A WordPress child theme is a WordPress theme, which completely mimics the features and styling of another WordPress theme, named a parent theme (also known as the main theme). Child themes offer a safe way to customize your site’s design without changing any of the original theme’s settings and files and therefore prevent you from having to make a choice between update and risk.
How to Create a WordPress Child Theme
In this demonstration, you will learn how to create a child theme with a WordPress plugin. This is by far the easiest and fastest way to benefit from a child theme.
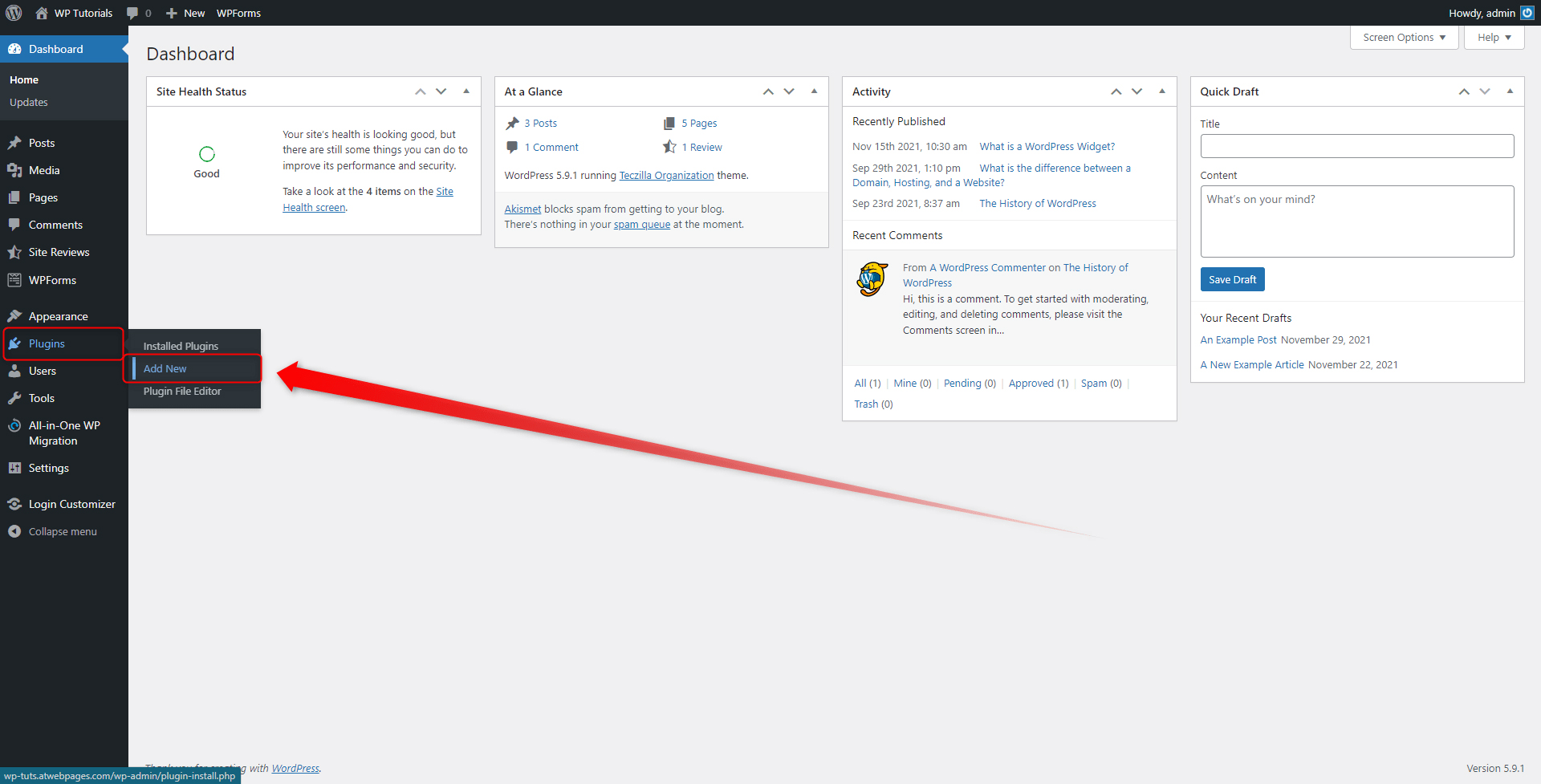
First, you should access the page with available plugins. To do so, from your WordPress dashboard head to Plugins->Add New:

A new page with all available plugins will appear. From here, search for “child theme” in the search box, located in the top right corner of the page. This will filter out the plugins with which you can easily create a child theme:

Have a look at the suggested results and install the plugin that you find most suitable for your needs. For this demonstration, we will be using “Child Theme Configurator“. When you have chosen a plugin, install it and then activate it.
Not sure how to do so? Then learn how to install and activate plugins with our guide.
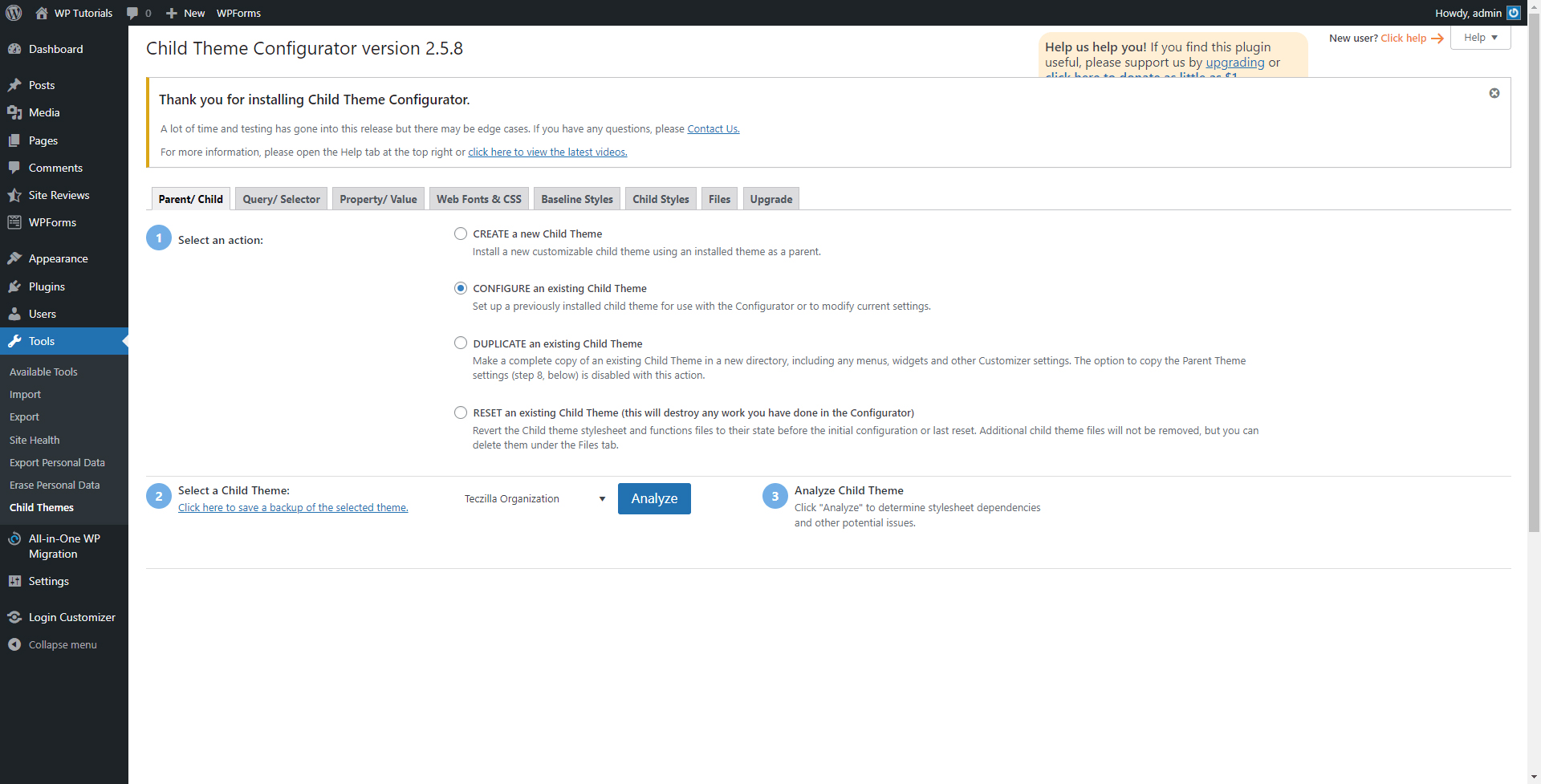
After you’ve installed the plugin, open the settings page:

Before you start setting up, get yourself comfortable with the plugin’s interface. Regardless of which one you will be using, take your time and slowly browse each tab and get the notion of what each menu and setting does. When you are ready, proceed to the next steps in the process.
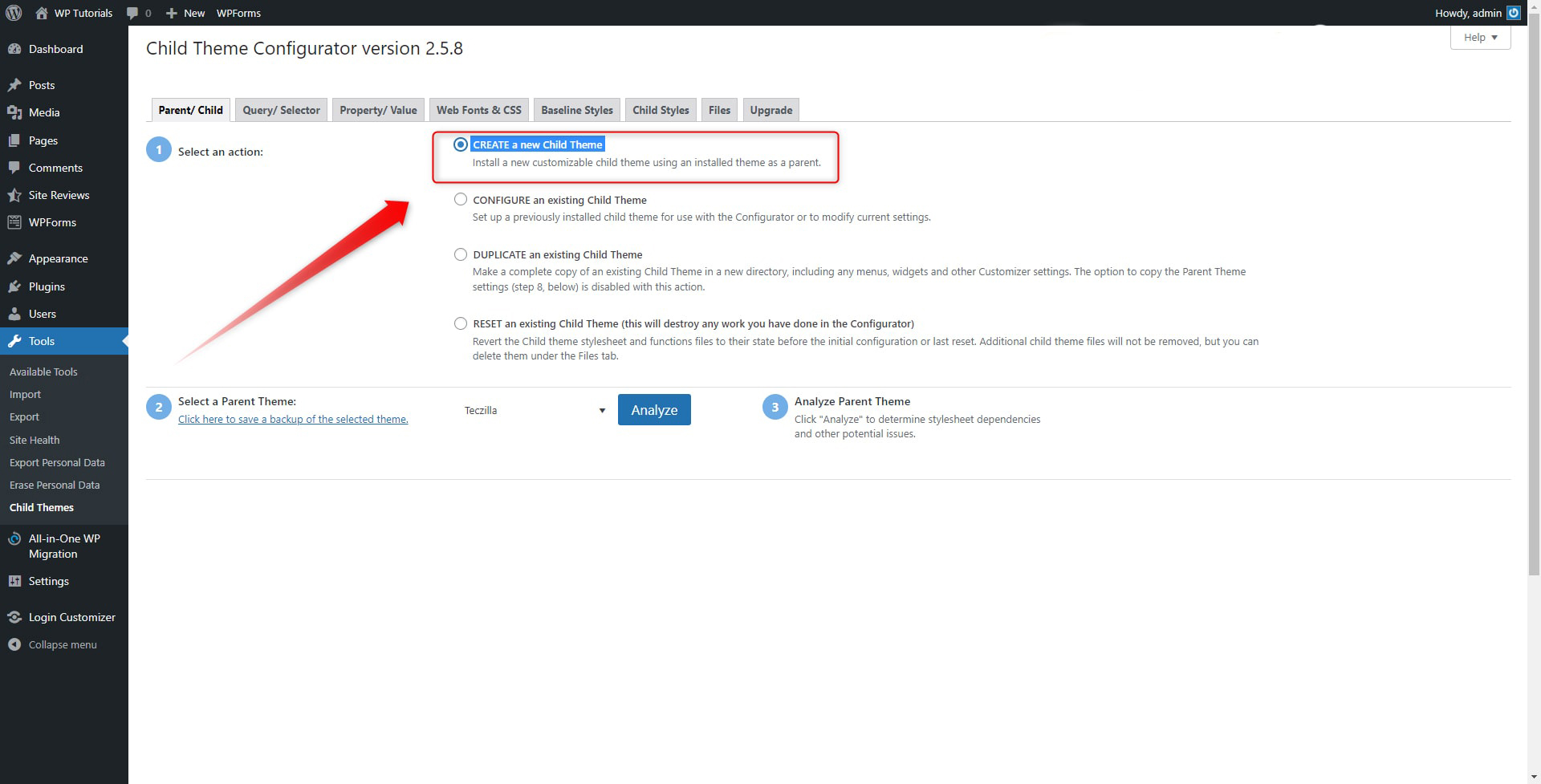
First, select what general action you wish to take: create; configure; duplicate or reset a child theme. We will be creating a brand-new one, so we will go with the “create” option:

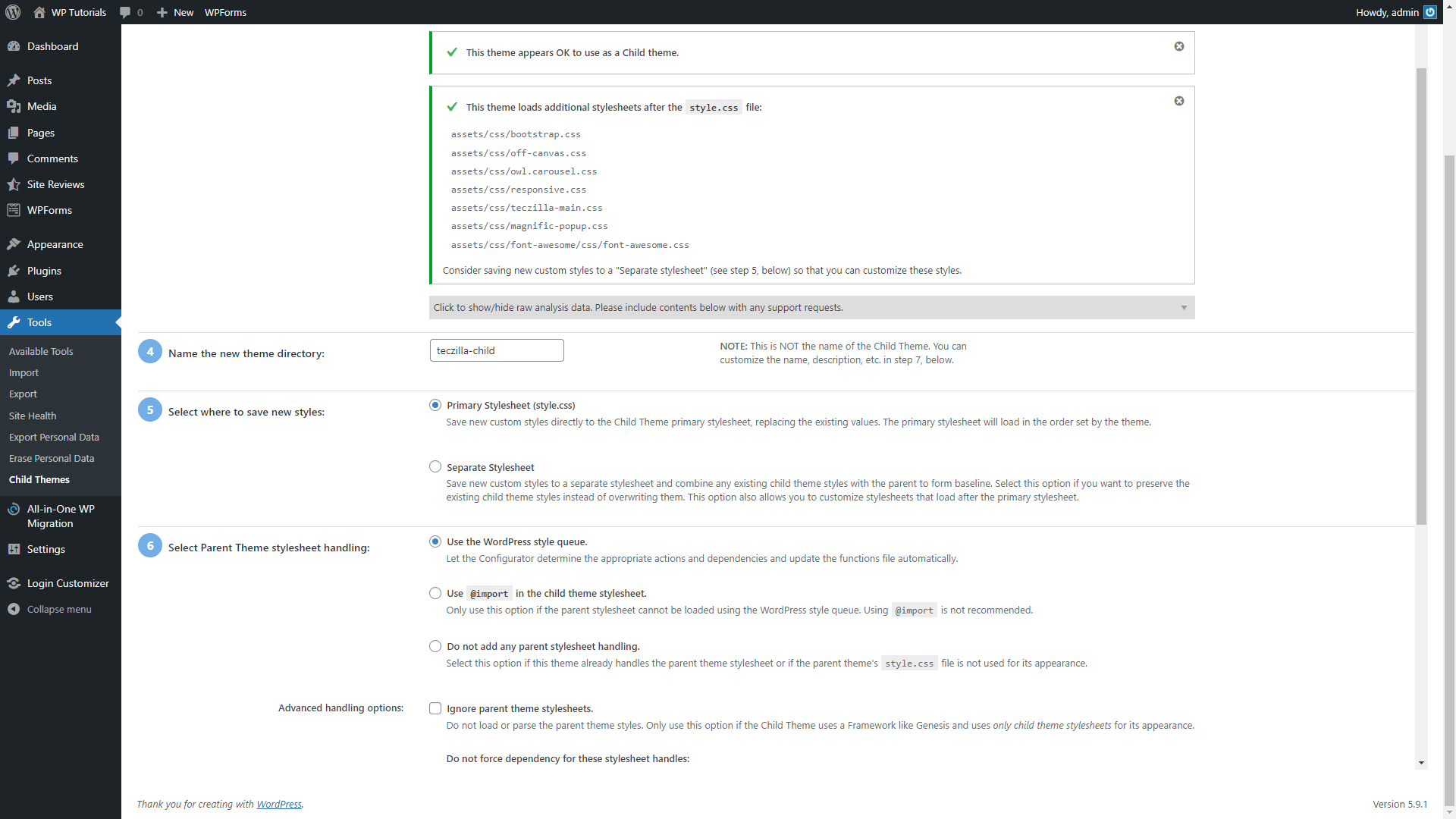
Then, select the parent theme, on which the copy will be based, and click on the blue Analyze button. This will scan the theme for any potential issues. When the process is completed, a new section with options will appear:

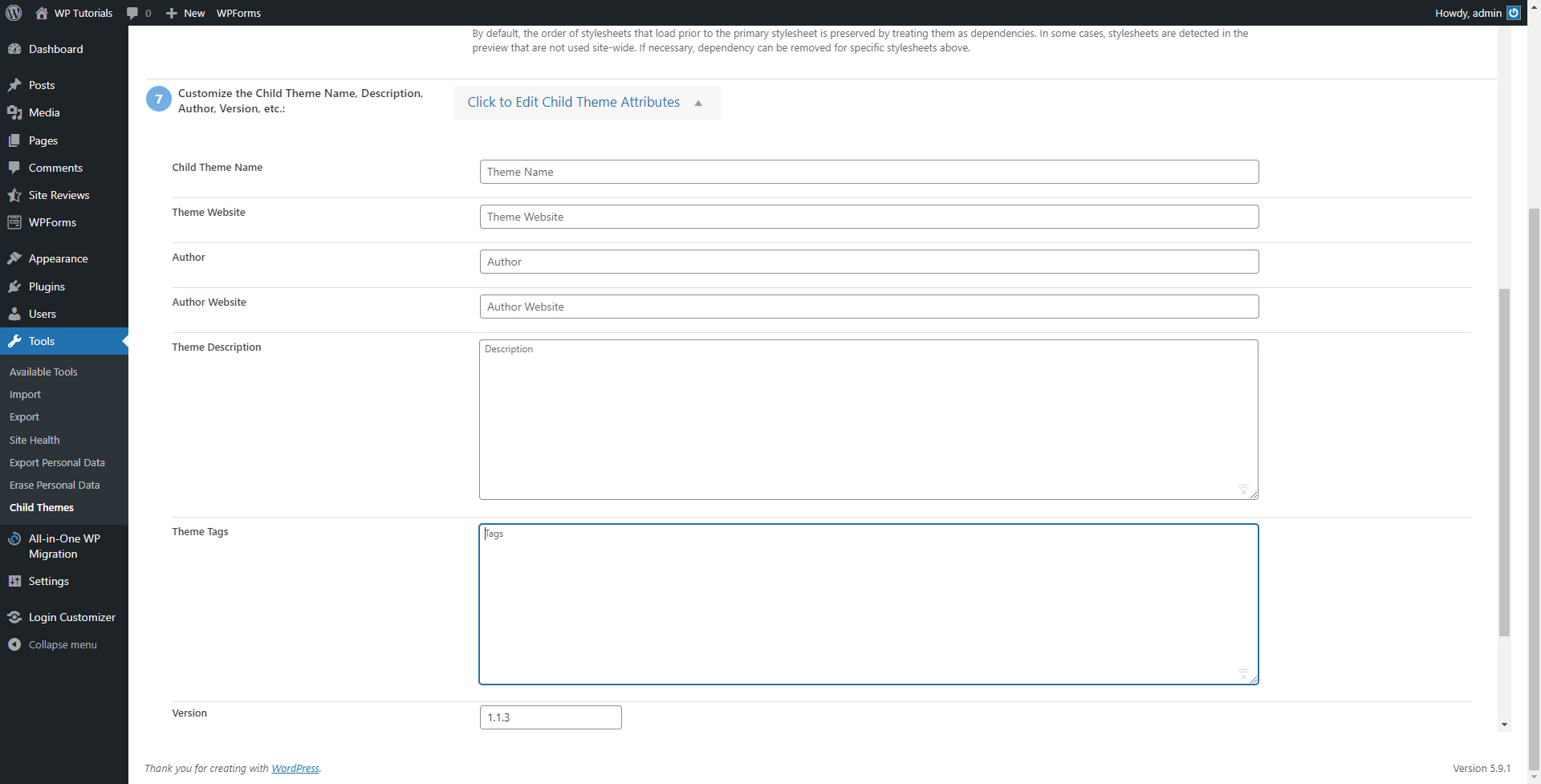
You can tweak the suggested settings in any way you find feasible. However, it is advisable to add a few details to your soon-to-be-a-child theme, so you can later use the copy more easily. To do so, find where you can customize the child theme name, description, author version and etc. The more details you add now, the more convenient the use of the child theme will be in the future:

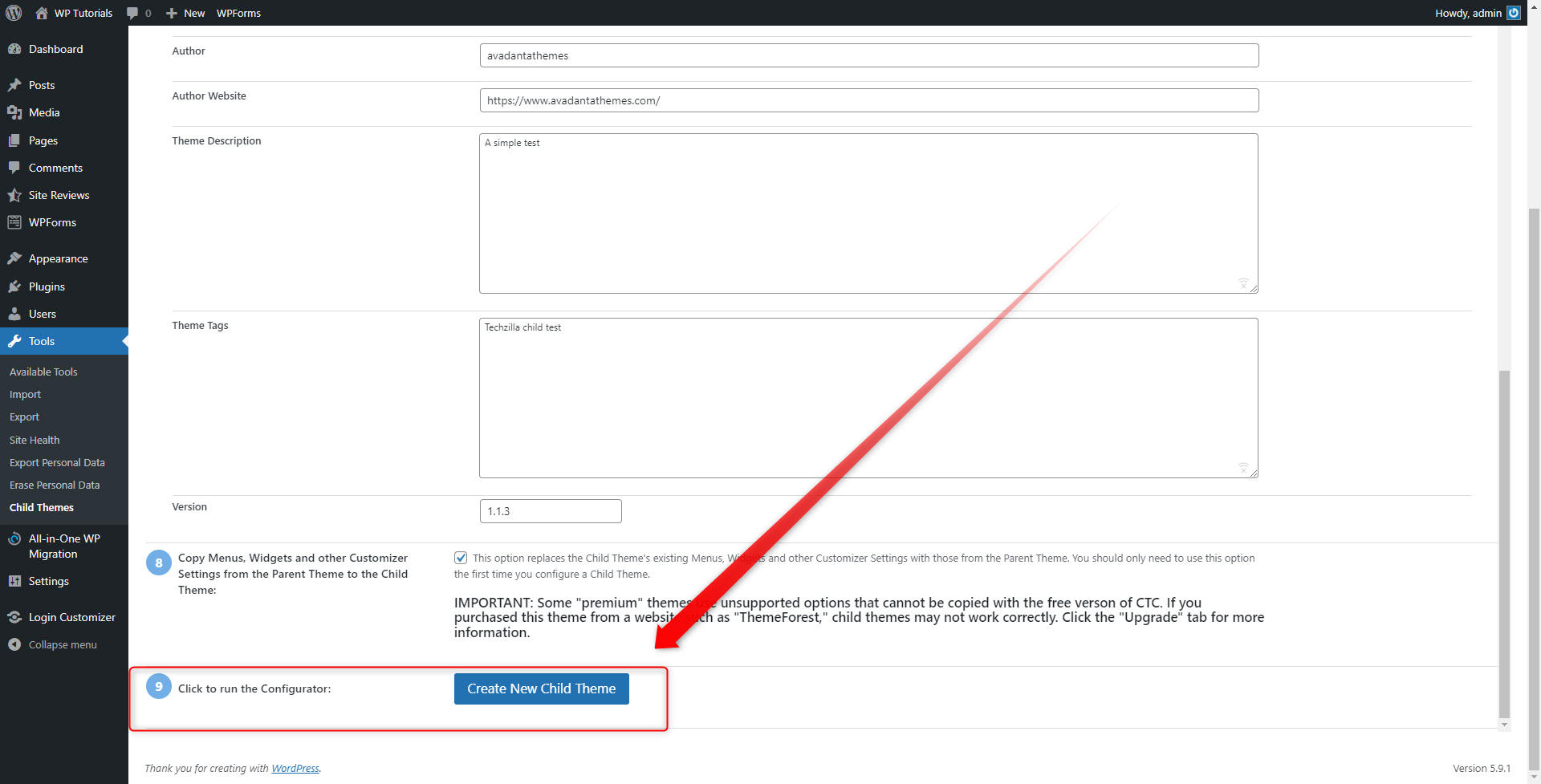
Furthermore, it is also important to copy your menus, widgets, and other custom settings from your original parent theme, so you don’t start the customization process from scratch:

When you are ready with setting up your preferences, create the new child theme:

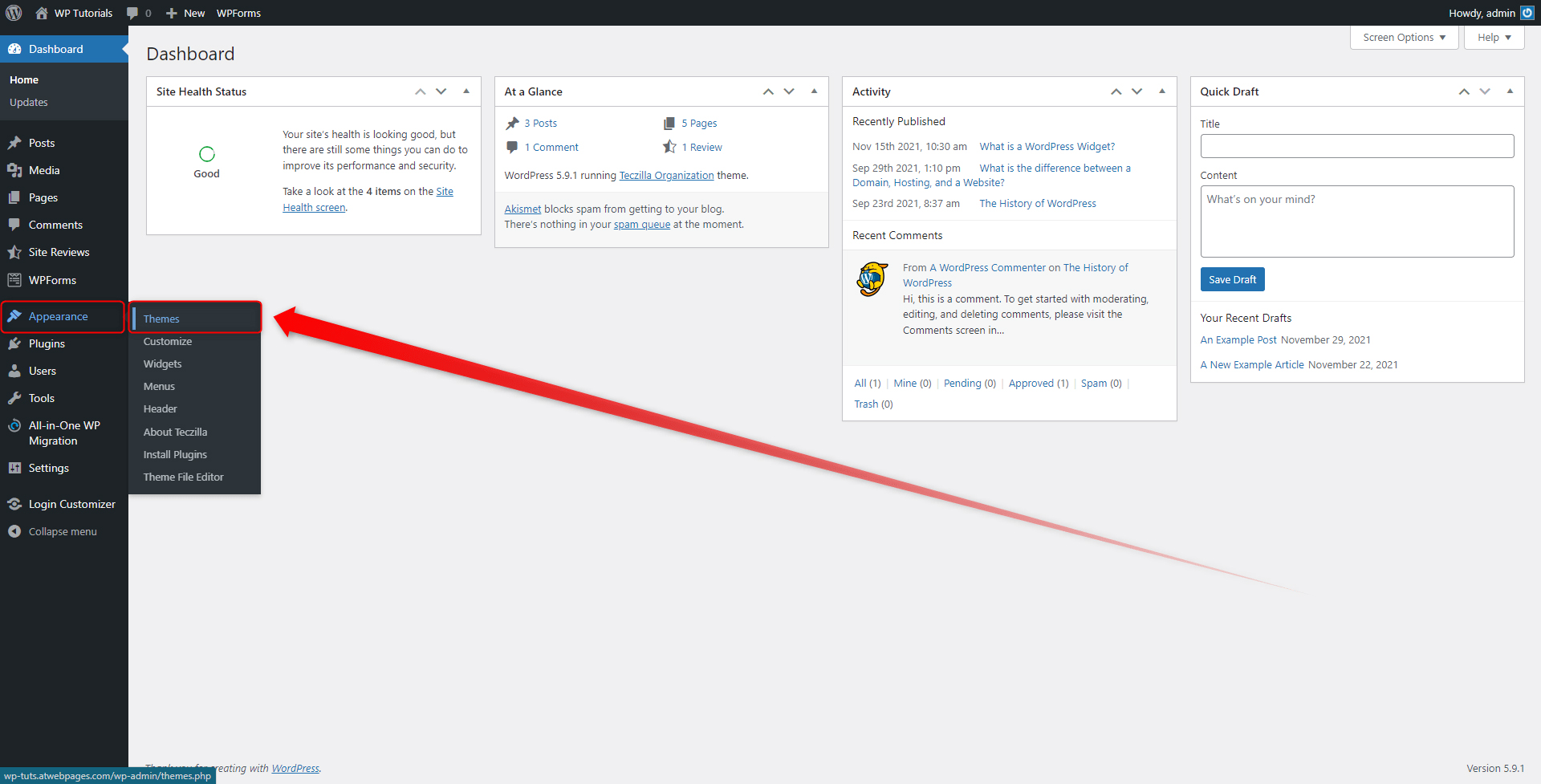
Once the process is completed, go to Appearance->Themes via the Dashboard. From there you can apply your new child theme and make changes on your site and still avoid serious technical issues:

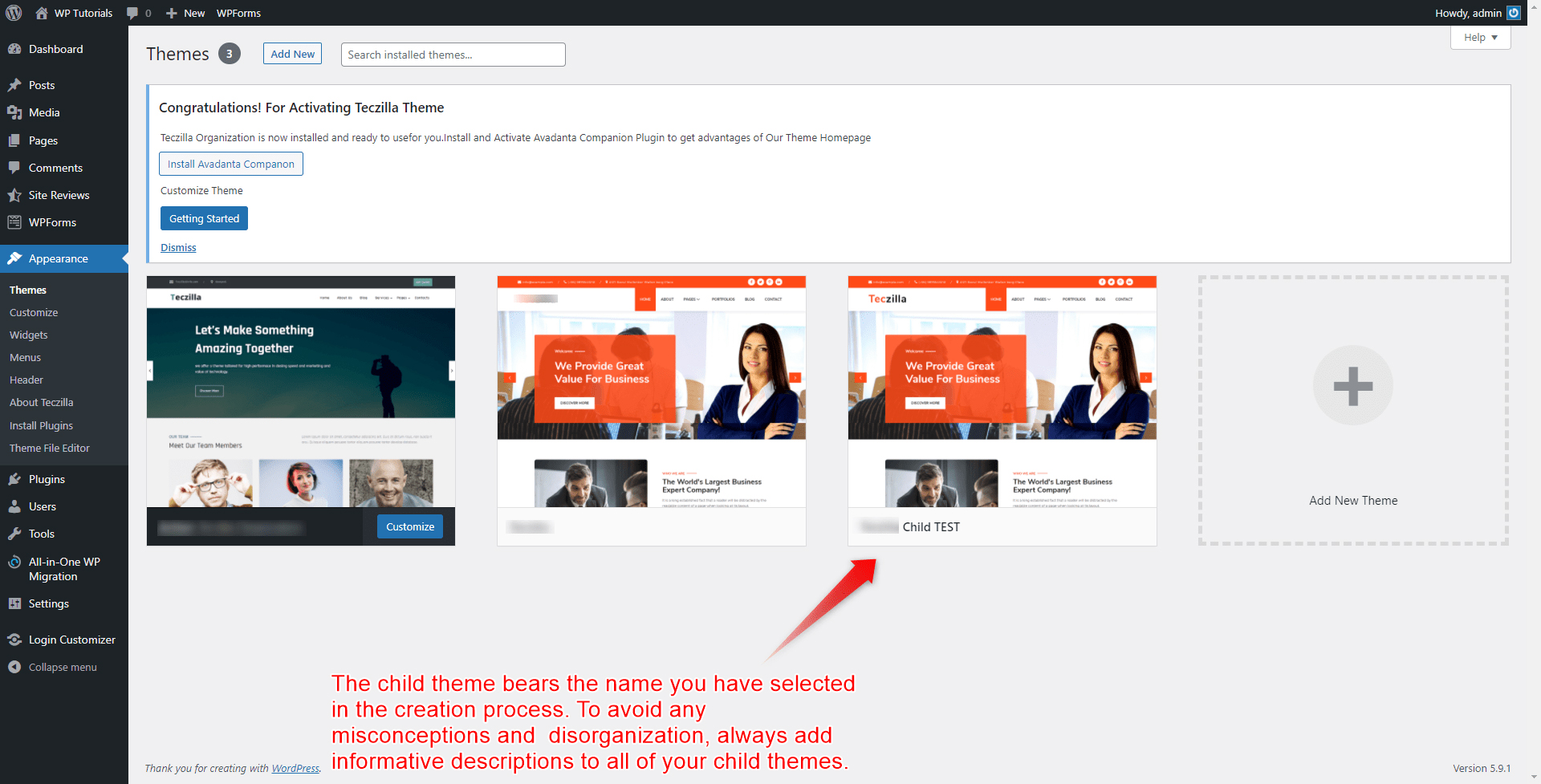
Once you are on the Themes page, look for the theme with the name you’ve selected in the creation process:

This is how you can simply create and use a child theme in WordPress.
When Should You Use a WordPress Child Theme
The main benefit of using child themes is that it preserves your preferences, even if the parent theme is updated and new unwanted changes and settings are being applied. This also means that:
- You can make separate customization from the main theme and compare changes.
- Parent theme updates and changes do not delete your preferred modifications.
- Child themes allow you to experiment with different design ideas without the risk of damaging your website.
- Child themes offer a great opportunity for delving more into the technical aspect of WordPress themes.
Using child themes is especially useful in two situations:
- When you want to delve more time into experimenting and trying out new design approaches for your website. In this case, a child theme protects you from making some hard-to-fix or simply irrecoverable mistakes. This means that using a child theme is very handy when you learn how to design a website and when you aren’t sure about the outcome of a certain tweak when dealing with different kinds of WordPress settings.
- WordPress child themes ensure convenient and stress-free updates. As WordPress receives different updates, so do its different components, such as the plugins. Oftentimes, when a plugin (or a theme, or a widget) is updated to a later version, its selected settings can be reset. This might be inconvenient, especially when numerous settings on several plugins are being changed or reset. Using a child theme prevents this risk, as it provides you with the option to see how the updates will affect your website and then tweak some settings without suffering negative consequences.
Tips and Tricks When Using WordPress Child Themes
To get the most out of the child themes, keep in mind these pieces of advice:
- Use your child theme when trying out new changes to your site.
- Make sure the functions of the newly created child theme are the same as the parent’s functions you want to experiment with.
- The comprehensive descriptions are never overestimated: always add a detailed description to your child themes, so you always know when you are using a parent theme and a child theme.
- A child theme is highly dependent on a parent theme, and any changes to the main one will result in altering the child theme.
- Don’t be afraid to experiment with new approaches and ideas. The general idea behind the WordPress child themes is to allow you to try out new things without suffering negative consequences.
Conclusion
The WordPress child themes provide you with a safety net for your experiments and different approaches and ensure that you can freely try out every idea that you have without the risk of permanently damaging your entire website.
If you are headed towards making a beautiful website, but aren’t sure what follows, then check out our comprehensive and easy-to-follow WordPress guide and complete the journey in no time!
ZETTAHOST offers an extended range of hosting services, so if you are not sure where to begin your site-building journey, contact us and create an awesome website today!
Related: