The WordPress featured images are a central part of any modern blog. When used correctly, these small images can make a great impact, when it comes to the functional and aesthetic qualities of your site. Also, a well-designed set of thumbnails can contribute to great search rankings and many returning happy visitors and customers.
What is a Featured Image in WordPress?
In WordPress, a featured image, a.k.a. a thumbnail, is an image with which a particular post in your blog section is associated. In most cases, the featured image is placed right next to the heading, as the goal is to make the visitor associate the particular image with the post’s content.
Along with the title, the thumbnail is the first thing site visitors see. As a result, you should aim at making these images as appealing as possible, so you can retain the visitors’ attention.
It is worth mentioning that the featured images are a part of the blog section. If you aren’t sure what these are, then check out what the other components of the blog section are.
Also, check out how to add a featured image to WordPress and how to change the size of the featured image.
In the following paragraphs, you will learn more about each of these benefits, starting with the effective blog post summary.
The Featured Image Effectively Summarizes the Content of the Blog Post
Although a well-written and descriptive heading can engage readers, as well as any text, in that matter, nothing is more engaging than a high-quality image, which immediately sets the tone of the blog content and summarizes its content thoroughly.
This is where the featured images come into play – they are instantly recognizable and if designed properly can not only retain the attention of visitors but also contribute to a great positive impact on any visitor’s feedback about your WordPress site.
Featured images are very handy, as they can describe any content in a matter of seconds and without forcing users to focus on reading long and perplexing headings.
A great way to incorporate thumbnails is to use them along with effective and straightforward headings. This ensures that site visitors can immediately understand the aim of the blog post only by having a glimpse at the image and then reading the informative and straightforward heading. By implementing this approach, you can ensure great engagement and more traffic to your pages.
The Featured Image Contributes to SEO
When used correctly, the featured images can contribute to higher search rankings for your website. You can achieve this by incorporating two approaches simultaneously – optimizing the image and adding keywords in the image’s alternative tags and description.
1. Optimizing the Featured Images
Optimizing means reducing the image’s overall size without lowering its quality. This is important for WordPress websites, as large images, especially in large numbers can slow down your website’s loading speeds and even damage its functionality. You should avoid this scenario because it leads to three main negative results:
- Users are not keen on waiting for more than 3-4 seconds of loading speeds. If your website requires more time than this, potential visitors can quickly head to other sites.
- Diminished website functionality can also force visitors to leave your site and search for their solution in a different place across the web.
- Search engines such as Google and Bing do not tolerate slow loading speeds and therefore rank lower sites with such issues. This means that people will find out about your website more difficult.
2. Adding a Description to the Featured Images
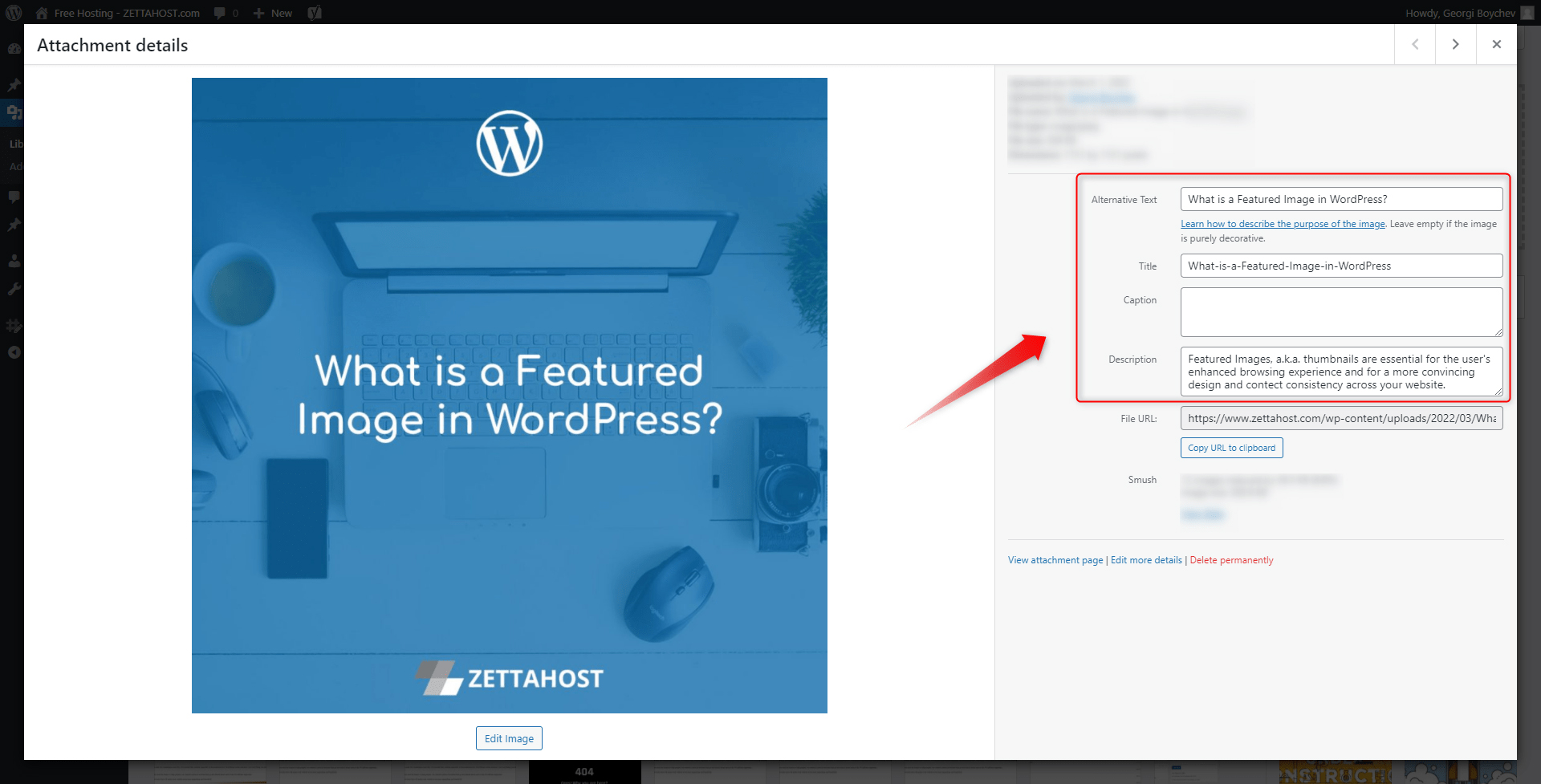
Each image you upload in WordPress can be described with different tags and texts. Such is the image’s Alternative Text, Title, Caption, and Description. Each of these is important not only for your visitors but also for search engines, as these individual markings give a glimpse of what the image is all about and how is it related to the blog content. When using the right keywords and phrases in this scenario, search engines will rank your site higher in the search results.
It is advisable to give descriptions to all your featured images, as this will help you browse them more efficiently in the future:

By doing so, we have ensured that search engines understand how this particular image is related to the text of our article. Also, by using specific keywords, we have contributed to the site’s overall higher ranking position in search results.
Featured Images Contribute to Greater Design Consistency
When it comes to a site’s layout, keeping a consistent design concept is important for the overall pleasurable user experience. This means that you should keep the same style and approach for all your pages.
What you can do to keep this consistency is to use the same style of featured images for your blog section. When editing the image, try to retain a color scheme that relates to the theme of your website and also use images with similar artistic styling. This will ensure a consistent and rewarding browsing experience for your users. Along with functionality and providing relative information, a website should also be aesthetically pleasing.
The Featured Images are Displayed when the Article is Shared Across the Web
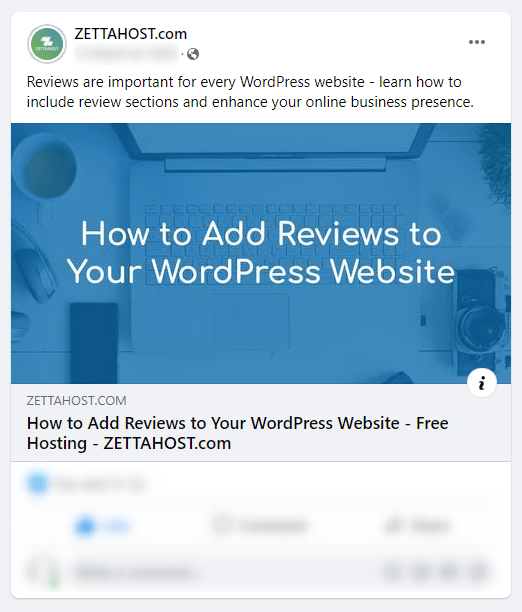
Along with being very useful within your website, the featured image is also handy when your article (or articles) is shared across the web. Oftentimes, when a link leading to your article is placed somewhere around the web, a visual representation will appear, along with the link and your post’s heading. This will make the hyperlink not only more visually appealing, but also will give an insight to curious Internet users as to what content the link leads to.
For example, Facebook supports this option, and whenever a link with a post is being placed there, the system displays the featured image. Here’s how it displays our How to Add Reviews to Your WordPress Website article:

Conclusion
In modern sites, thumbnails are important for numerous different reasons. The main ones include:
- Featured images can effectively summarize the content in the blog post.
- Featured images contribute to the SEO of the entire website.
- Featured images greatly contribute to the site’s aesthetics and are important for the overall feeling of design and content consistency across your pages.
- The Featured image is displayed when the article is shared across the web.
Along with making your site functional and elegant, it is also important to select the right domain name for your online space. We, at ZETTAHOST, provide our partners with numerous Domain services and Hosting plans. So, if you are ready to start your online journey, don’t hesitate and contact us today!
Learn the WordPress basics with the ZETTAHOST free guide that will teach you everything you need to know about WordPress!
Related:
- How to Use the WordPress Media Library
- 17 Things You Need to Do Right After You’ve Installed WordPress
- What are the WordPress User Roles and How to Assign Them
- How and Why to Set Up a WordPress Blog Page
- How to Use the WordPress Menus
- How to Edit the WordPress Header
- How to Make WordPress Menu Open in New Tab