Along with making your WordPress website functional and aesthetically pleasing, you should also make sure that the information you share with your audience is well-structured and easily digested.
This is why learning how to format text in WordPress is essential for the success of your website.
Along with other formatting techniques, changing the color of your text can enhance visitors’ attention and keep them interested in your site content.
In the following paragraphs, you will read how to change the color of your WordPress text using the WordPress Block Editor.
How to Change Text Color With WordPress Block Editor
Regardless of if you want to change the color of your texts in static pages or a blog post, the process is relatively the same.
Via your admin panel, open the page (Pages->All Pages) or blog post (Posts->All Posts) you wish to edit:

For this demonstration we will edit and publish a blog post, however, keep in mind that the process is the same, should you wish to edit or create web pages.
Now, click on one of the paragraph boxes within your content area, and then select the word, phrase, or entire sentence you wish to edit.
Once you do so, have a look at the options menu that popped out:

Once you have selected which part of your text you wish to edit, click on the Text Color button. This will open a new box with options:

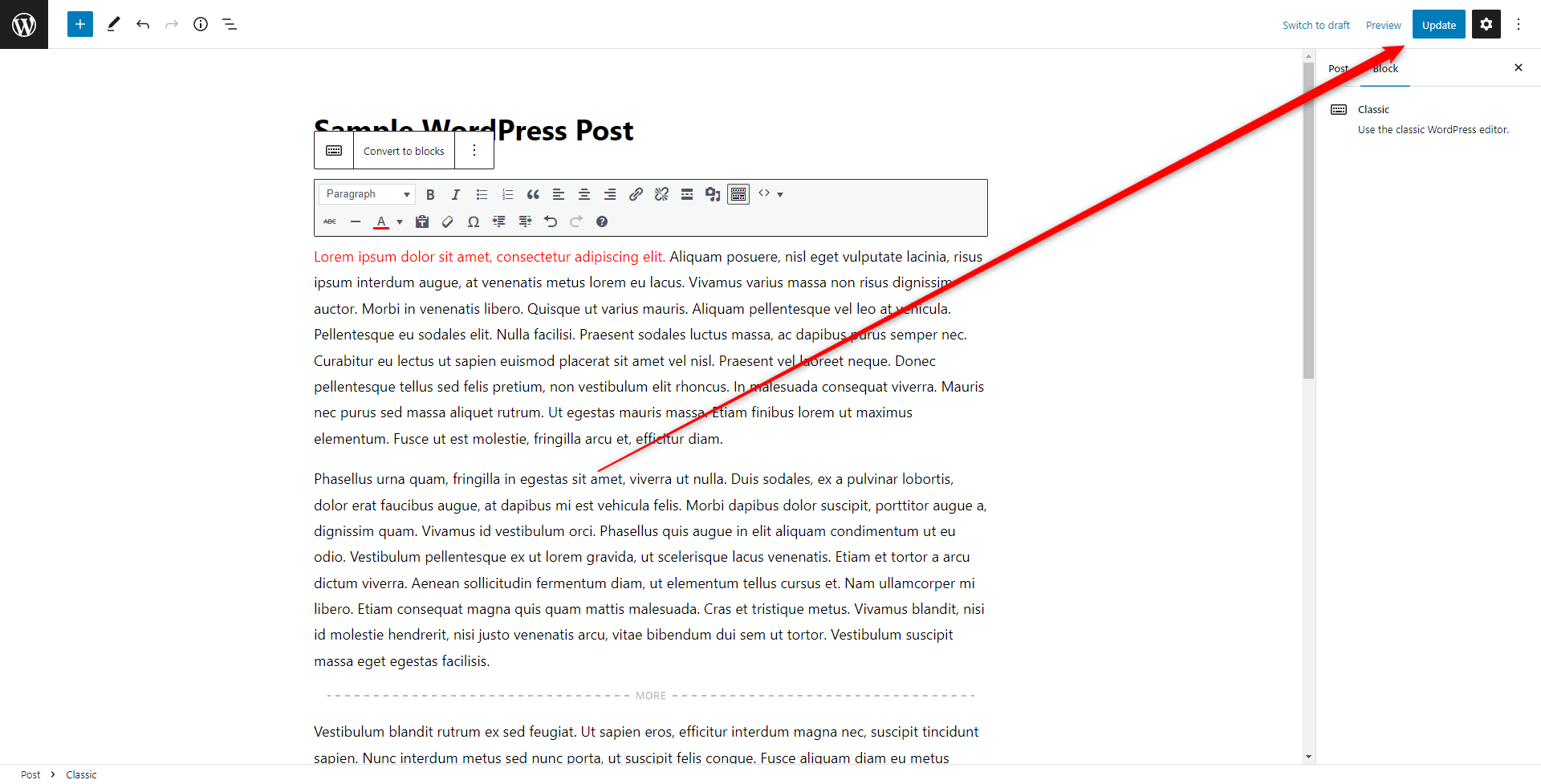
Now, you can select a color from the suggested palette or add a custom one. For this demonstration, we choose eye-catching red:

Repeat this process until you are satisfied with the result and update your page/post, so WordPress applies the changes and saves them:

Now you’ve managed to change the color of your text in a few simple steps.
Conclusion
Along with making a website aesthetically pleasing and functional, it is also important to make sure that text across your pages is well-formatted and presentable.
One of the ways to do so is by coloring various parts of your text, so you retain your reader’s attention and quickly showcase important information.
Related:
- WordPress Basics Pt.1
- How to Use the WordPress Reusable Blocks
- How to Set Full-Width Alignment in WordPress Gutenberg Block
- How to Display Code with WordPress Gutenberg Code Block
- 17 Things You Need to Do Right After You’ve Installed WordPress
- How to Create Tables in WordPress Using Gutenberg Editor
- What are the components of WordPress Posts?
- How to Add the WordPress Blog Page to Your Main Menu
- How to Customize Your WordPress Theme?
- How To Change Fonts in WordPress