Editing your footer widgets can make your website more practical and user-friendly and increase user engagement and conversion rates.
In the following paragraphs, you will read how to access the footer widget settings and all the ways you can personalize it.
How to Edit Footer Widgets in WordPress
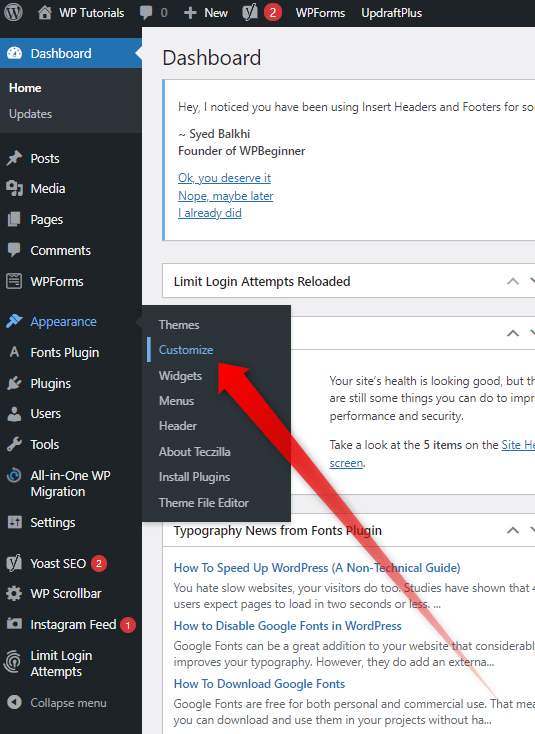
First, via your WordPress dashboard go to Appearance->Customize:

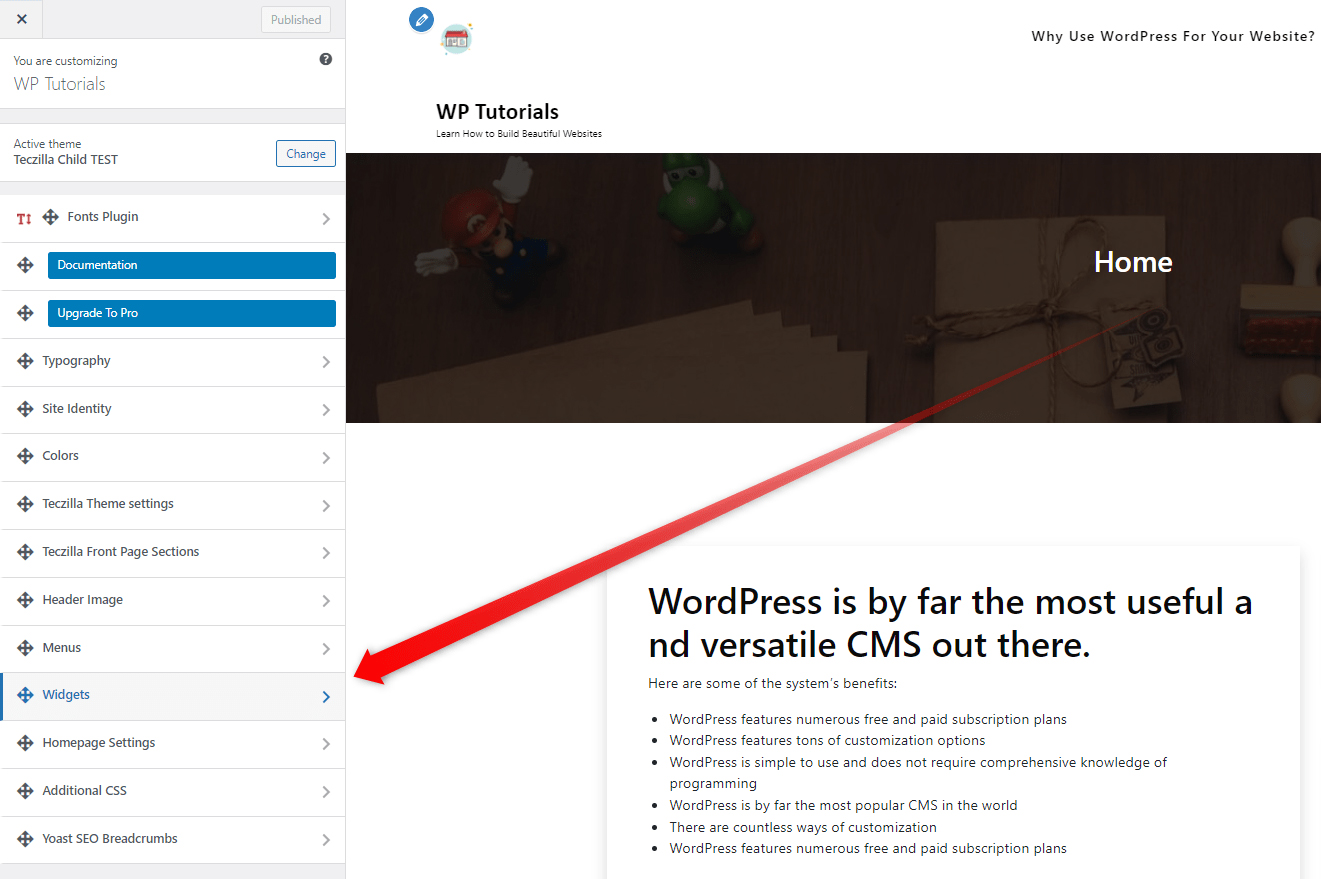
This will open your theme customization page. Once you are in, go to Widgets:

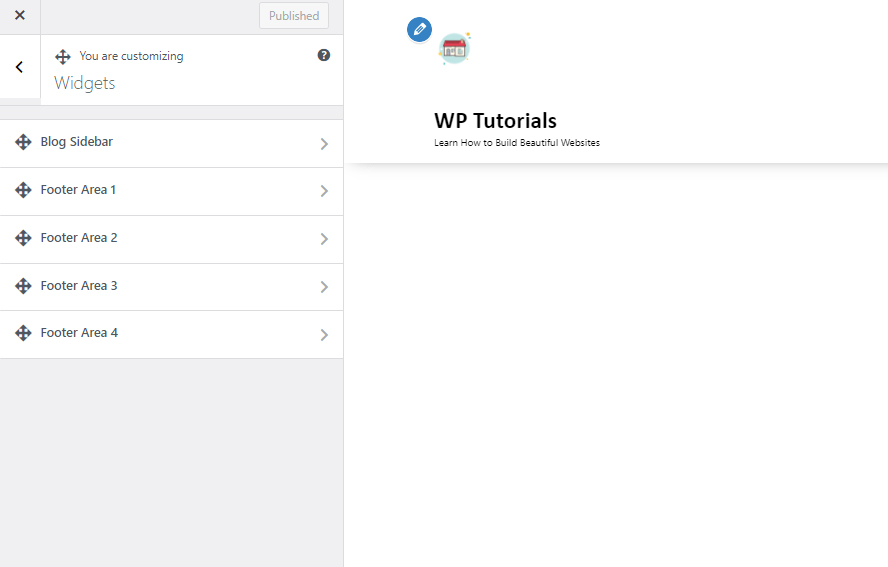
This will open all the available Widget settings. This menu and the available options may vary depending on the theme you selected for your website. In our case, it looks like this:

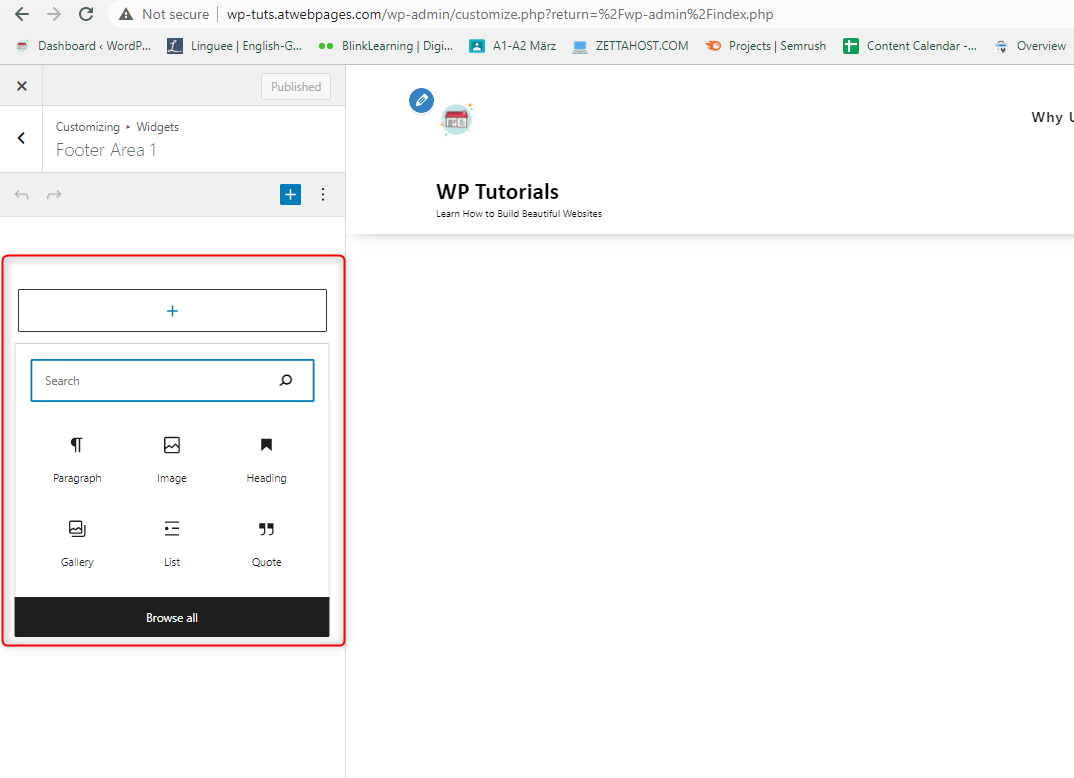
When you select which area you wish to edit, a new menu with options will appear. From here you can select what kind of a widget you wish to include in this particular section and customize it:

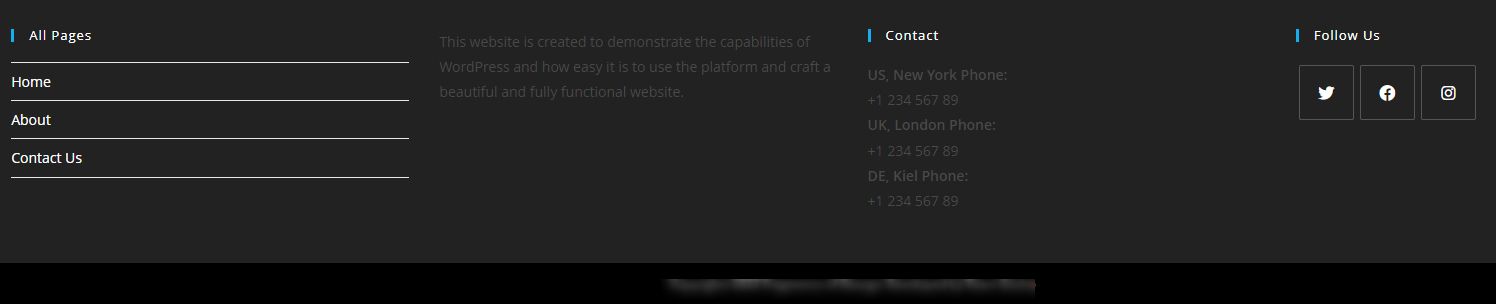
For this demonstration, we will include an All Pages list, contact info, short text about the website, and Social Media icons:
![]()
After a bit of tweaking, this is the final result:

Conclusion
Editing your website’s footer widgets is a great way to include more content on your pages and make it easier for your audience engages with it.
Related: