Formatting your content in WordPress is essential for crafting a useful website.
Along with various other formatting techniques, coloring text can help you retain your visitors’ attention and quickly point out the important information you wish to share online.
In the following paragraphs, you will read how to color your text using the Classic WordPress Editor.
How to Change Text Color With WordPress Classic Editor
First, via your WordPress dashboard open a blog post (Dashboard->Posts->All Posts) or a page (Dashboard->Pages->All Pages) you wish to edit.
For this demonstration. we will use a sample blog post, but keep in mind that the process is similar for both pages and posts:

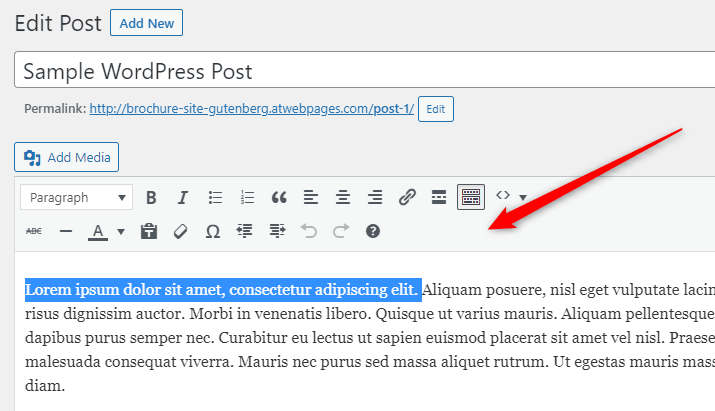
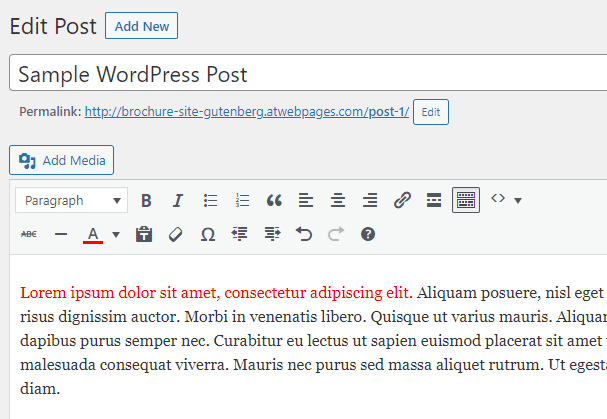
Now, while on the editing page, select the word, phrase, or sentence you wish to edit:

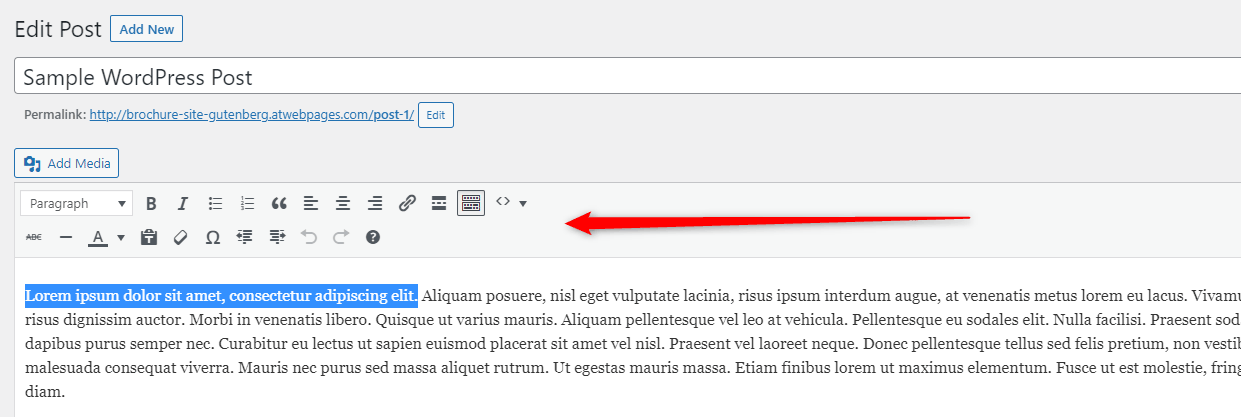
Then, have a look at the formatting options right above the text body:

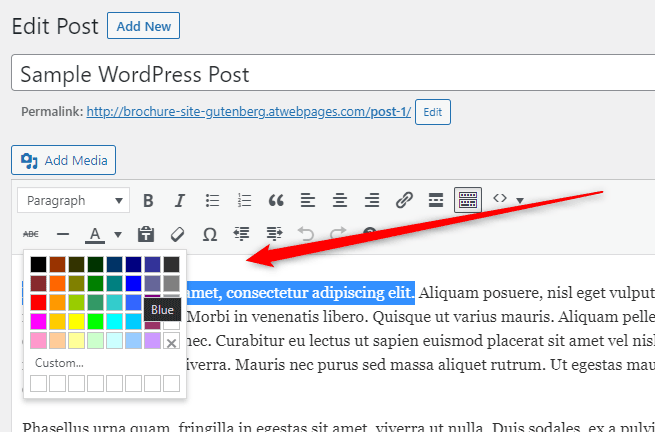
Within this area search for the Text Color tool and click it, so the text color options appear:
![]()

Now, select a color you wish to use with your text from the suggested palette, or use a custom one by clicking on Custom…
We decided to color our selected text in red:

Now, use this method to change the color of your entire text, paragraphs, phrases, and words.
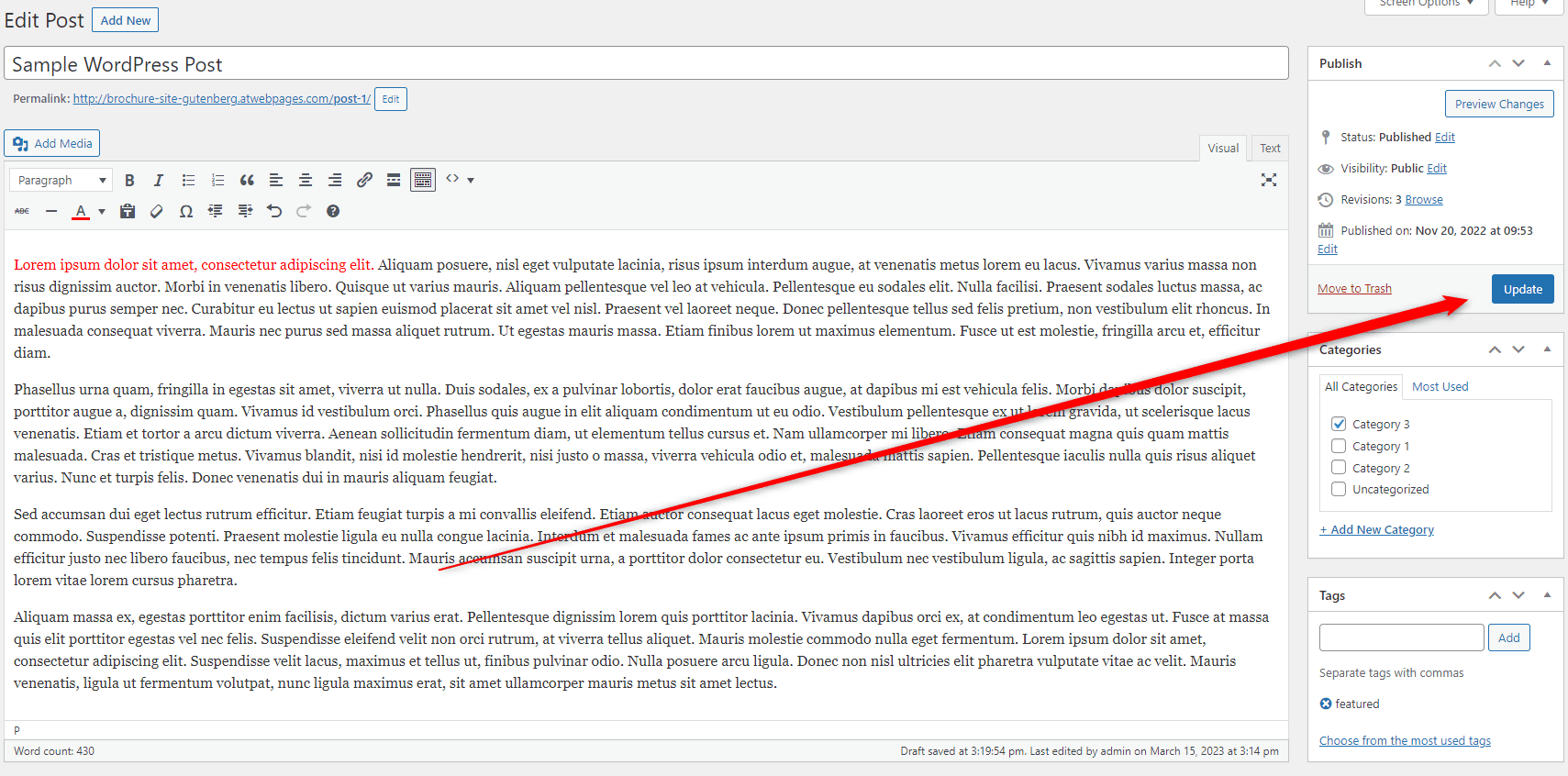
Once you are finished with editing, update your blog/page, so that the changes are applied and saved:

Now you know how to change text color using the WordPress Classic Editor.
Conclusion
Changing the text color in WordPress is an effective and simple way of catching your visitors’ attention and pointing to anything important you want to share with them.
Related: