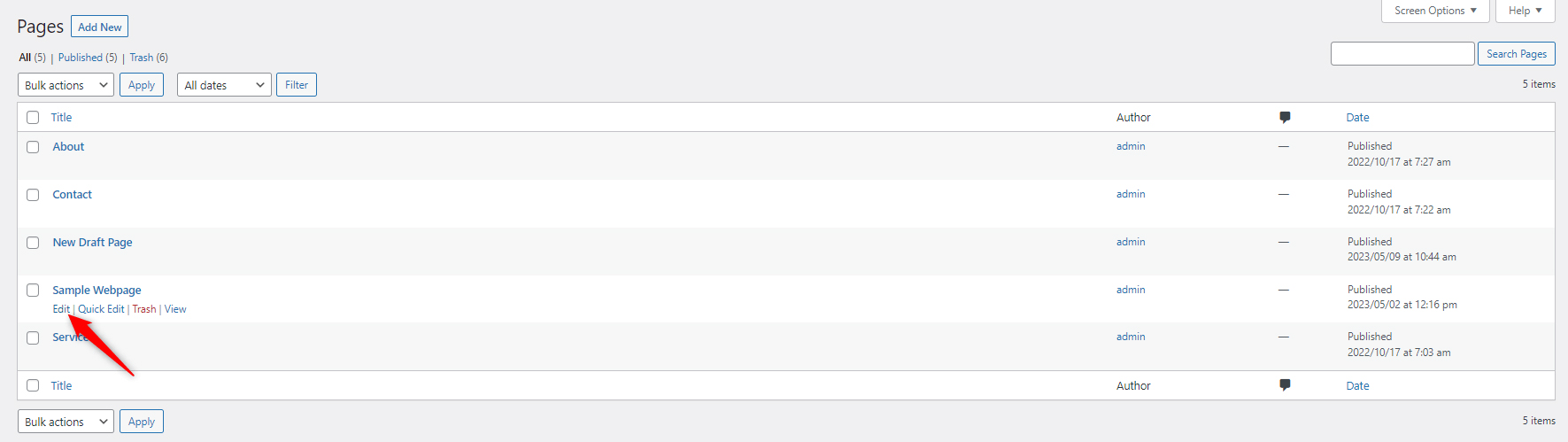
Once you see the list of your site pages, hover your mouse cursor over the page you wish to make a copy of and click on Edit:

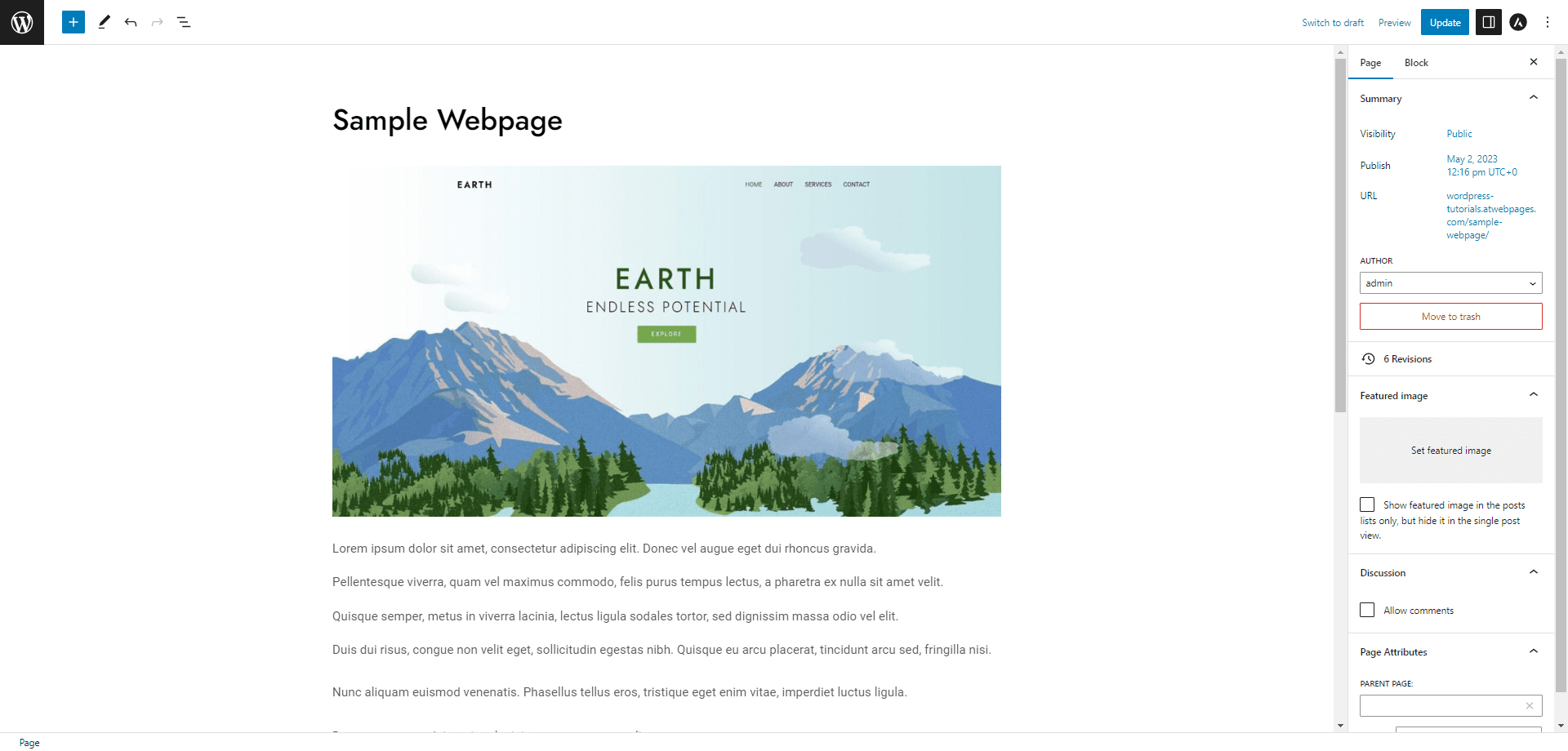
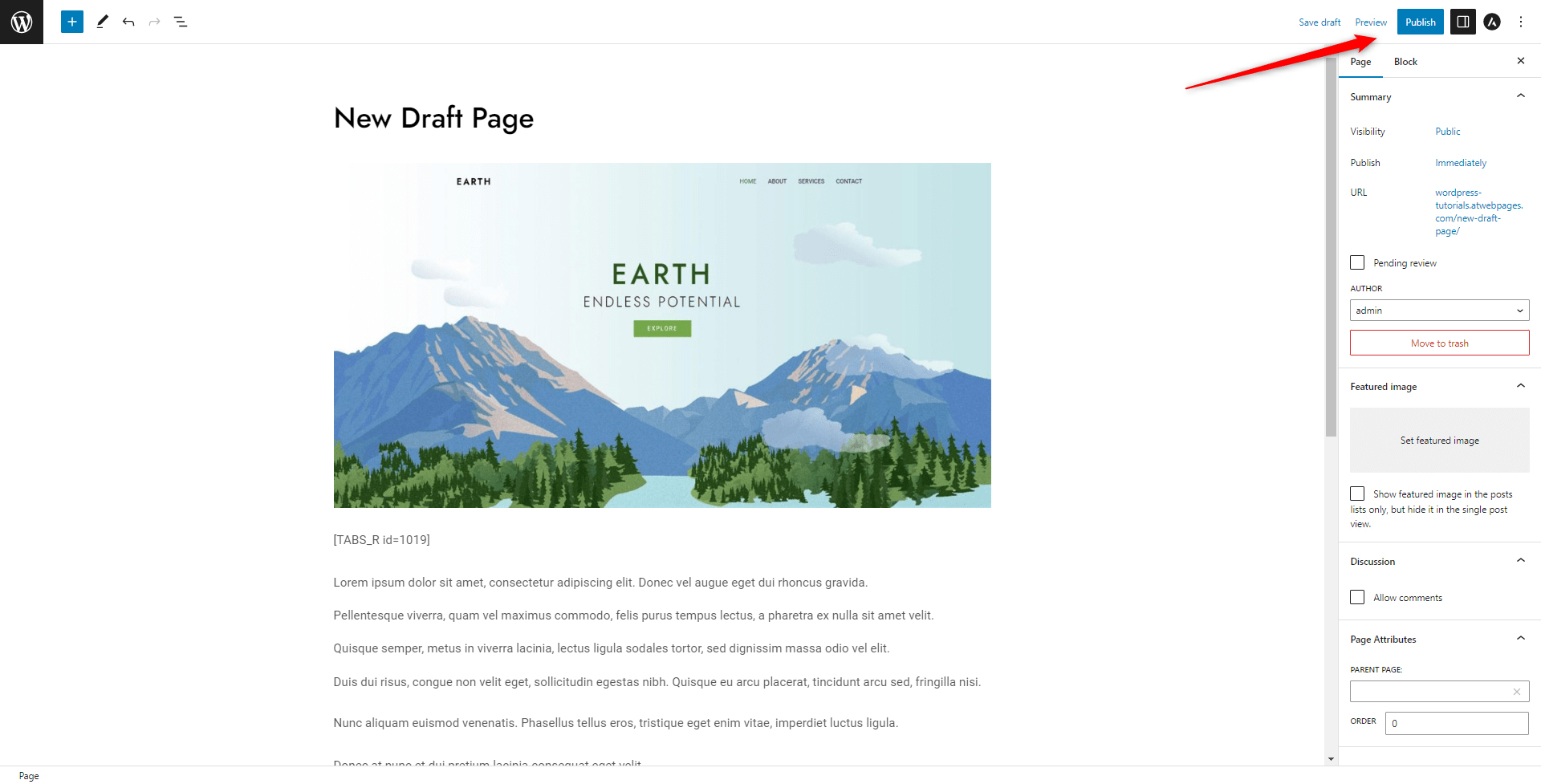
Once you click the button, Gutenberg will be activated, and you will be able to edit your page’s content:

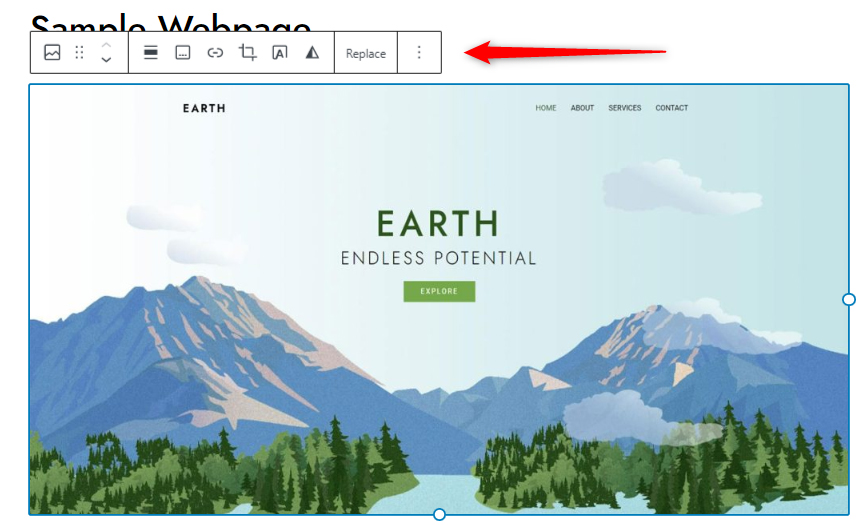
Now, click on the block you want to copy and then click on the three dots located at the right of the block menu:

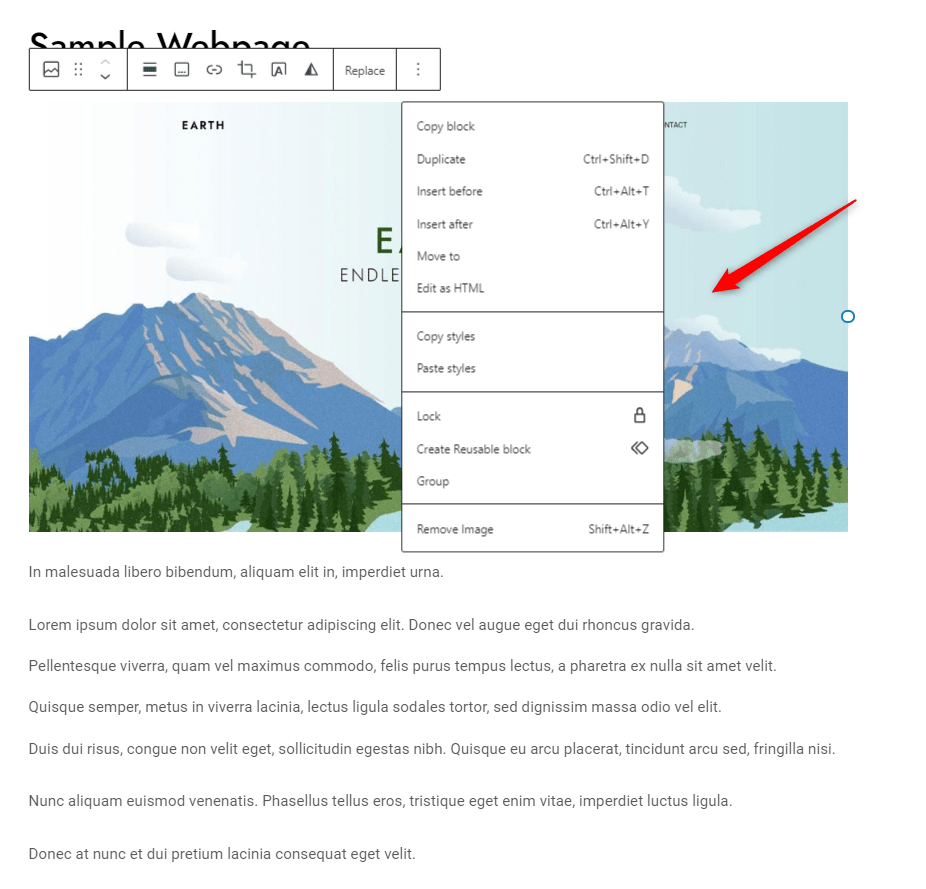
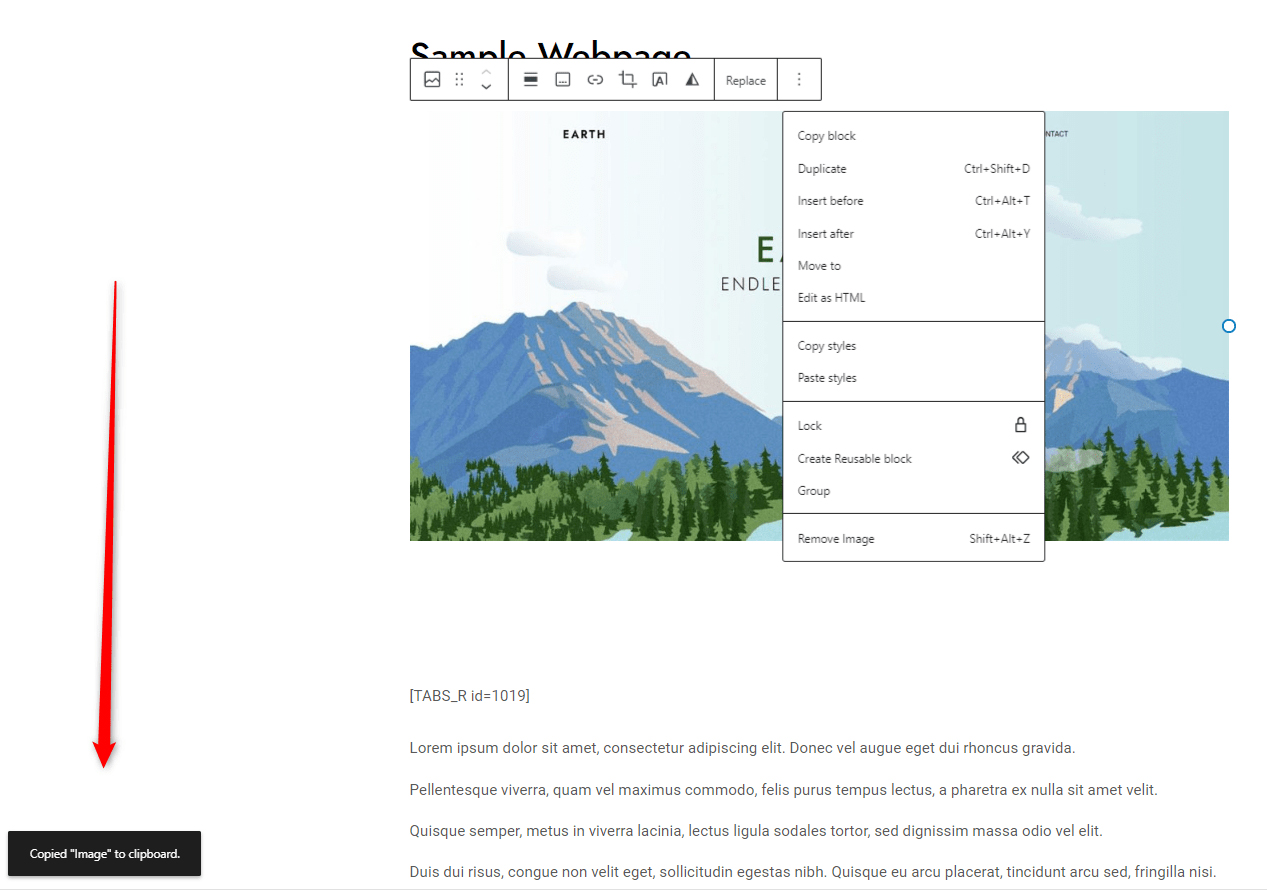
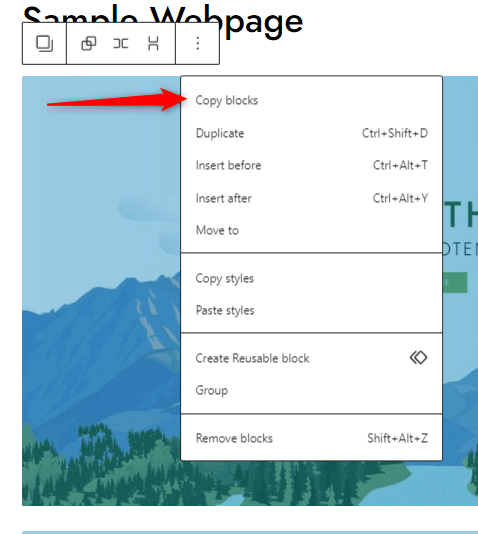
Clicking the three dots will prompt Gutenberg to open a new menu with various block options:

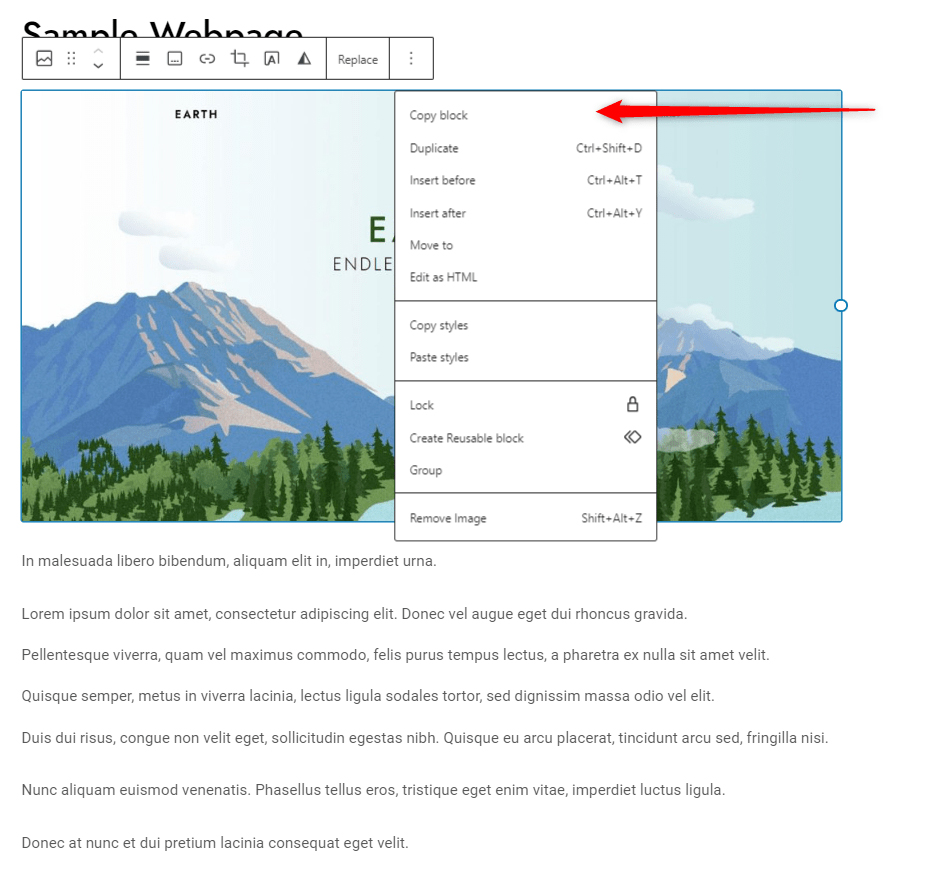
From this menu click on Copy block:

Once you click on Copy block, Gutenberg will inform you that the block is copied and saved to the clipboard by showing a message located at the bottom left corner of the screen:

Now that the block is copied, open the page you wish to place the duplicated block into:

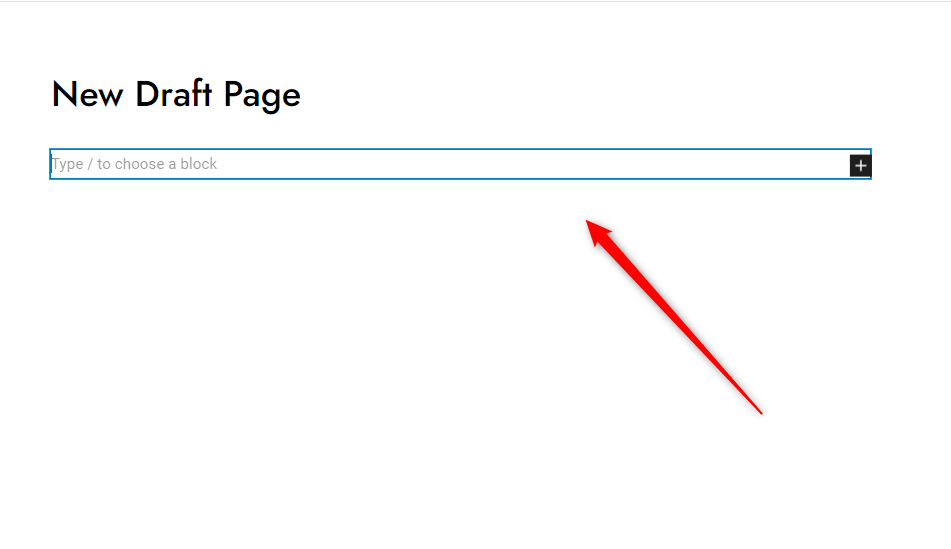
Then, click the content area, so you can start typing down text or insert a Gutenberg block:

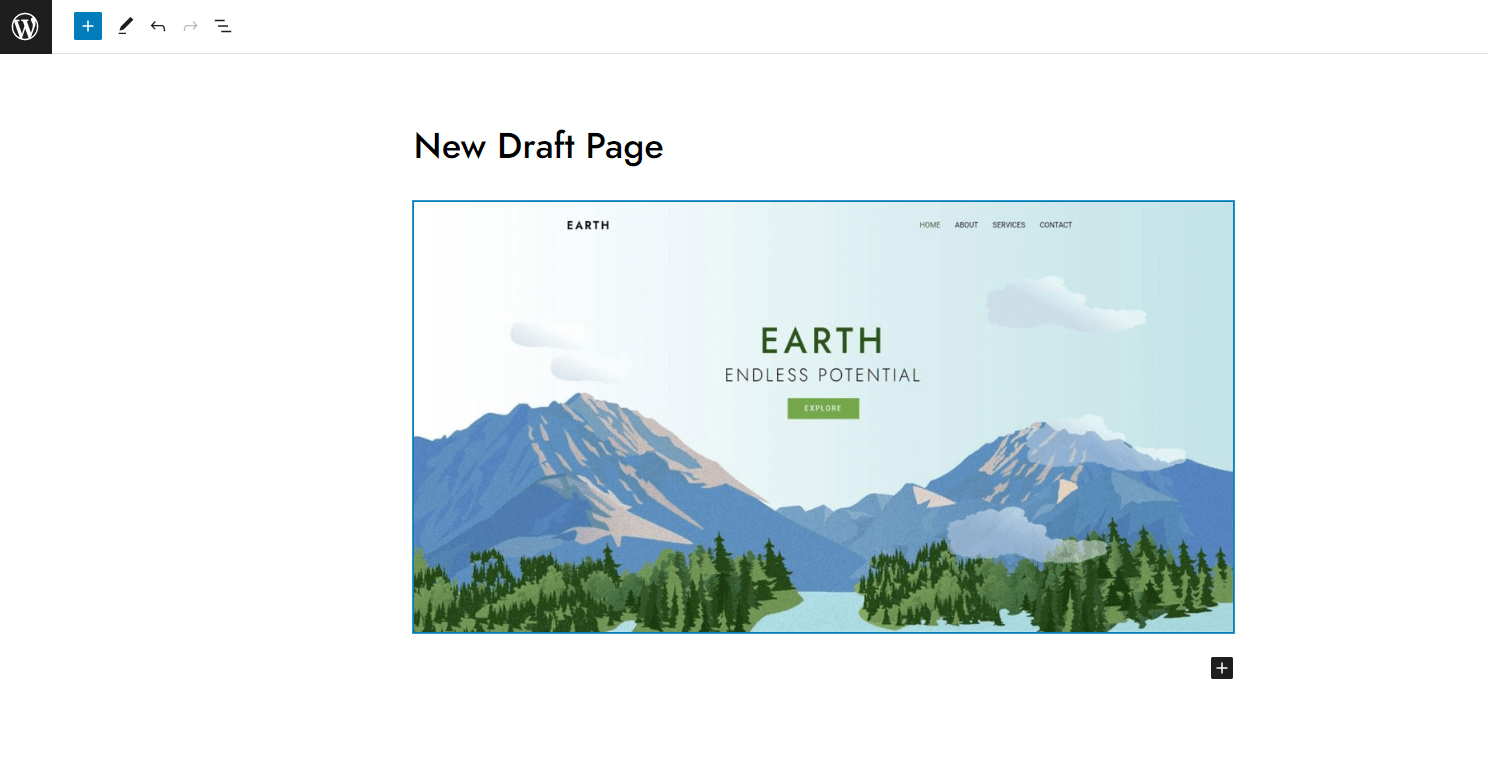
Once the area is selected, on your keyboard press Ctrl + V (for Windows) or Cmd + C for iOS. This will make Gutenberg paste a copy of the block you want to duplicate:

Now you have managed to copy a block. Do the same for each of the blocks that comprise your page content and when all of them are copied on the new page, click on the blue Publish button located at the top right corner of the new page, so WordPress saves and publishes your changes:

Now you have managed to copy the page content.
Method 2: Bulk Copy all Page Content
This is a faster method, compared to the first one, as it allows you to quickly select all blocks that comprise the content of your page and copy and paste them together into a new WordPress page.
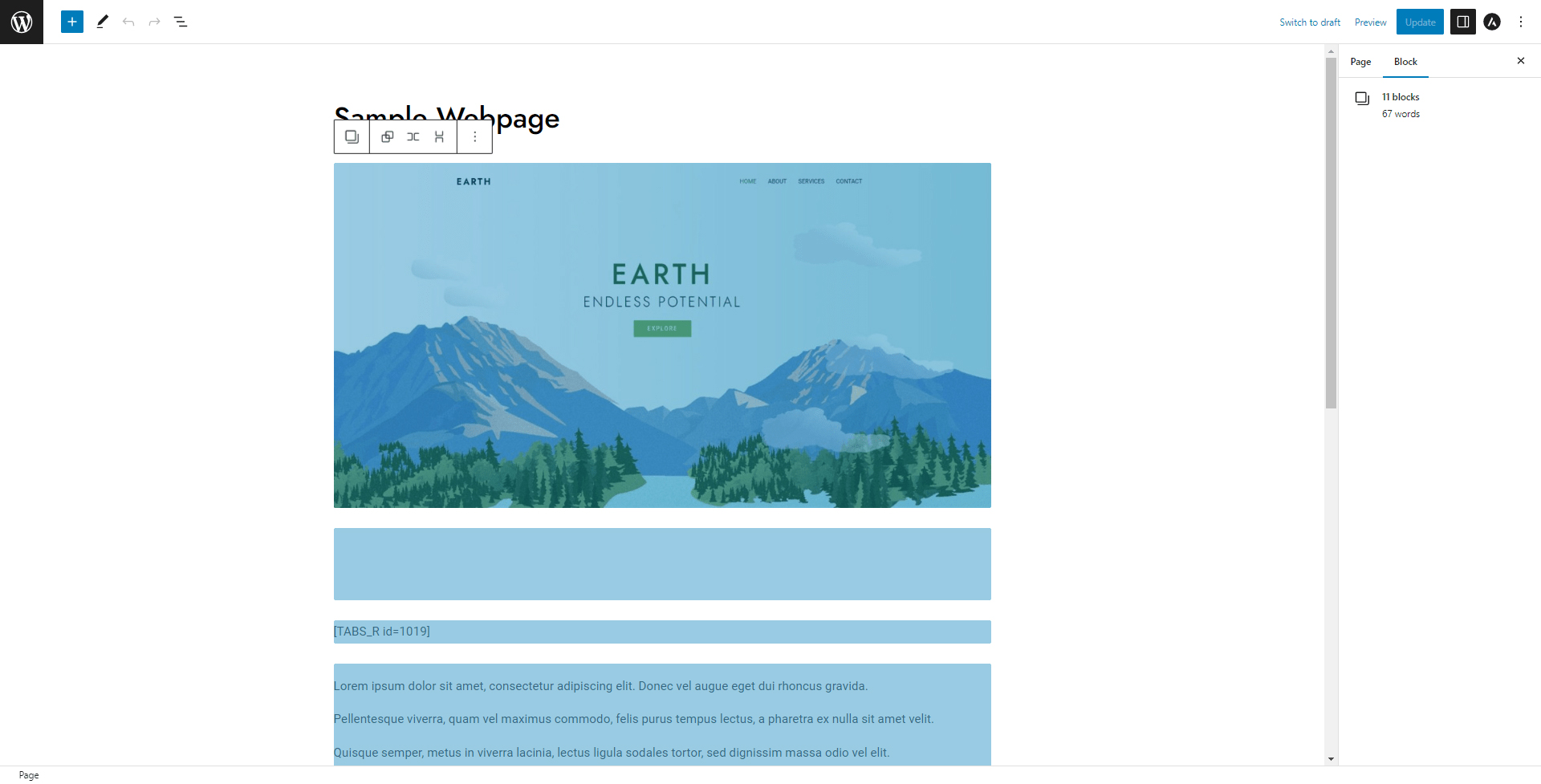
To bulk copy all page content, simply open the page you wish to duplicate and click Ctrl + A (for Windows) or Cmd + A (for iOS).
Notice how the selected blocks will be highlighted in blue:

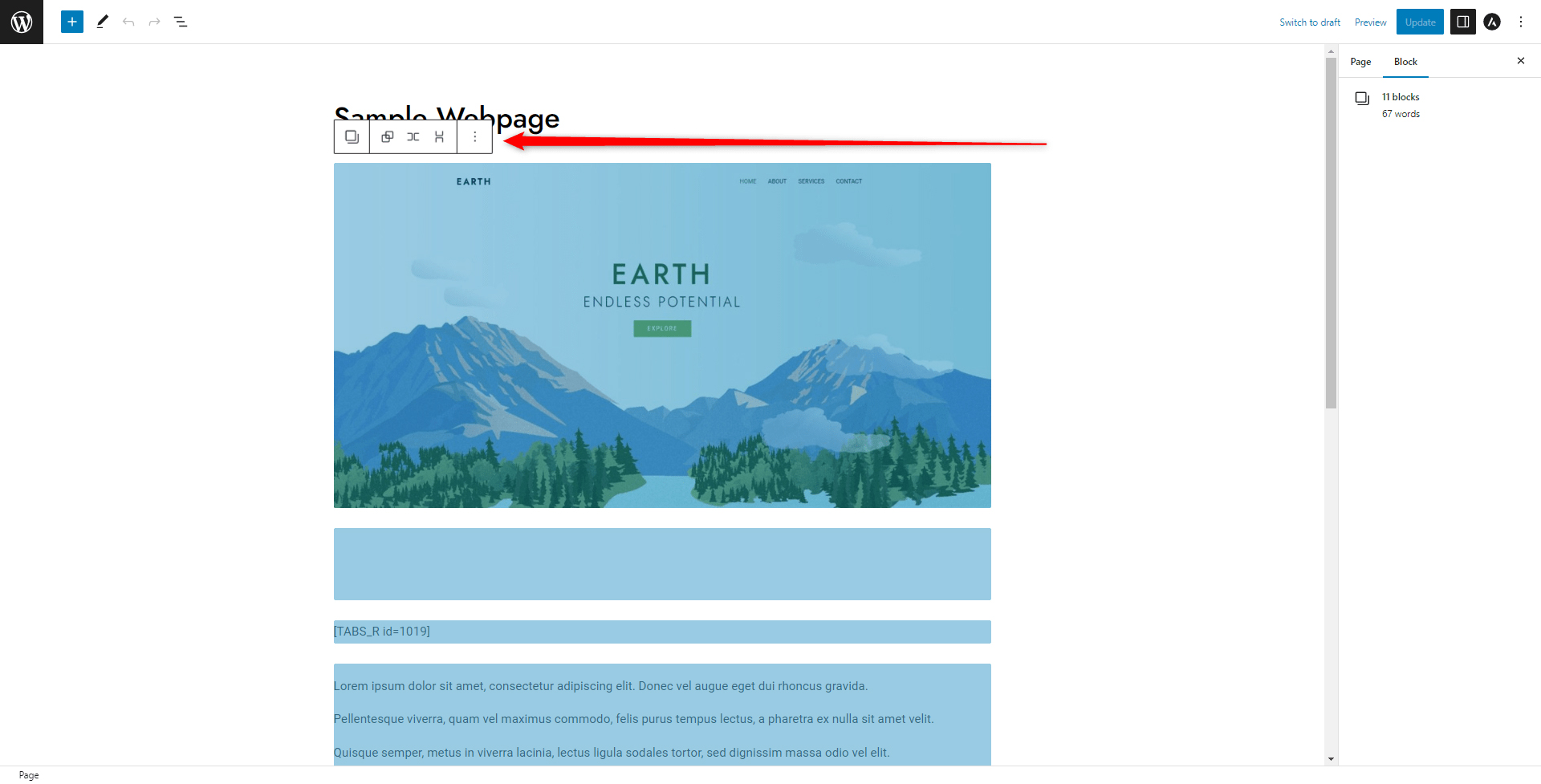
Once all blocks are selected, click on the three dots located at the top of the page’s content area:

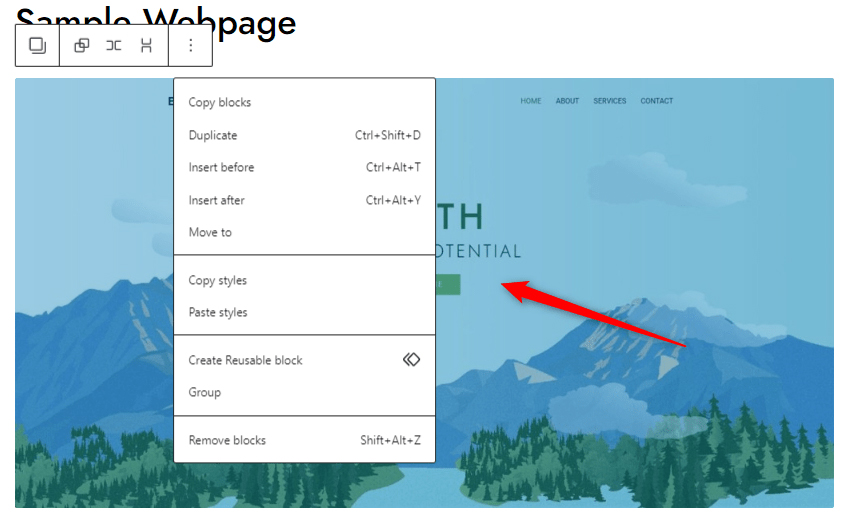
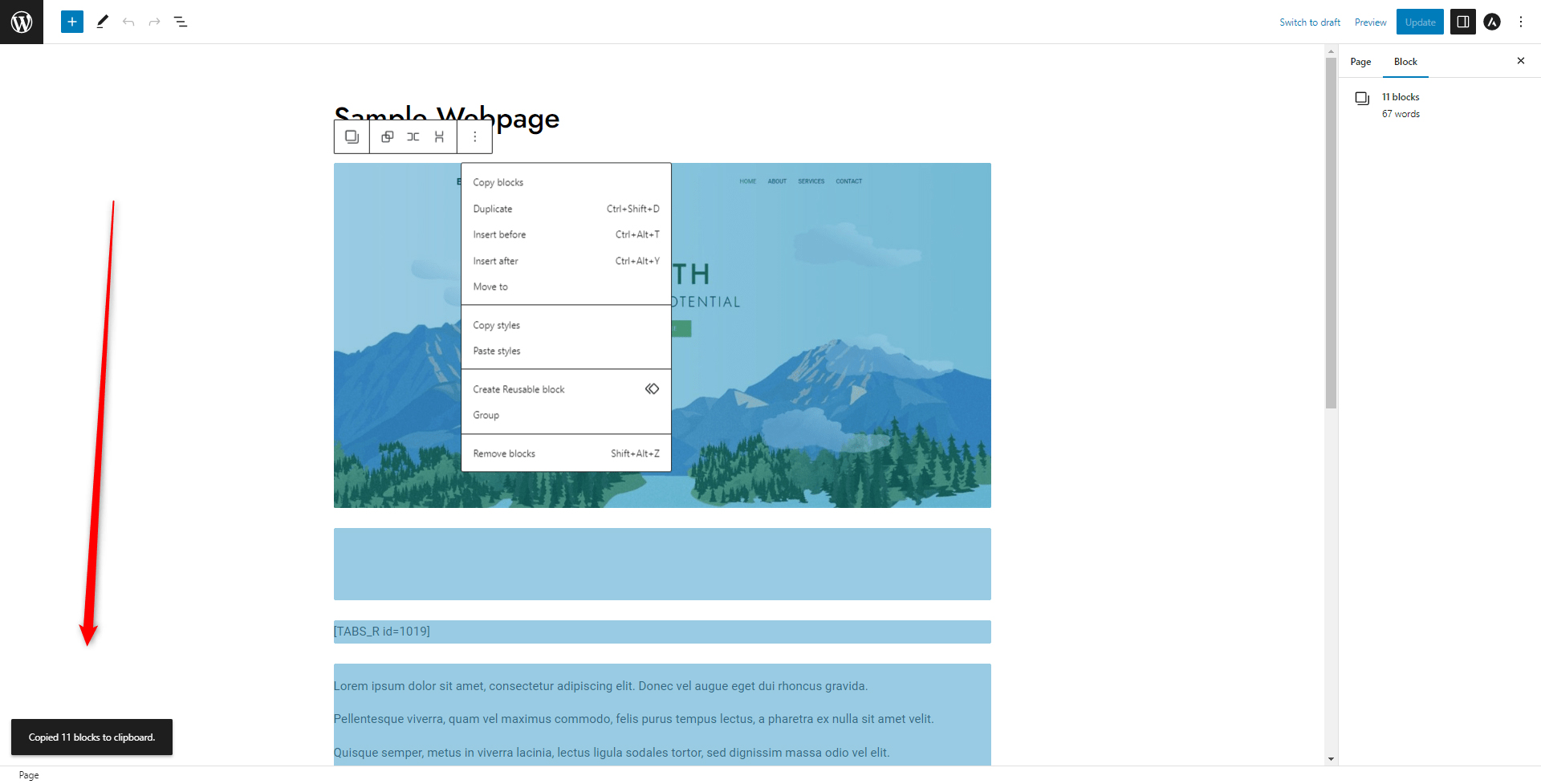
This will open a menu with options that will be applied to all selected blocks:

From this menu select Copy blocks:

Once you click on Copy blocks, Gutenberg will inform you that all items are copied to the clipboard with a message that will appear at the bottom left corner of the screen:

Once you see this message, you can open the new page in which you wish to copy the selected blocks.
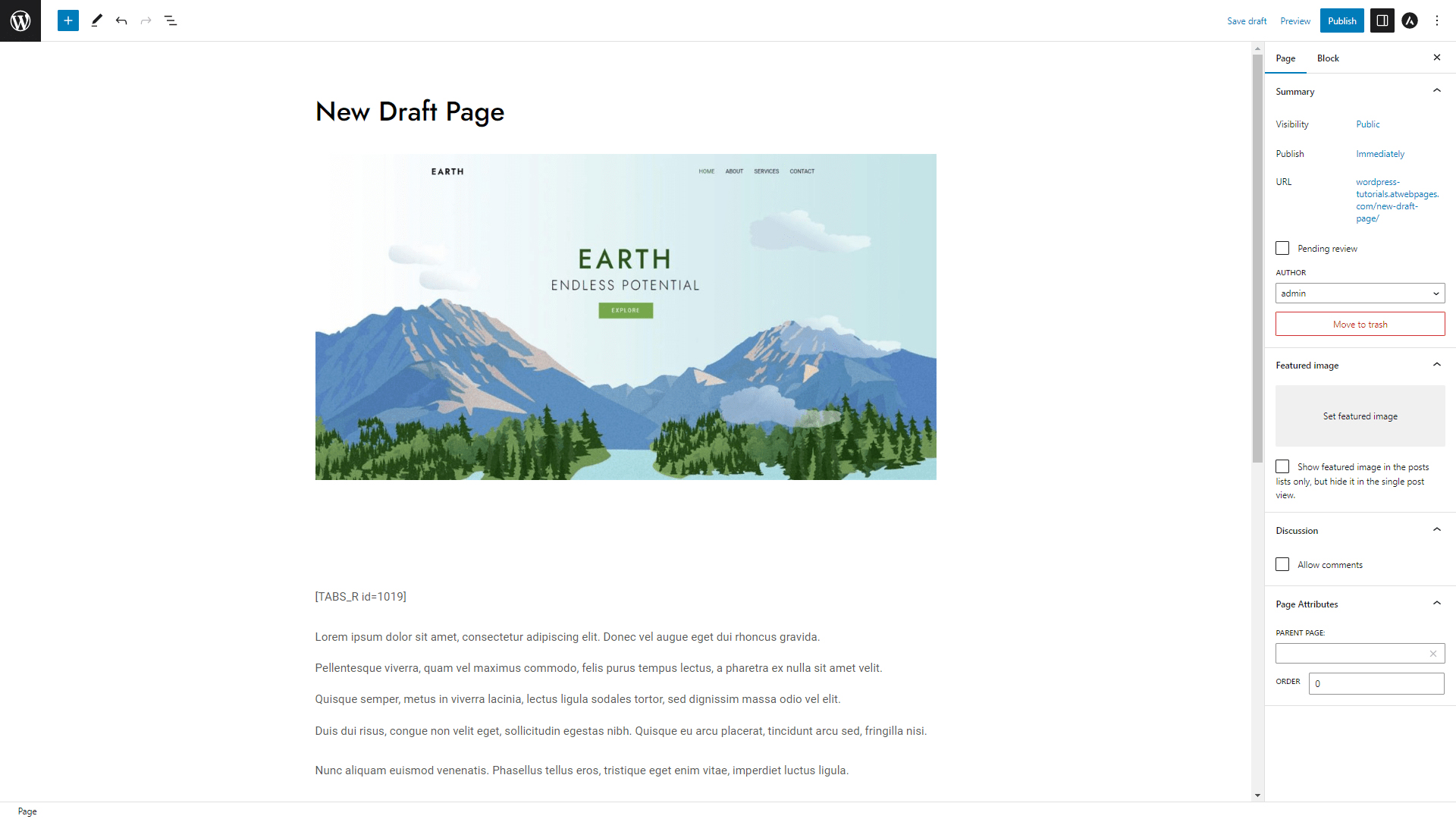
Once you open it, simply press Ctrl + V (for Windows) or Cmd + V (for iOS). This will prompt WordPress to paste all selected blocks to the content area of your new page:

Now you have managed to copy your page content.
Method 3: Copy the Page’s HTML Code
This method is very fast and effective, and just like the previous 2, is very easy to execute.
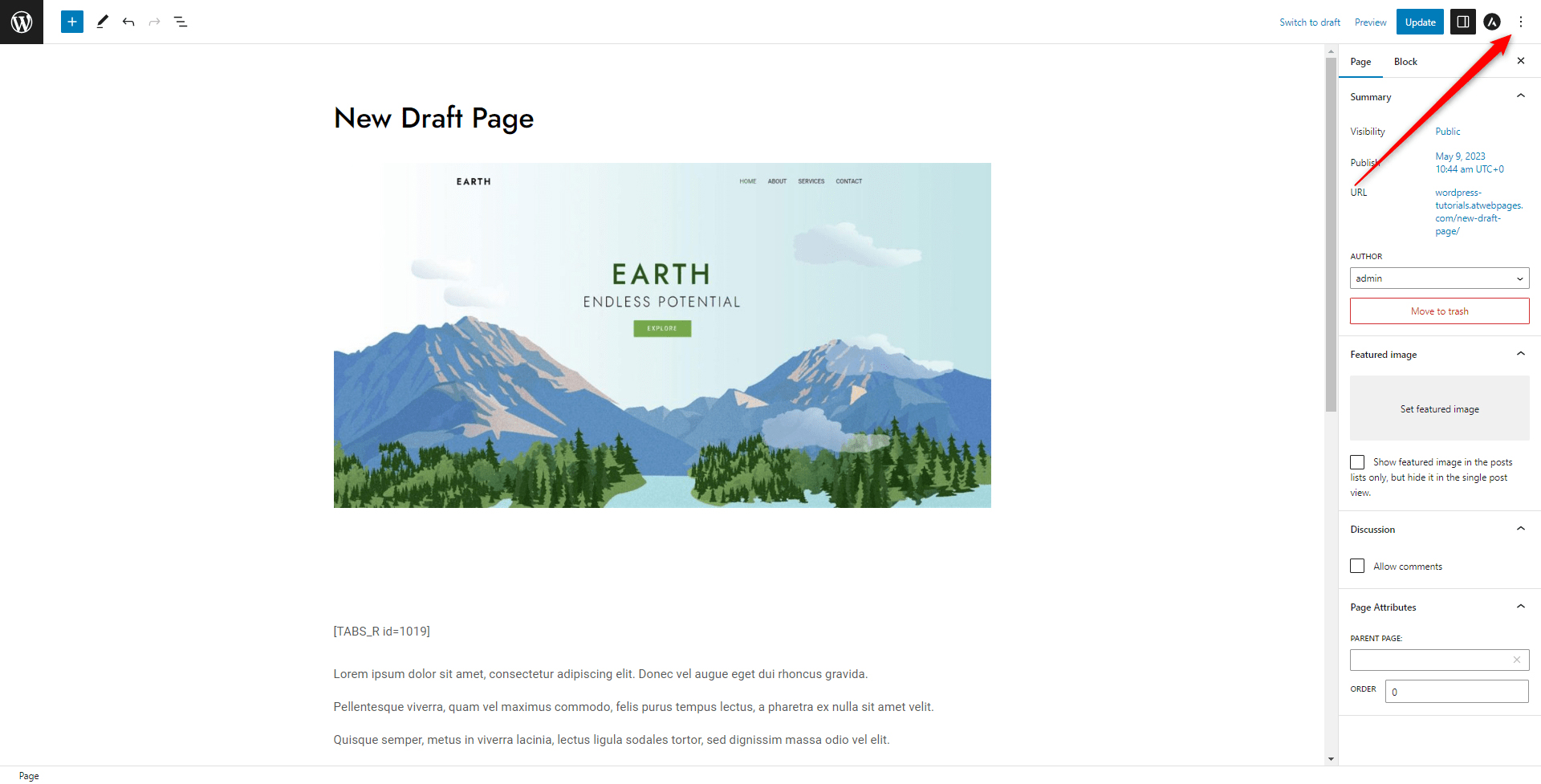
To copy your page content by using this method, open the page whose content you want to copy and click on the three dots located at the top right corner of the screen:

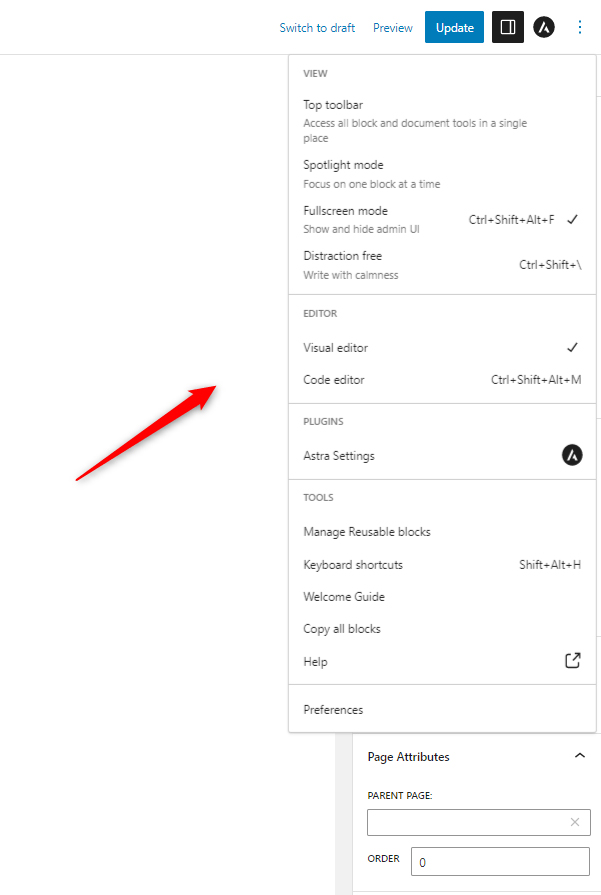
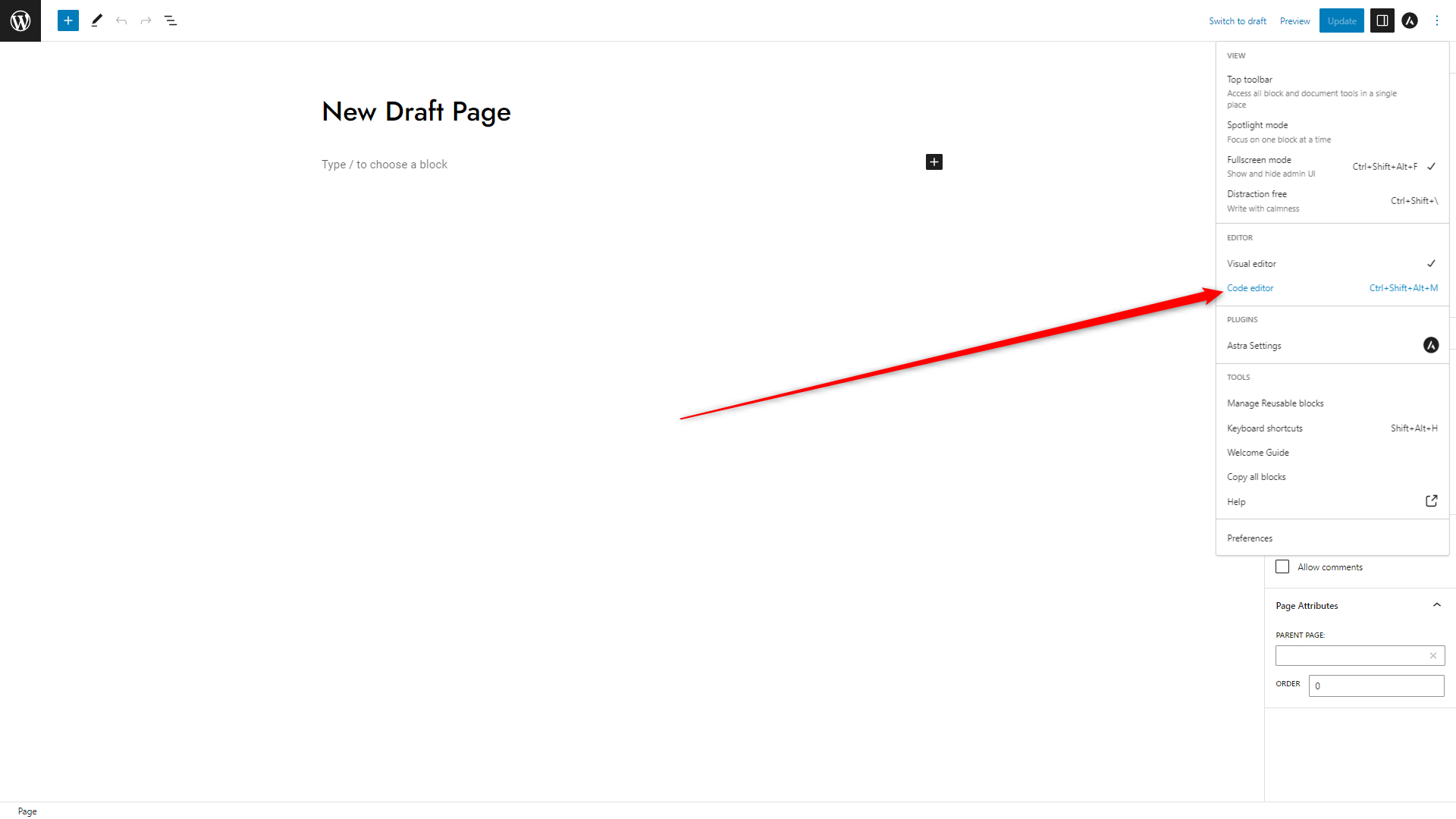
Once you click on the three dots, a new menu with various options will appear:

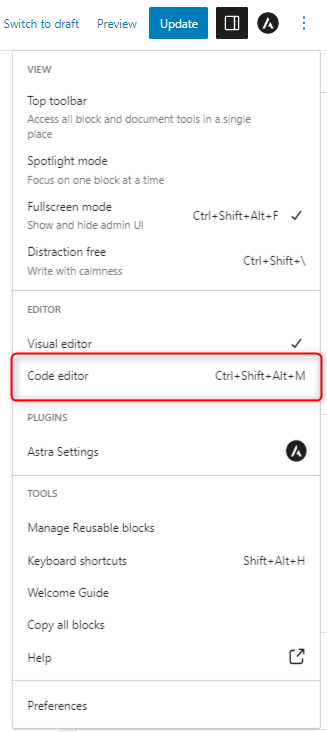
Once you open it, click on Code Editor:

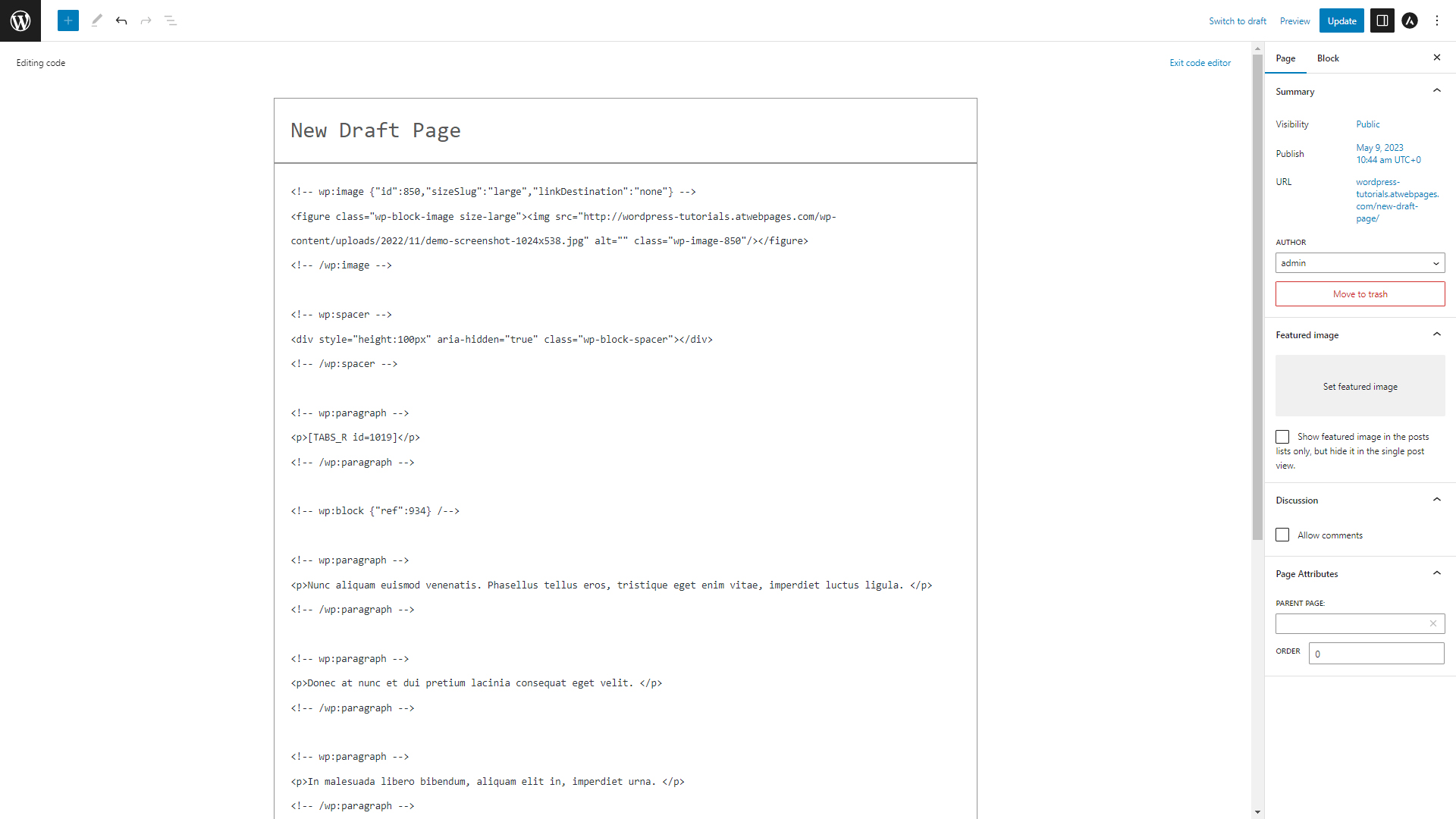
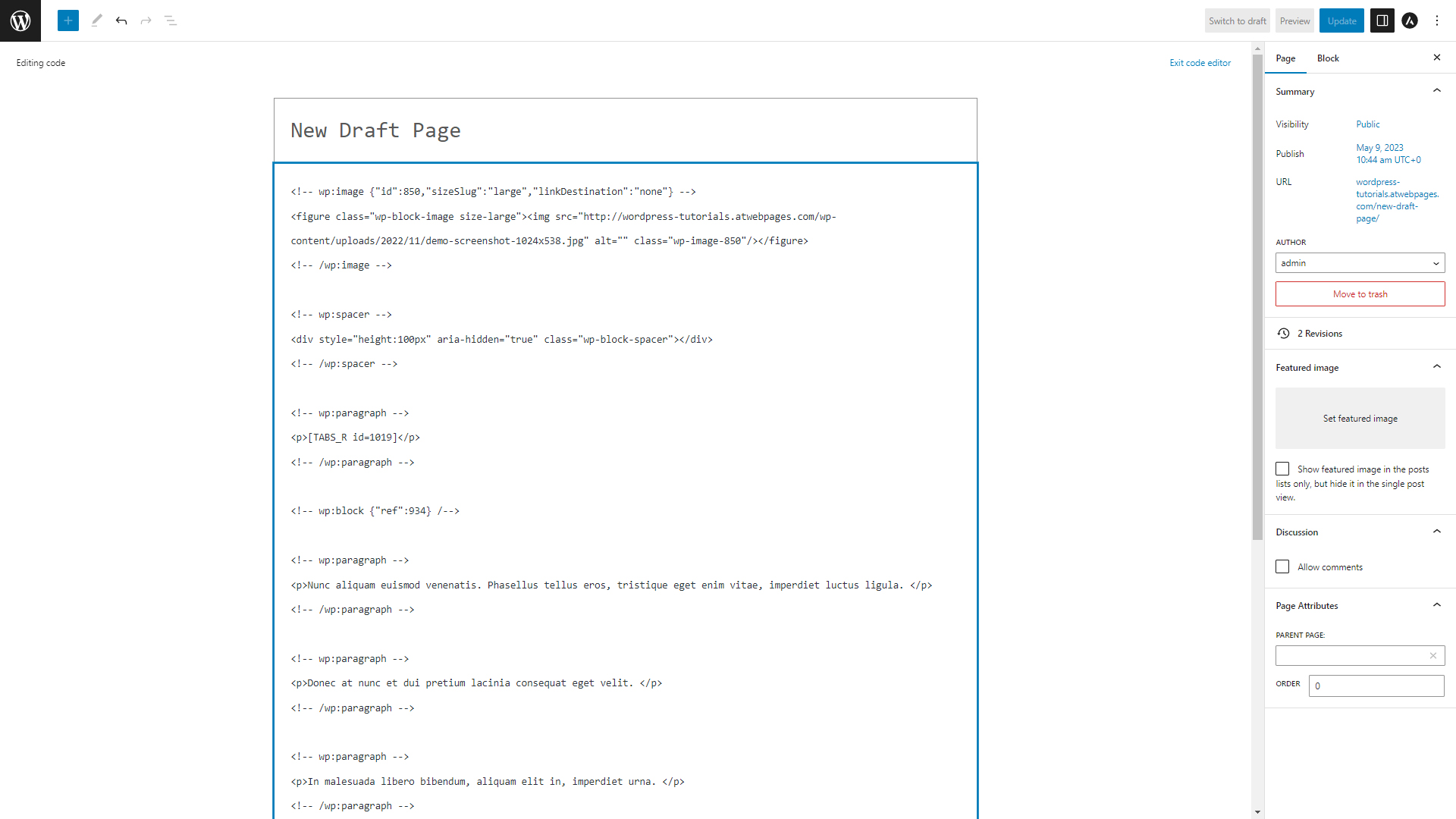
Clicking this option will prompt Gutenberg to display the entire HTML code of your page content:

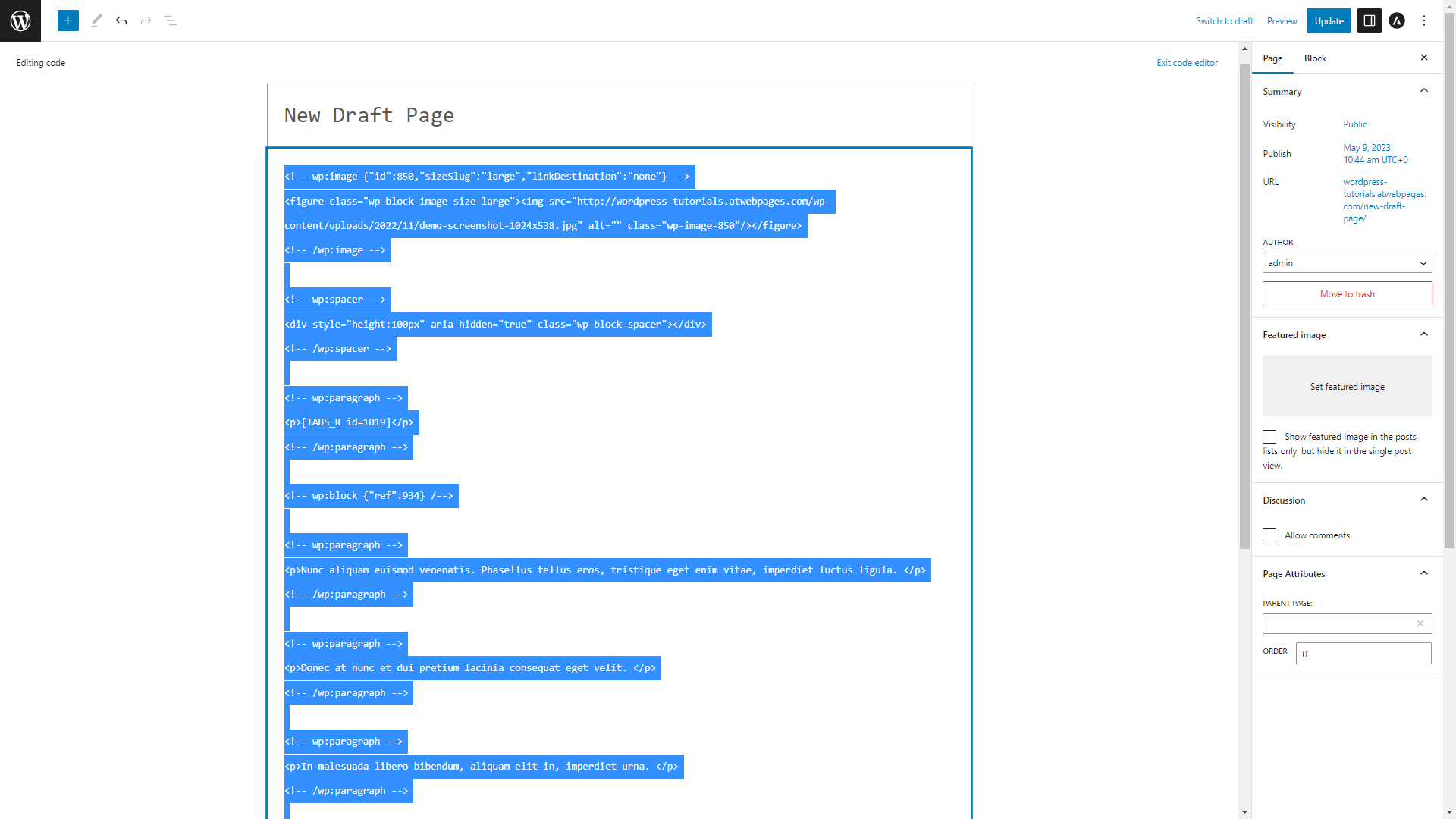
Once you see the HTML code string, press Ctrl+A (for Windows) or Cmd+A (for iOS), so you select the entire code. The selected content will be highlighted in blue color:

Now that the HTML code is selected, press Ctrl+C (for Windows) or Cmd+C (for iOS). This keyboard command will make a copy of everything you have selected.
Once the code is copied, head to the new WordPress page you are working on and again activate the code editor from the three dots located at the upper right corner of the screen:

Once the code editor is activated, paste the copied code into your content area by pressing down Ctrl+V (for Windows) or Cmd+V (for iOS). This will paste the code you copied from the previous page:

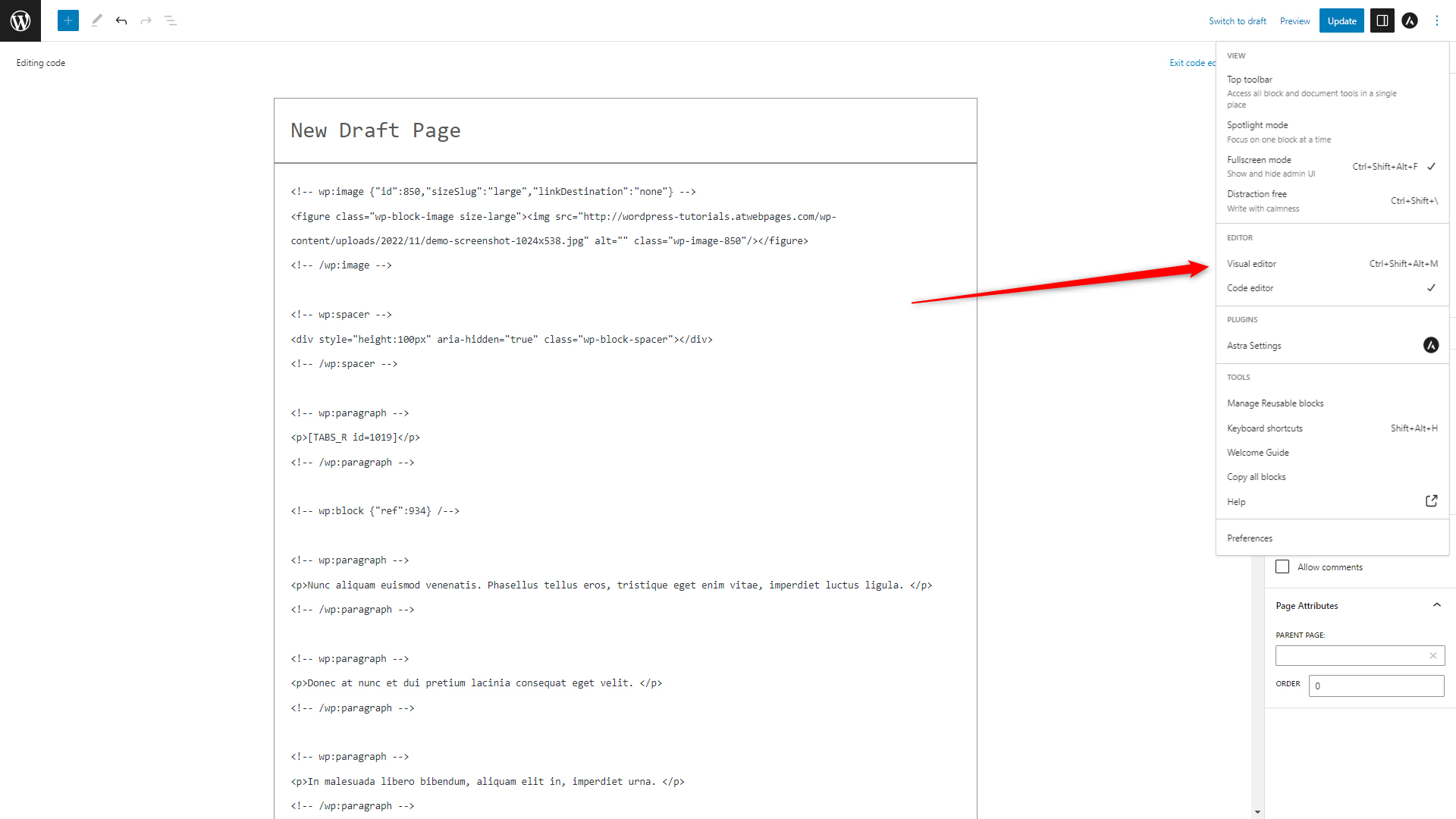
Once you have placed the HTML string, again click on the three dots at the upper left corner of your screen and activate the visual editor by clicking on the option with the same name:

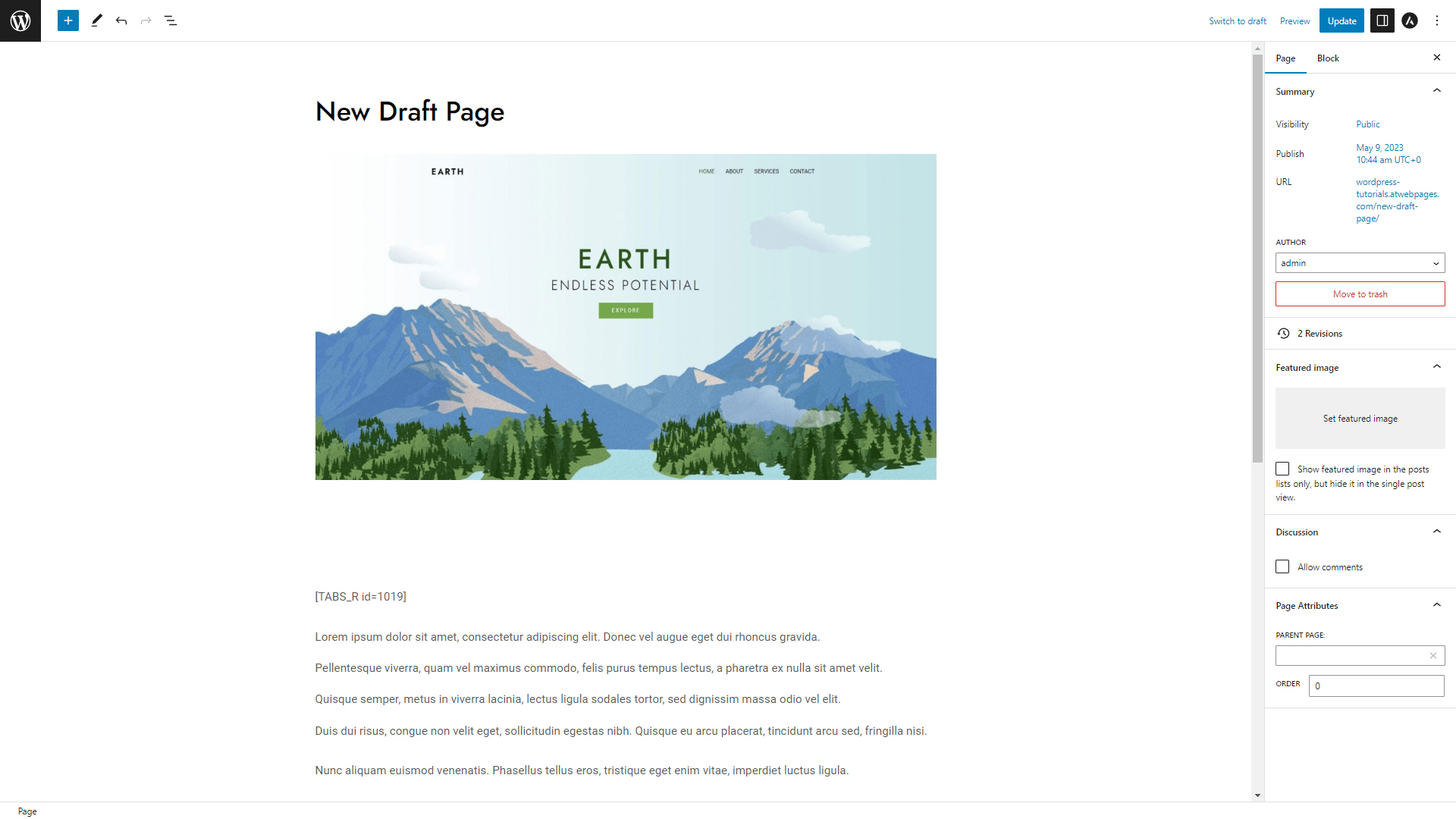
Clicking on this option will prompt Gutenberg to display the blocks that are comprised of the HTML code, so you can edit them freely right away:

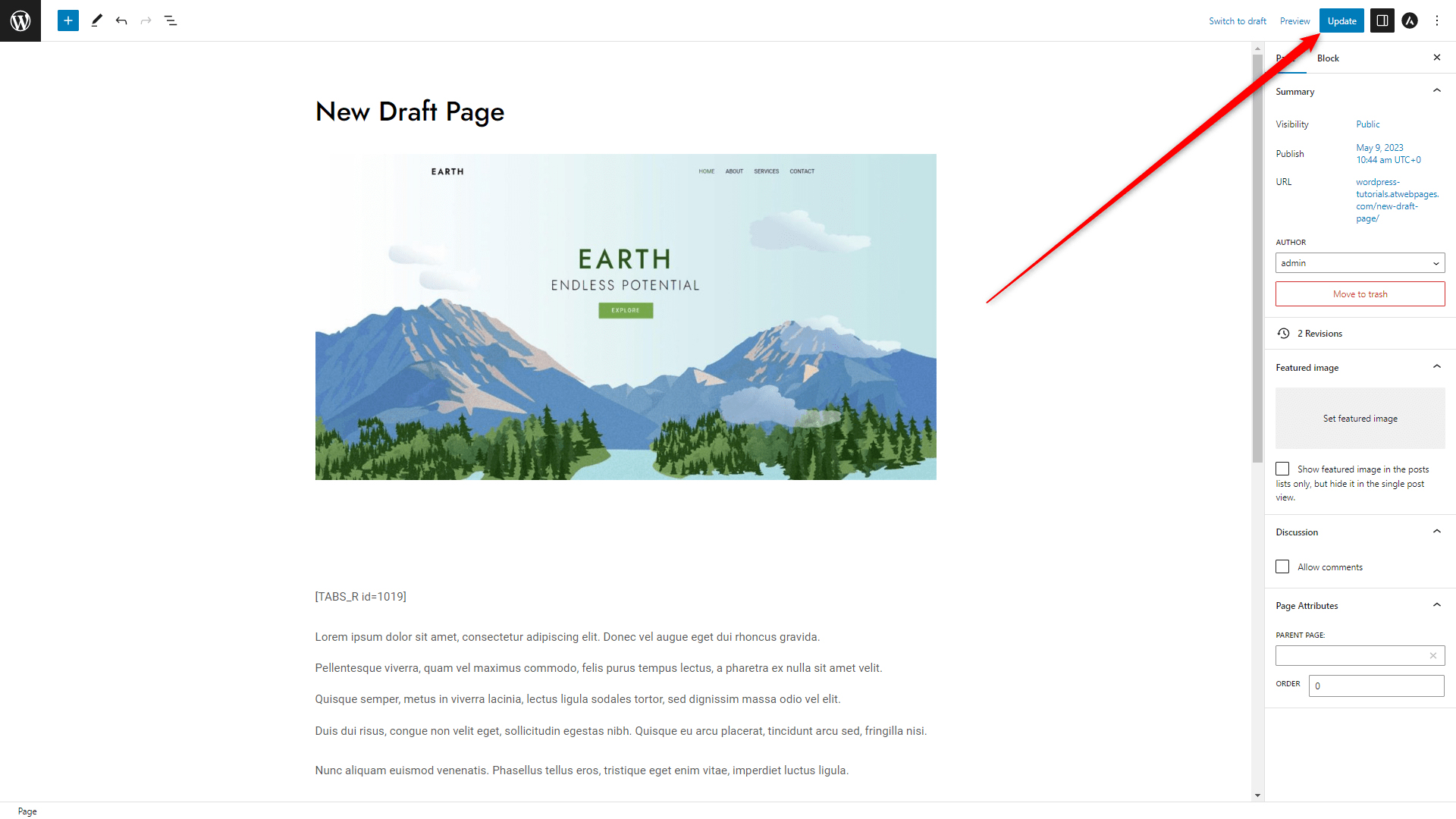
Once you have finished editing your page content and settings, don’t forget to apply and save all changes by clicking on the blue Update button located at the top right corner of the screen:

Now you have managed to copy your page content.
Conclusion
In this tutorial, you read how to copy your page content on a different web page by using three simple methods.
You can apply them for each of your web pages and quickly duplicate your site content, should you wish to do so.
Related:
- Create a WordPress Website – The Ultimate Guide
- WordPress Basics Pt.1
- How to Create a New Page in WordPress
- How to Duplicate a Page in WordPress
- How to Create Posts in WordPress via the Block Editor (Step By Step Guide)
- How to Use WordPress Gutenberg Block Editor
- How to Insert Gutenberg Blocks in WordPress
- How to Change Text Color With WordPress Block Editor
- How to Use WordPress Reusable Blocks
- How to Display Code with WordPress Gutenberg Code Block
- How to Use the Navigation Block in Gutenberg
- 5 Best WordPress Slider Plugins for Gutenberg
- How to Create Tables in WordPress Using Gutenberg Editor
- How to Add Tabs to Your WordPress Site with Gutenberg