When creating a WordPress website, you will eventually stumble upon permalinks. If you are still learning the basics and are not quite sure what links are, then you are in the right place.
Permalinks, or simply links are one of the most popular web terms today. Widely used and reliable, links remain the main means of sharing content across the Web and navigating through a website’s pages.
In this article, you will read what are permalinks, how are they created and what is the structure of every link out there.
What is a WordPress Permalink?
The permalink term derives from “permanent link” and is comprised of a unique string of symbols that always lead to a certain page or an area of your site, and remains unchanged for long periods of time, hence the name, permanent link, or, simply a permalink. These strings of codes are used by your website visitors to enter your site and browse your content. The permalinks are also used by the search engines in order to “understand” the content which they lead to.
Permalinks are prevalent and are a key component in WordPress. They are useful in numerous situations and manage to ease the browsing experience of web surfers and at the same time optimize the ranking capabilities of each site. Permalinks are important for several more reasons:
- If someone wants to link to your content, they do that with the aid of a permalink.
- When you want to share your website content, you do that via sharing permalinks.
- Search engines like Google index web pages via their permalinks.
- When your visitors want to get an idea of what a certain web page might contain, they have a look at the permalink.
- When you want to give an idea about what a certain page of your site is all about, you do that via its permalink.
How Are Permalinks Created?
Each time you create new pages or a post, WordPress automatically generates a permalink for that particular content. Тhese permalinks contain mainly technical information, comprised of numbers and letters. This means that the automatically generated WordPress permalink that leads to your new blog article may look something like this:
Example.com/?p=345
This string of symbols follows certain logic and makes perfect sense for both WordPress and Internet browsers, and once you enter the link in your browser, it will process the information and load the page bound to the permalink.
However, this string of symbols is not informative at all for visitors and search bots. Luckily you can change the structure of permalinks. You can change elements, like removing the date from URLs.
Every permalink has a predefined structure, which helps both site visitors and search engines use the links more conveniently. In the next section, you will read more about the structure of permalinks.
What is the Structure of Permalinks?

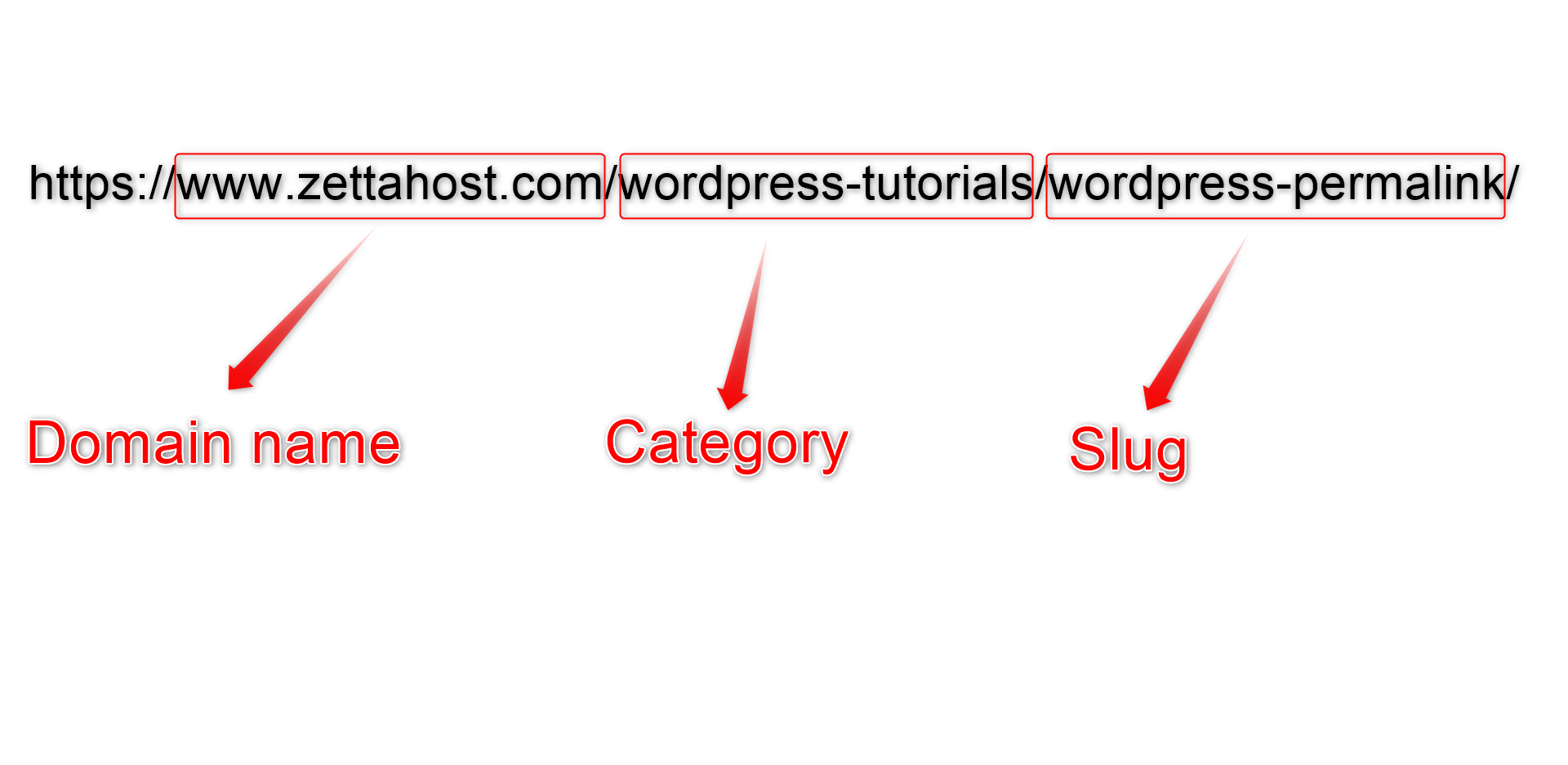
When it comes to the structure of the WordPress links, along with other details, there are three main terms that you should know: Domain Name, Category, and Slug.
Domain Name: the combination of words and numbers you chose for the name of your website. For example, ZETTAHOST is the domain name in ZETTAHOST.com When it comes to domains you should also know what is:
- Top-level domain (TLD): this is the suffix at the end of the domain name. It includes a dot and a word. In the example ZETTAHOST.com, the top-level domain is .com. Other examples include .org, .edu, .gov, .net, and many others.
- Subdomain: these are added in the front of the domain name and indicate that the subdomain is a part of the main domain. For example, if a given website offers an online shop, it might well use a subdomain such as this – shop.example.com – the subdomain, in this case, is shop.
Category: This is one of the main two taxonomies in WordPress, which helps you distribute your content in logical groups and thus making it easier to work with.
The Slug is a part of the Permalink. It always stays at the end of the URL and its purpose is to point out which is the specific area to which the permalink should lead.
To get more clarity, consider this example:
If you create a blog regarding the automobile industry, you might group and distribute your content in different logical main and sub-categories. For example, one of these categories can be European vehicles, and a sub-category can be German vehicles. Within this sub-category, you can add one more sub-category, named Porsche. Within the Porsche sub-category, you might well have published two review articles – one for the 2019 Porsche Panamera and one for the 2022 Porsche Panamera.
When you want to share these articles with your audience, you will be using two permalinks, each for the corresponding article. These links will be identical in their appearance, because of how similar the two articles are, except for the slug, which will point to each individual article. This means that the two permalinks can look like that:
Example.com/European-vehicles/German-vehicles/Porsche/2022-Porsche-Panamera
And
Example.com/European-vehicles/German-vehicles/Porsche/2019-Porsche-Panamera
In this case, the two slugs are 2022-Porsche-Panamera and 2019-Porsche-Panamera, and they always point to their corresponding and unique article.
Keep reading: 17 Things You Need to Do Right After You’ve Installed WordPress
Conclusion
Permalinks are fundamental for sharing your site’s content across the Internet. In fact, the main and most prevalent way you access any site or share your content anywhere is via permalinks. Furthermore, each website and its pages include unique permalinks that are almost always visible and accessible to both visitors and search engines.
In today’s world of websites, permalinks play a big role, when it comes to the site’s functionality and usefulness, as along with being a means for sharing, permalinks can become a tool for receiving basic information about the content they lead to and also can contribute to higher search engine rankings of your site.
Related: