When you start learning WordPress, you will notice that there are two main editors that you can use to create new pages and publish new blog posts. The one is the so-called Classic Editor and the other one is the Text Editor.
Both are very handy and both can be used for various different reasons, so for optimal results, When learning the WordPress basics, it is advisable to spend some time learning the fundamentals of both.
In this article, you will read more about the WordPress Text Editor.
How to Use the WordPress Text Editor
The Тext Еditor is a tool that allows you to create HTML and CSS string codes within WordPress.
Although the platform is created mainly to avoid using any kinds of code, there are many occasions where you should use the text editor. One such, for example, is embedding Instagram in your pages.
Even though it is not necessary at all, learning and using HTML and CSS on your site can greatly enhance its capabilities and grant you new ways of designing your pages and blog posts. Indeed, the text editor grants you this feature – add codes to your pages and posts, so you improve them in any way.
How to Open the WordPress Text Editor
The Text Editor is really easy to find and open, regardless if you are using it to edit your web pages or blog posts.
In fact, it is quite easy to access, because there are many situations in which you would want to edit your code ASAP.
Read how to access it in the following sections.
How to Open the Text Editor when Editing Pages
First, open your WordPress admin panel.
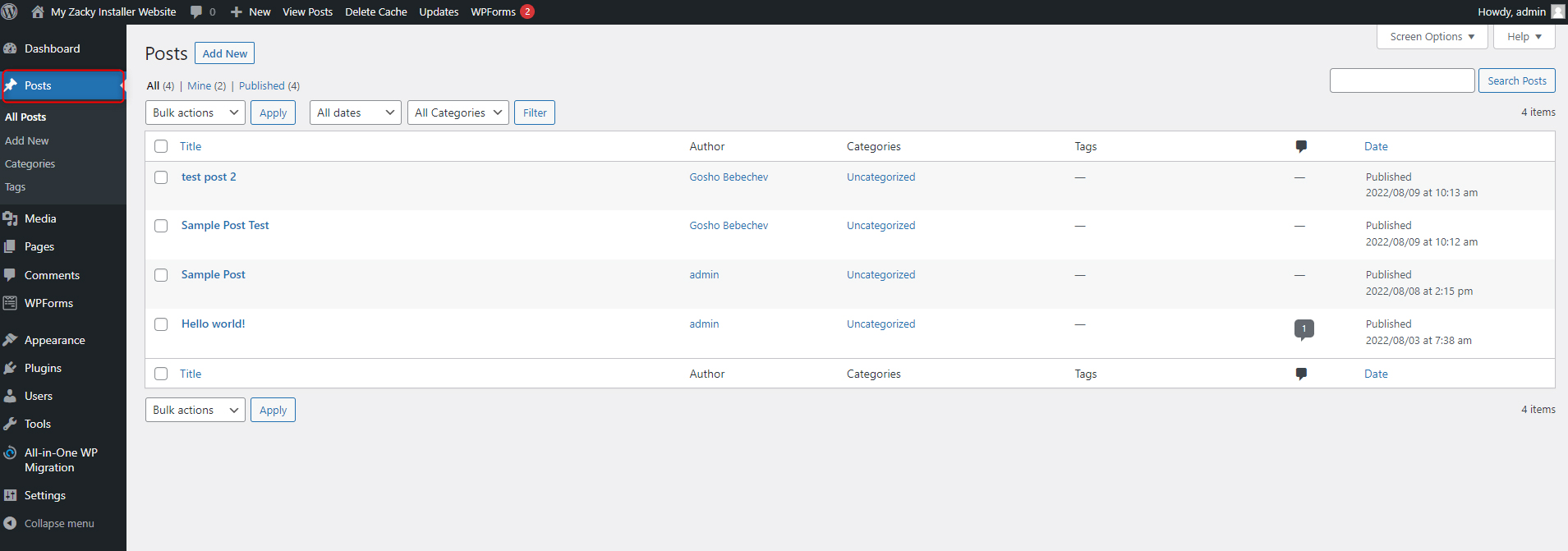
From there, go to Pages->All Pages:

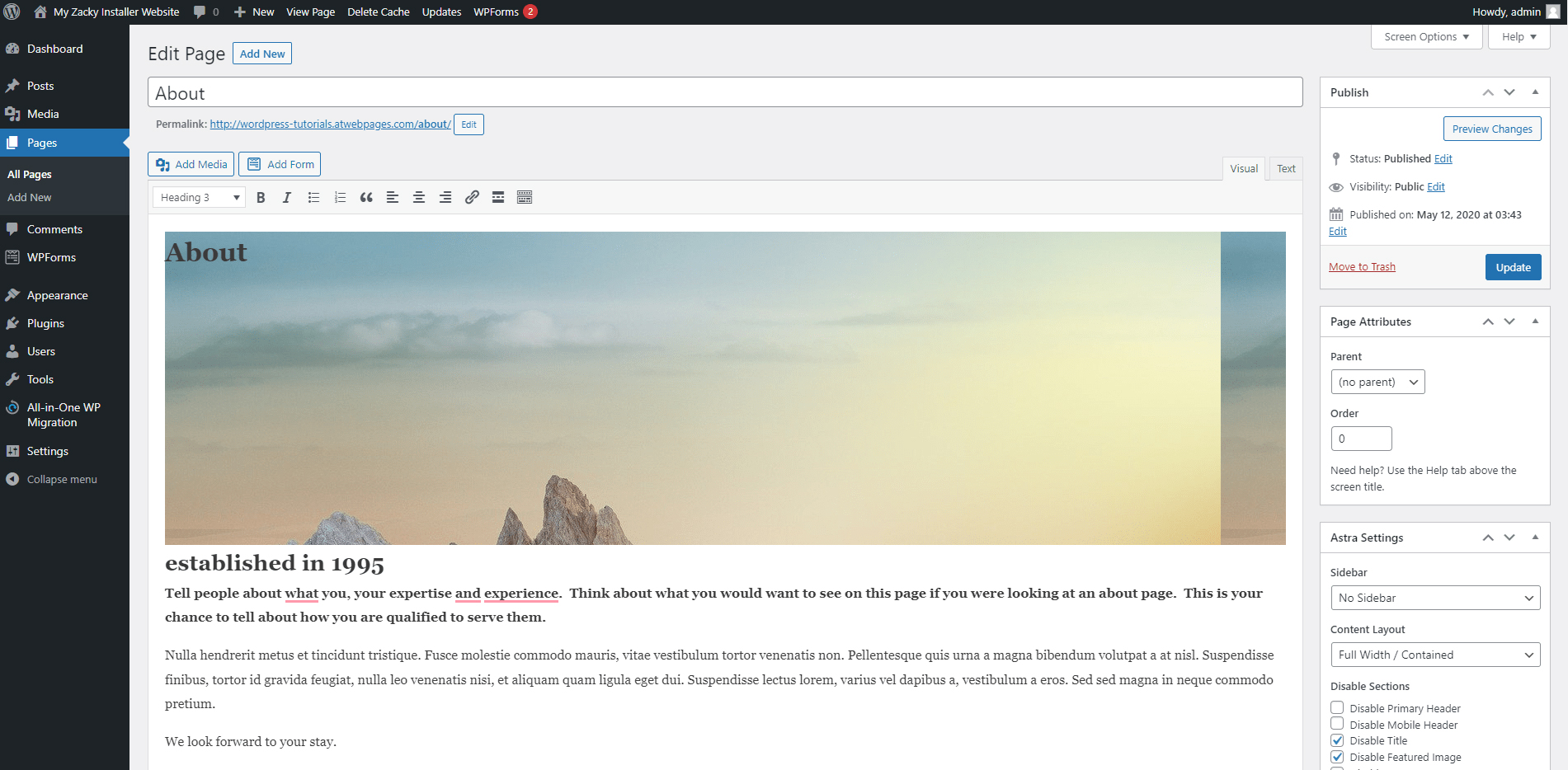
Then, open the page you wish to edit, or simply create a new page. Either way, the process is similar onwards:

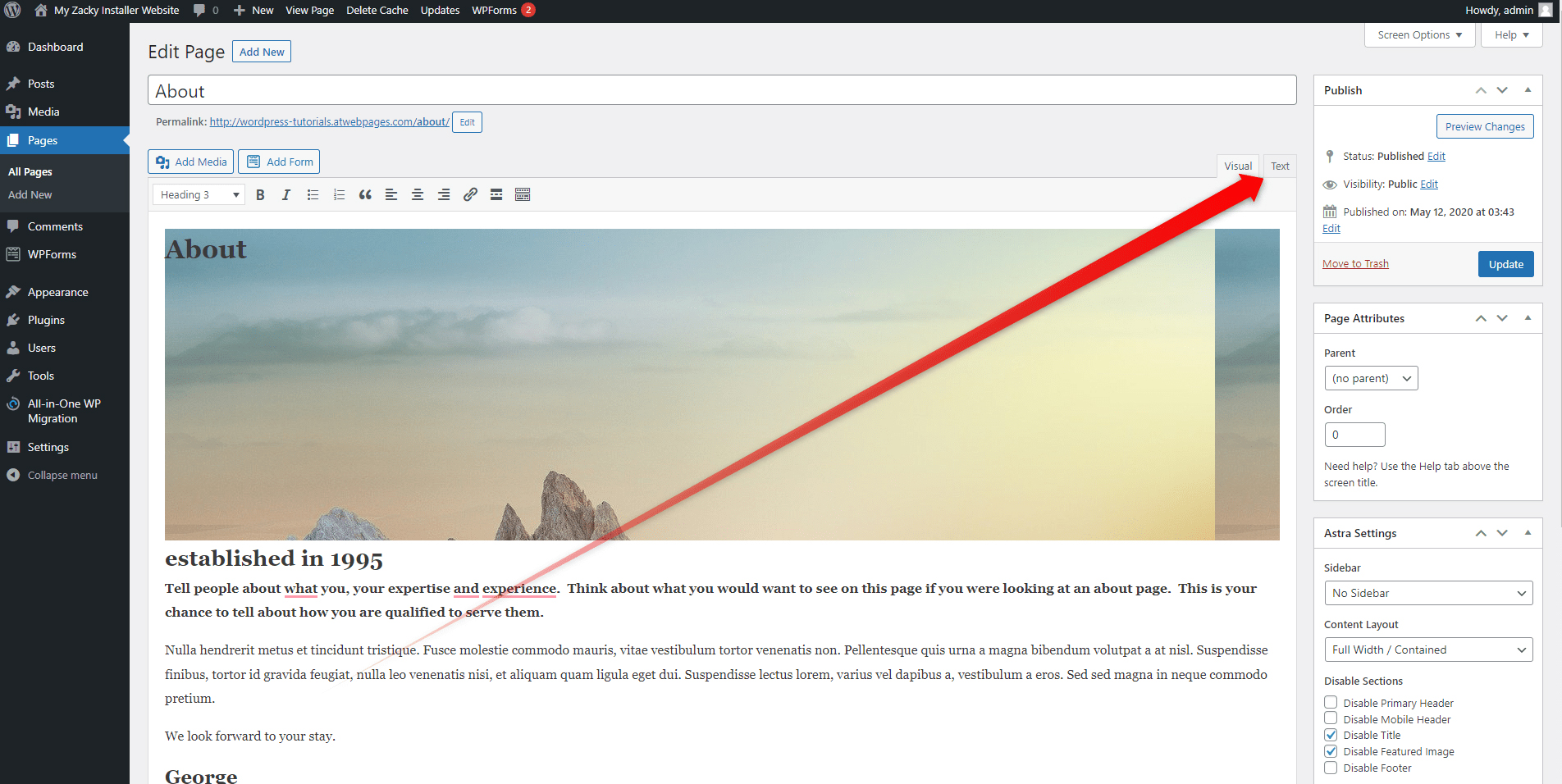
Now, notice the small Text tab just below the Heading section. Click it:

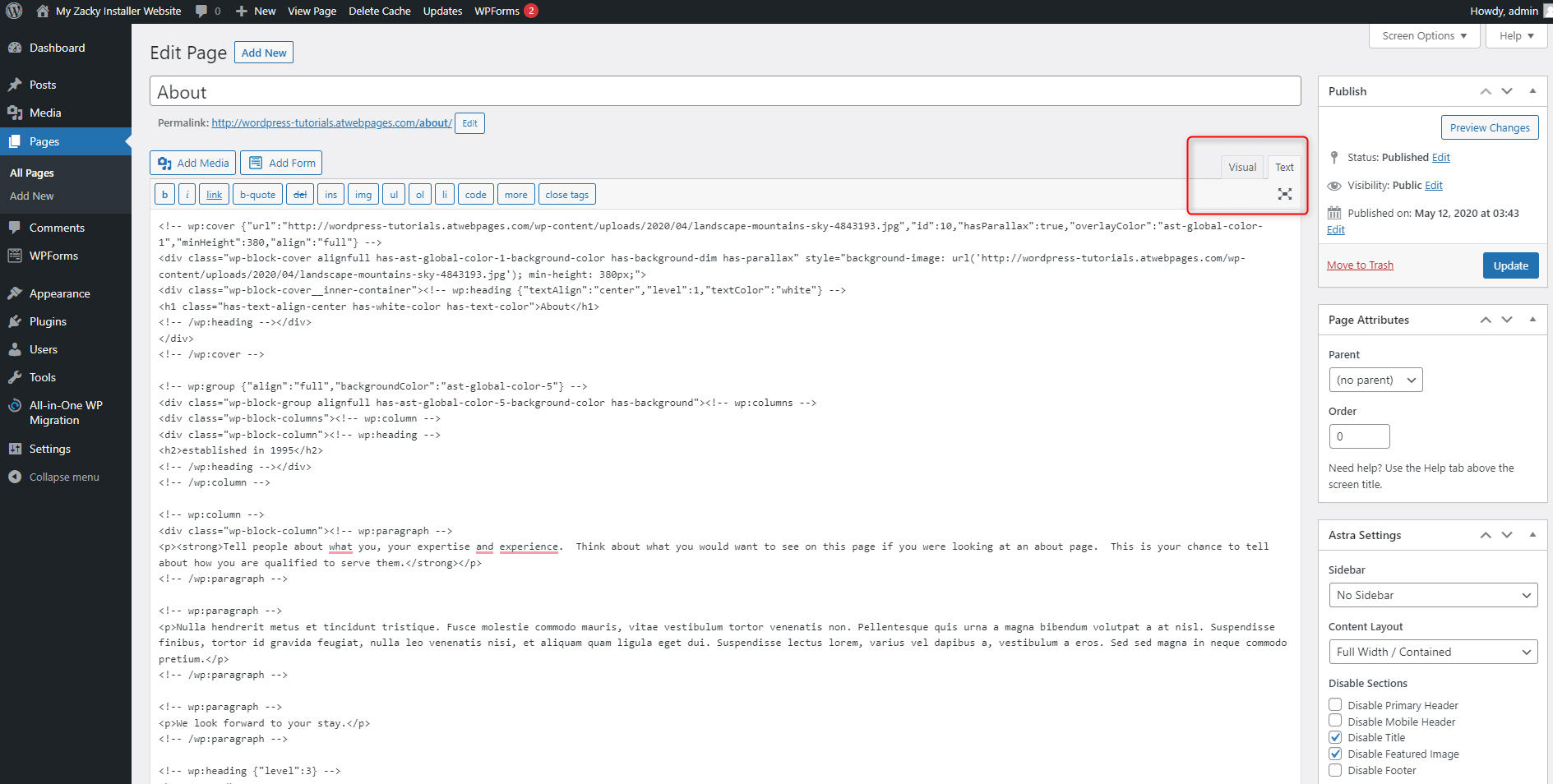
When you do so, WordPress will display the text editor via which you can modify the code for this particular page:

Now you can use the text editor and add, change and delete various strings of code.
How to Open the Text Editor when Editing Posts
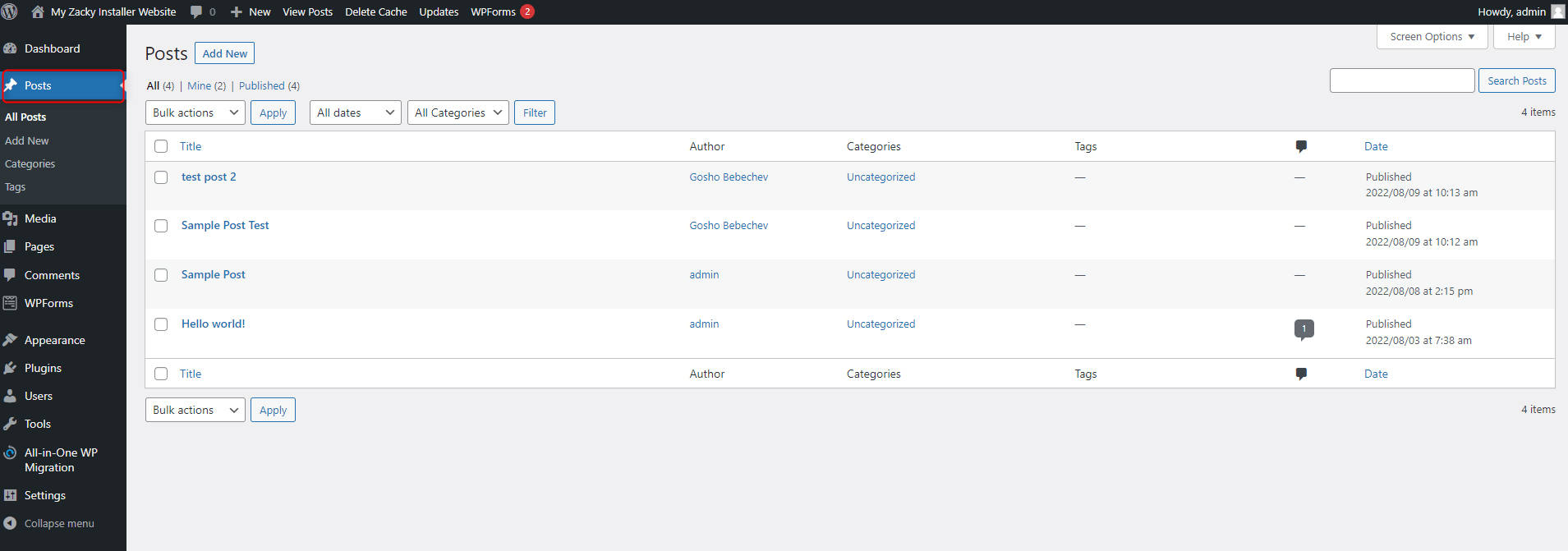
When in the WordPress dashboard, head to Posts->All Posts:

Then, create a new post, or open an already existing one. In either case, the process is identical:

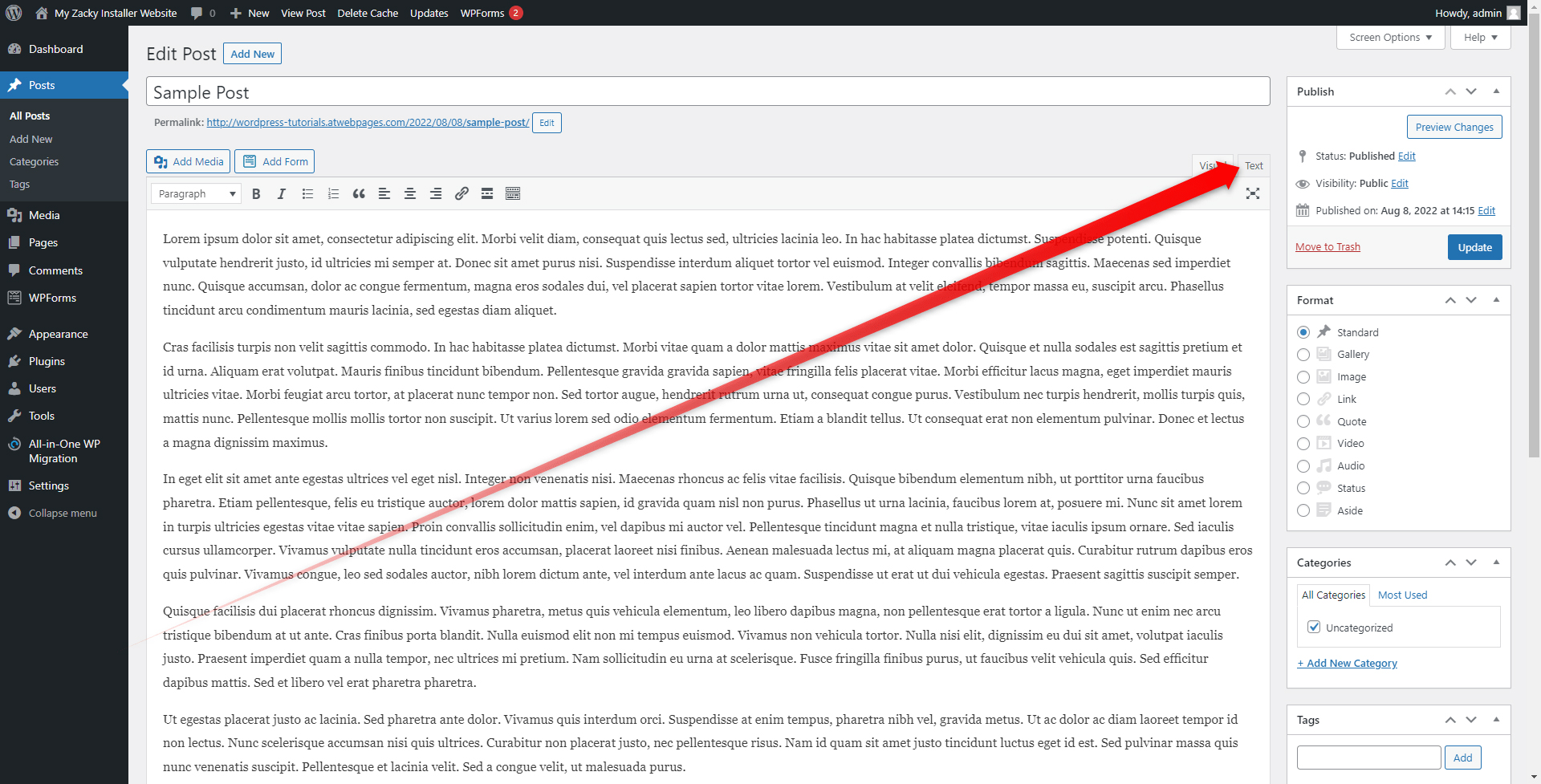
Now, locate the Text tab just below the Heading section and click it.
This will open the text editor via which you can add, edit or delete various strings of codes.
Conclusion
Although WordPress became popular because it doesn’t require any coding skills, the CMS still grants the opportunity to its users to work with code.
This is a great opportunity, as using HTML and CSS for your pages and posts can greatly enhance your overall site-building experience.
Related: